JavaScrip基础
Posted 070727sun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScrip基础相关的知识,希望对你有一定的参考价值。
一、javascript介绍
JavaScript历史
在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司。
由于网景公司希望能在静态html页面上添加一些动态效果,于是叫Brendan Eich这哥们在两周之内设计出了JavaScript语言。你没看错,这哥们只用了10天时间。
为什么起名叫JavaScript?原因是当时Java语言非常红火,所以网景公司希望借Java的名气来推广,但事实上JavaScript除了语法上有点像Java,其他部分基本上没啥关系。
ECMAScript
因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)组织定制了JavaScript语言的标准,被称为ECMAScript标准。
所以简单说来就是,ECMAScript是一种语言标准,而JavaScript是网景公司对ECMAScript标准的一种实现。
那为什么不直接把JavaScript定为标准呢?因为JavaScript是网景的注册商标。
不过大多数时候,我们还是用JavaScript这个词。如果你遇到ECMAScript这个词,简单把它替换为JavaScript就行了。
JavaScript版本
JavaScript语言是在10天时间内设计出来的,虽然语言的设计者水平非常NB,但谁也架不住“时间紧,任务重”,所以,JavaScript有很多设计缺陷,我们后面会慢慢讲到。
此外,由于JavaScript的标准——ECMAScript在不断发展,最新版ECMAScript 6标准(简称ES6)已经在2015年6月正式发布了,所以,讲到JavaScript的版本,实际上就是说它实现了ECMAScript标准的哪个版本。
由于浏览器在发布时就确定了JavaScript的版本,加上很多用户还在使用IE6这种古老的浏览器,这就导致你在写JavaScript的时候,要照顾一下老用户,不能一上来就用最新的ES6标准写,否则,老用户的浏览器是无法运行新版本的JavaScript代码的。
不过,JavaScript的核心语法并没有多大变化。我们的教程会先讲JavaScript最核心的用法,然后,针对ES6讲解新增特性。
参考:https://www.liaoxuefeng.com/wiki/1022910821149312/1023020745357888
