JavaScript之基础-5 JavaScript 函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之基础-5 JavaScript 函数相关的知识,希望对你有一定的参考价值。
一、javascript 函数定义
函数(方法,过程)
- 函数(Function),有时也被称为方法(Method),或者过程(Procedure)
- 是一段预定义好,并可以被反复使用的代码块,其中可以包含多条可执行语句
- 函数本质上是功能完整的对象
定义函数(方法,过程)的功能
- 使用关键字 function 定义一个函数
- 函数名的定义规则与标识符一直,大小写敏感
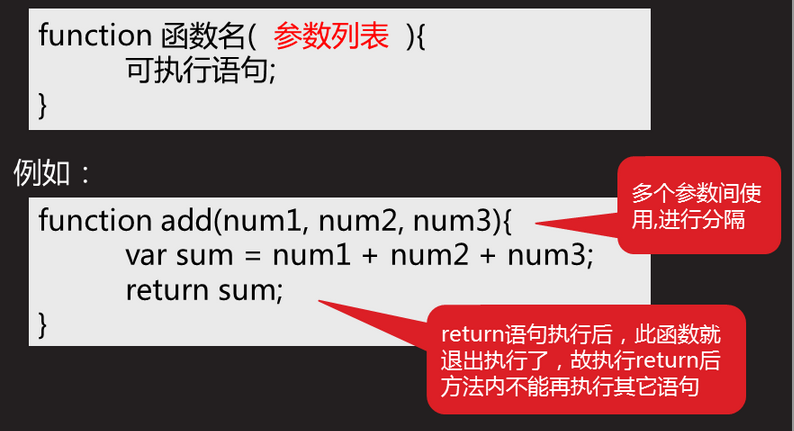
- 最简单的函数定义
定义参数和返回值
- 稍微复杂些的函数可能需要声明执行参数
- 或者使用 return 关键字声明函数的返回值
二、JavaScript 函数的调用
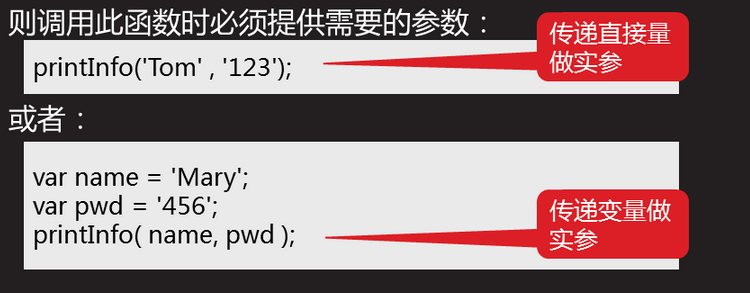
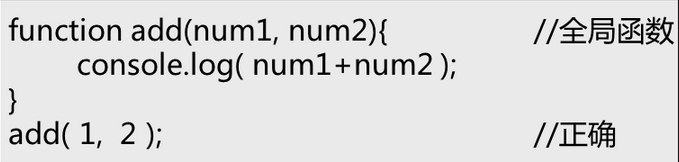
调用函数时的参数传递
- 若函数定义中指定需要传递参数,那么调用此函数时就必须提供需要的值。
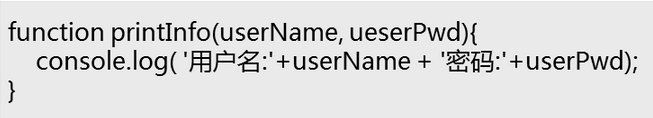
如下函数定义:
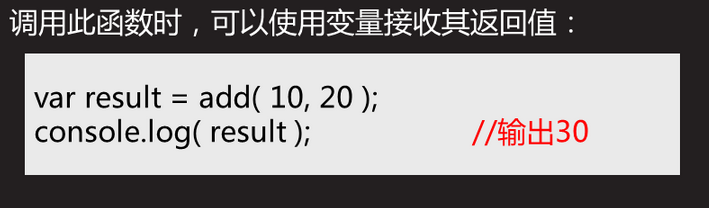
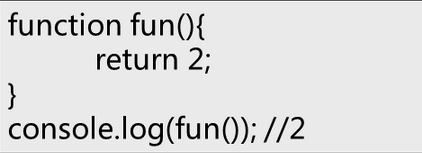
得到返回值
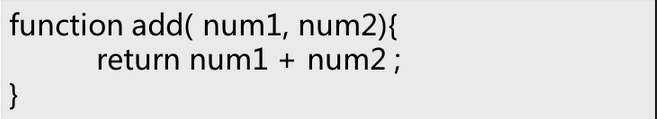
- 若函数定义中声明了返回值,那么调用该函数时可以接收此返回值。