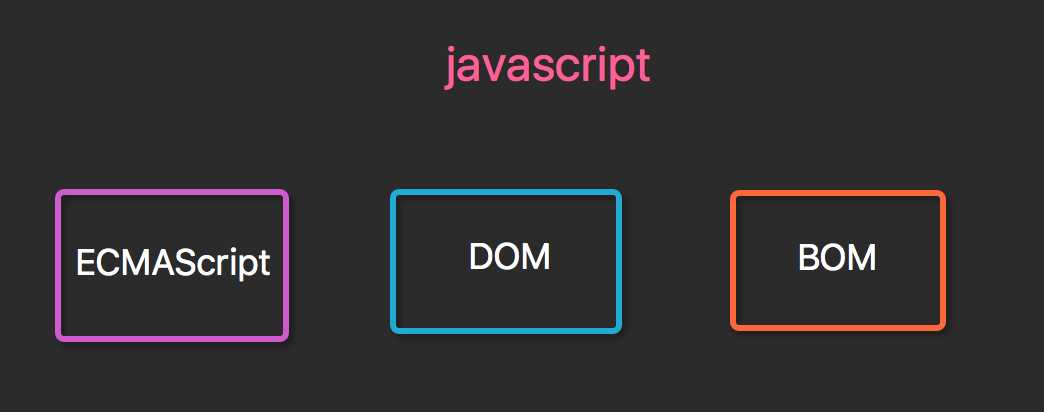
JavaScript组成
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:ECMAJavaScipt、DOM和BOM。
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
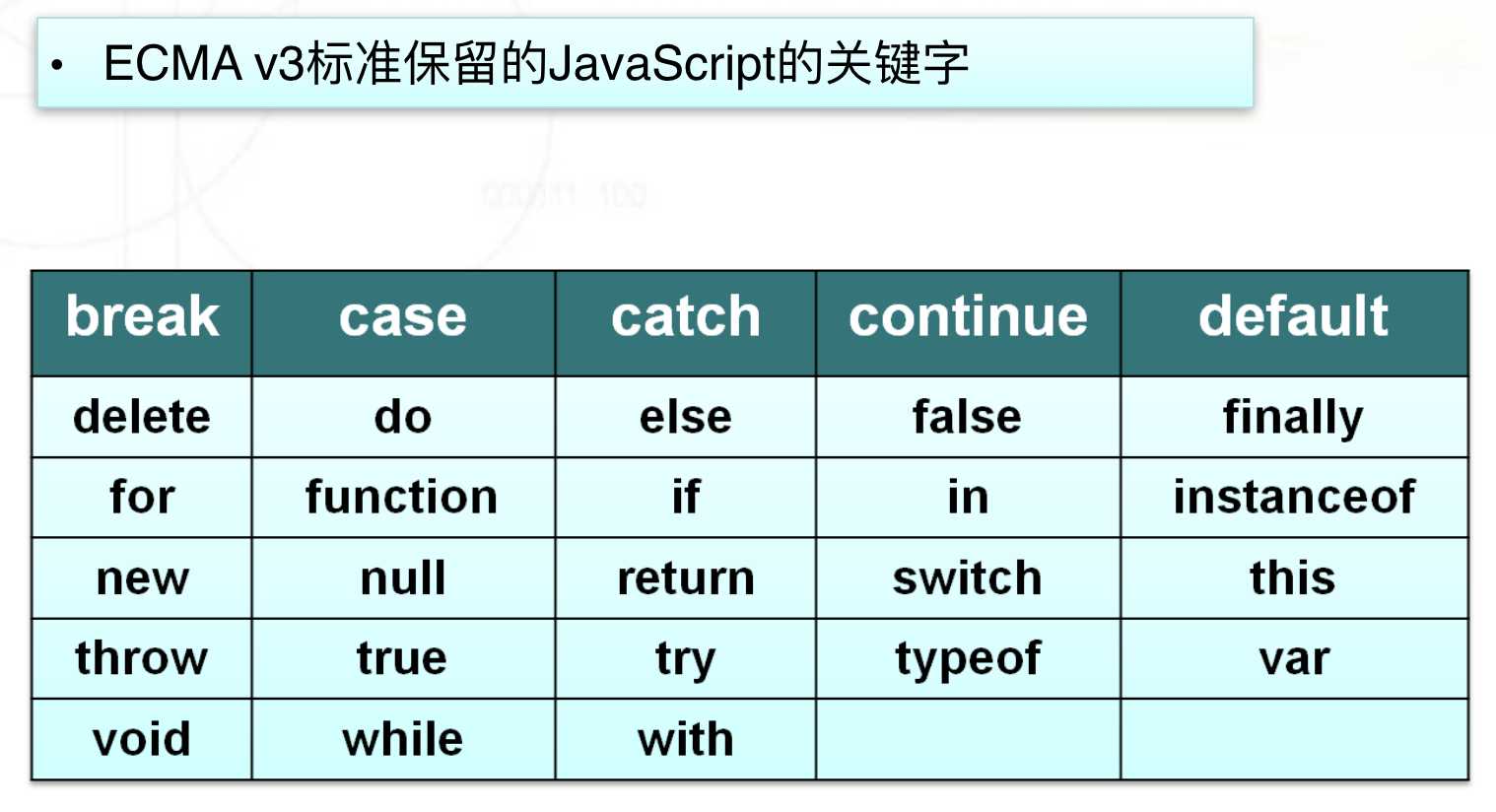
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
JavaScript的引入方式
1.直接引入
<body>
<script>
var a = "Studying JavaScript"
document.write(a)
</script>
</body>
2.导入文件
<body> <script src="javascript1.js"></script> </body>
导入位置一般放在body的底部。
二、JavaScript基础语法
2.1 变量
1 声明变量时不用声明变量类型. 全都使用var关键字;
var a = lesson1
2 一行可以声明多个变量.并且可以是不同类型;
var a = lesson1,b = 999,c = Ture;
3 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5 变量还应遵守以下某条著名的命名规则:
Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
2.2 基础规范
1 每行结束可以不加分号. 没有分号会以换行符作为每行的结束。(最好每行结束都加;,最后一行可以不加)
2 注释 支持多行注释和单行注释. /* */ //
3 使用来封装代码块
function Person() // 来包含一个模块 var name = "dog"; // 添加注释 var age = 2; console.log(name) console.log(age) Person()
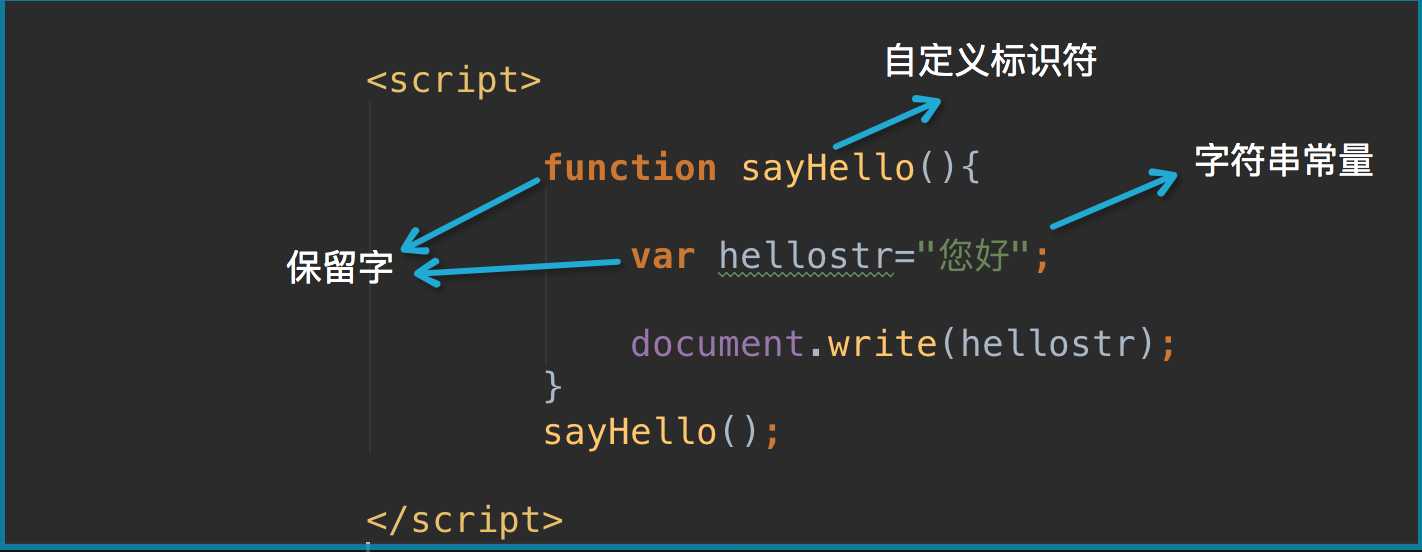
2.3 常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


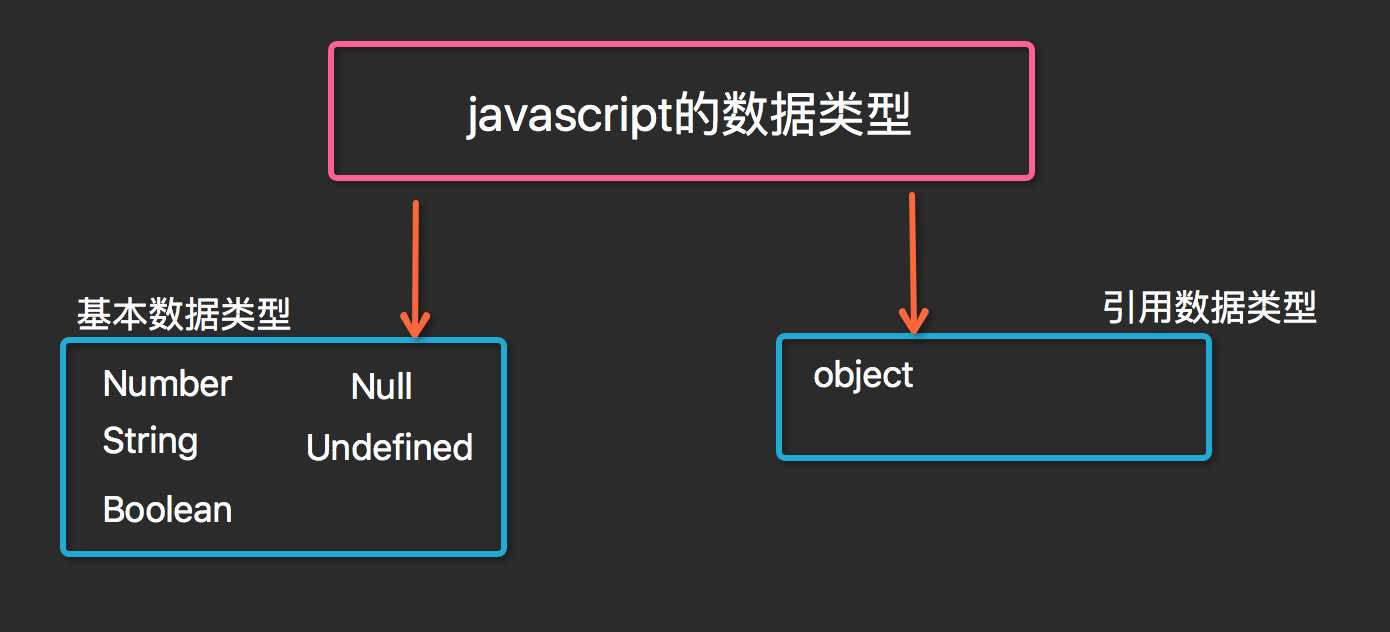
2.4数据类型


数字类型(Number)