如下函数定义:
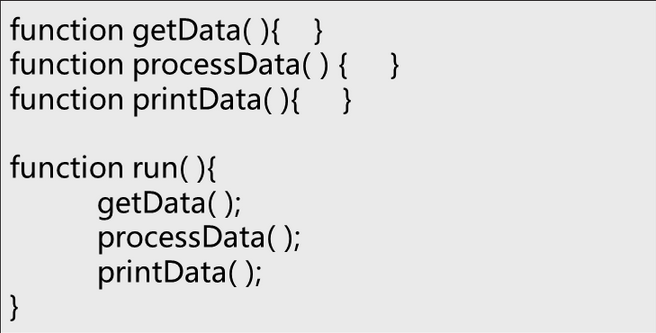
函数内调用函数
- 可以在一个函数体内调用其它函数
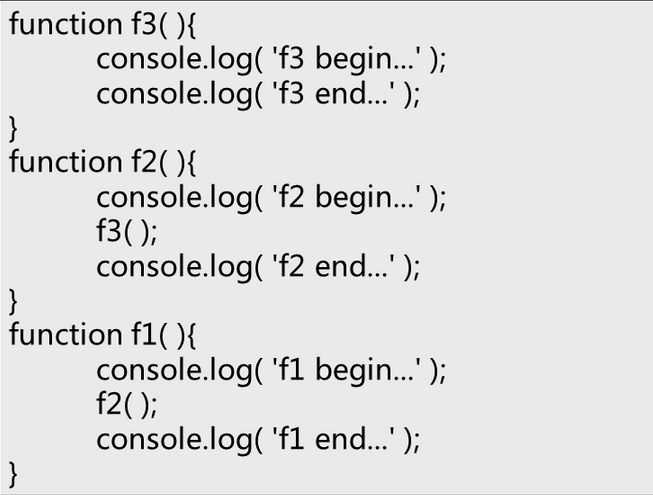
- 函数体内调用其它函数的复杂例子
三、JavaScript 变量的作用域
作用域概述
- 作用域就是变量与函数的可访问范围,他控制着变量与函数的可见性和生命周期
- 在JavaScript中,变量和函数的作用域分为:
- 函数作用域,只在当前函数内可访问
- 全局作用域,一经定义,在代码中任何地方都能访问
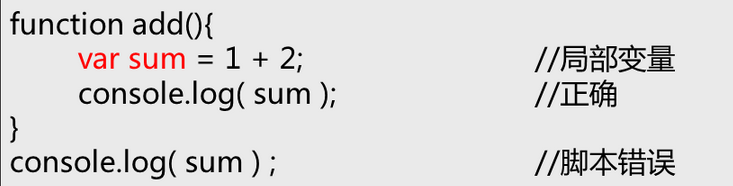
函数作用域中的变量
- 函数作用域中德变量(局部变量)只在当前函数内可访问到,离开此范围就无法访问了
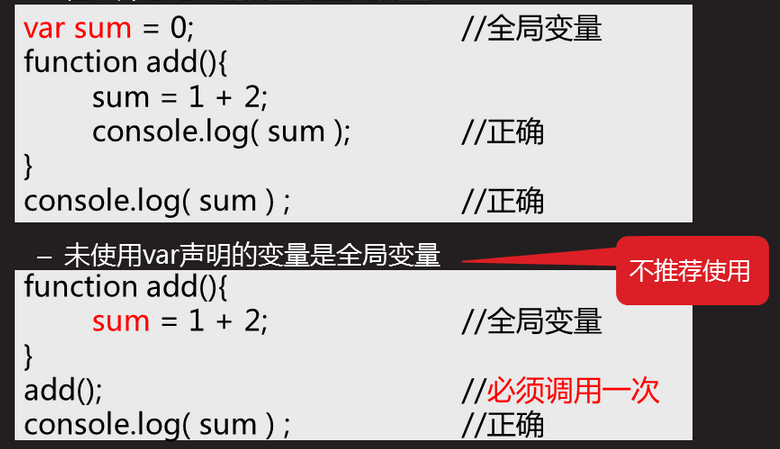
全局作用域中的变量
- 全局作用域中的变量(全局变量)在代码的任何位置都可以访问到
- 在最外层定义的变量是全局变量
声明提前
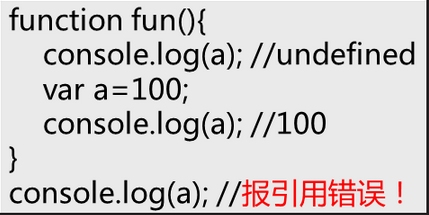
- JavaScript 程序在正式执行前,会将所有 var 声明的变量和 function声明的函数,预读到所有作用域的顶部
- 但是对变量的赋值让保留在原位置,随脚本解释执行。
- 比如:
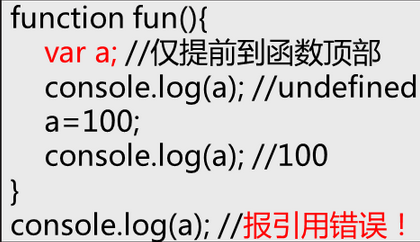
- 声明提前仅能将声明提前到所在作用域的顶部
等效于:
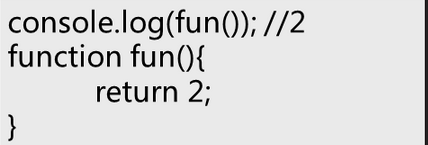
- 声明提前不但能将变量声明提前,而且还会将函数声明提前
等效于:
- 总结: 今后尽量将变量的声明和函数的声明集中在当前作用域的顶部。
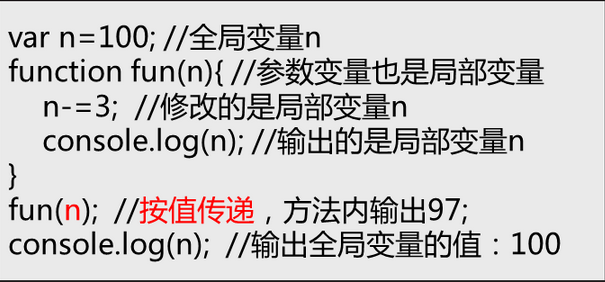
按值传递
- 按值传递指将实参变量的值复制一份儿副本给方法的形参变量
- JavaScript 中为方法传递参数时,都是按值传递的
- 如果传递的是原始类型数据,则在方法内修改参数变量的值,不会影响外部的实参变量
- 比如:
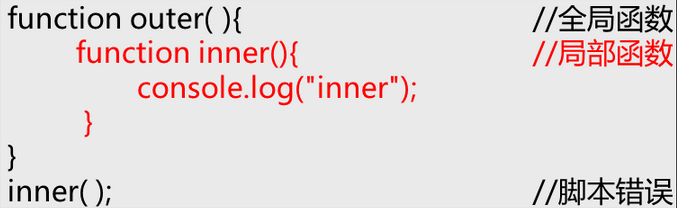
函数的作用域
- 与变量类似,函数的作用域也分为"全局作用域(全局函数)"和"函数作用域(局部函数)"
- 在最外层定义的函数是全局函数
- 在一个函数内部定义的函数是局部函数
三、JavaScript 全局函数
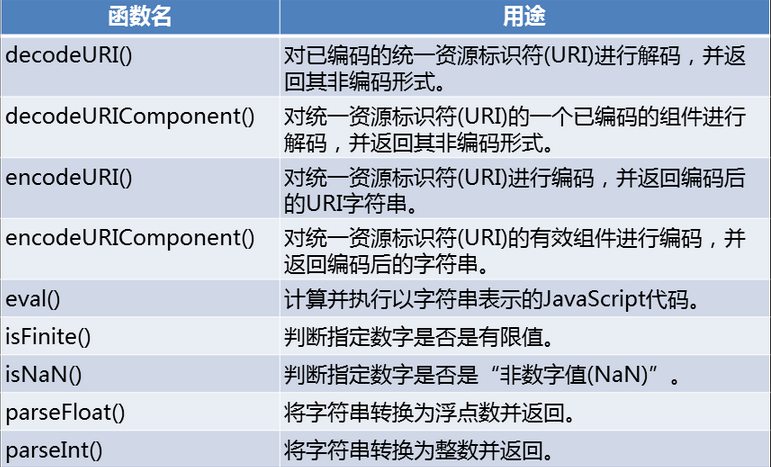
全局函数概述
- ECMAScript 中预定义了一组全局函数,可供用户直接使用
encodeURI 与 decodeURI
- encodeURI()函数用于对统一资源标示符(URI)进行编码,返回编码后的URI字符串
- decodeURI()函数用于对使用encodeURI()编码之后的字符串进行编码
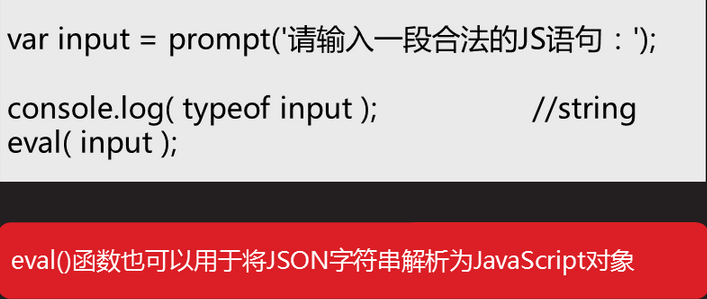
eval函数
- eval()函数用于执行以string形式出现的JavaScript代码
- 使用此函数使JS可以执行动态的JavaScript源代码
总结:本章内容主要介绍了 JavaScript 函数
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之基础-5 JavaScript 函数的主要内容,如果未能解决你的问题,请参考以下文章