简介 最基本的数据类型 不区分整型数值和浮点型数值 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是?-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
# 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
字符串(String)
简介 是由Unicode字符、数字、标点符号组成的序列 字符串常量首尾由单引号或双引号括起 JavaScript中没有字符类型 常用特殊字符在字符串中的表达 字符串中部分特殊字符必须加上右划线\\ 常用的转义字符 \\n:换行 \\‘:单引号 \\":双引号 \\\\:右划线
String数据类型的使用
- 特殊字符的使用方法和效果
- Unicode的插入方法
script>
var str="\\u4f60\\u597d\\n欢迎来到\\"JavaScript世界\\""; alert(str);</script>布尔型(Boolean)
简介 Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0 布尔值也可以看作on/off、yes/no、1/0对应true/false Boolean值主要用于JavaScript的控制语句,例如 if (x==1) y=y+1; else y=y-1;
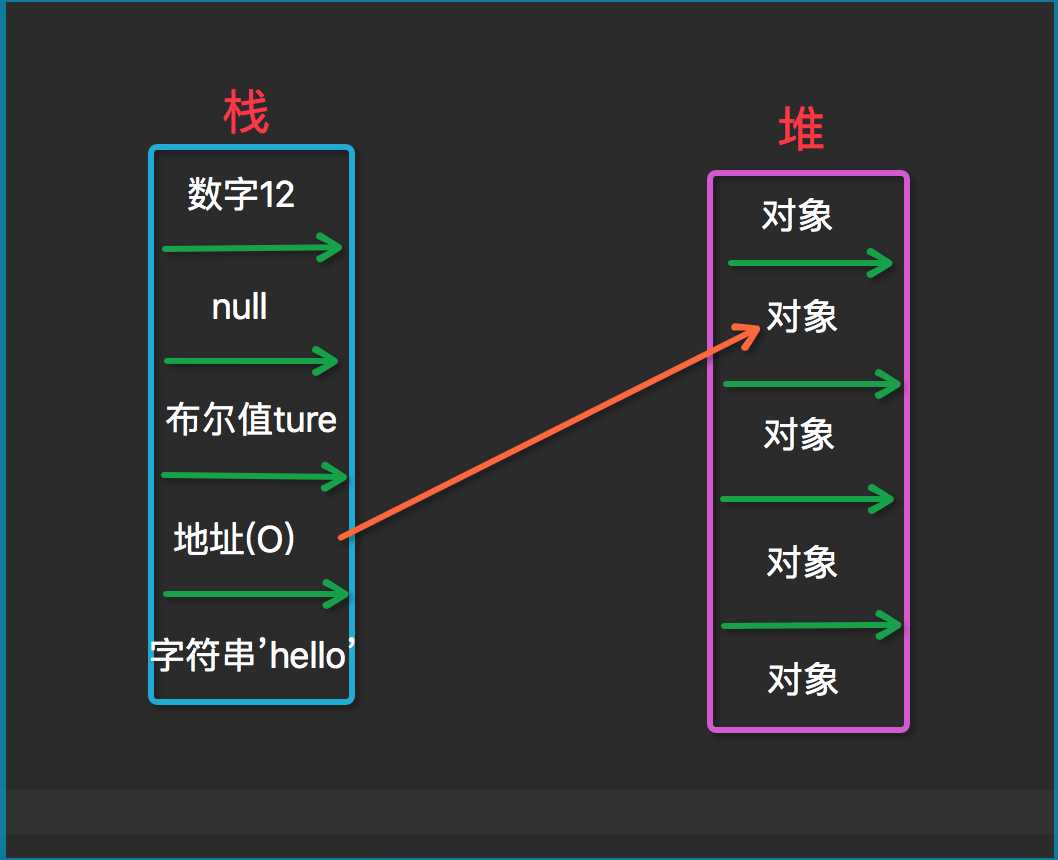
Null & UndefinedUndefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 当函数无明确返回值时,返回的也是值 "undefined"; Null 类型 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过
这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
var person=new Person() var person=null
数据类型转换
JavaScript属于松散类型的程序语言 变量在声明的时候并不需要指定数据类型 变量只有在赋值的时候才会确定数据类型 表达式中包含不同类型数据则在计算过程中会强制进行类别转换 数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12 函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。函数typeof :查询数值当前类型? (string / number / boolean / object )
例如typeof("test"+3) "string" 例如typeof(null) "object " 例如typeof(true+1) "number" 例如typeof(true-false) "number"
例如console.log(typeof(name)) "string"
三、运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1 -除了可以表示减号还可以表示负号 例如:x=-y +除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
3.1 递增(++) 、递减(--)
var name = "dog"; // 添加注释 var age = 2; console.log(name++); //NaN console.log(age++); // 2 ++在后面,先输出后加 console.log(++name); //NaN console.log(++age); // 4 ++在前面,先加后输出 上面age++后,变成了3.所以这里是4 console.log(name--); //NaN console.log(age--); // 4 console.log(--name); //NaN console.log(--age); // 2
3.2 一元运算符
var a=1; var b=1; a=-a; //a=-1 var c="10";
alert(typeof (c)); c=+c; //类型转换 alert(typeof (c)); var d="yuan"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
3.2逻辑运算符
var a=10;b=10;c=20;d=NaN;f=null;g=undefined; console.log(a&&b); //10 console.log(a||c); // 10 console.log(a&&d); // NaN console.log(a||f); // 10 console.log(a&&g); // undefined console.log(a>d); //false console.log(a>f); // true console.log(a>g) // false
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
赋值 = JavaScript中=代表赋值,两个等号==表示判断是否相等 例如,x=1表示给x赋值为1 if (x==1)...程序表示当x与1相等时 if(x==“on”)…程序表示当x与“on”相等时 配合其他运算符形成的简化表达式 例如i+=1相当于i=i+1,x&=y相当于x=x&y
2 == “2” //ture "2"会转换成数字类型2,再进行对比 2 === “2” //false "2"这个2是不会转换成数字2,所以对比是false 4 != “4” 4 !== “4” var a = 2; var b = 4; var c = a<b | --b>--a; var c = a<b || --b>--a; var c = a<b &&--b>--a; var c = a<b & --b>--a;
等性运算符
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 数&boolean ---> 数值
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 Nub&String ---> string
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 obj&string ---> string
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 obj&Nub ---> Nub
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
关系运算符
两个字符串类型之间的比较,比较各自的字符代码,从左到右,如果相等,往下比较
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串
var bResult = "25" < "3"; alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
var bResult = "25" < 3; alert(bResult); //输出 "false"
字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
Boolean运算符
var temp=new Object();// false;[];0; null; undefined;object(new Object();) if(temp) console.log("True") else console.log("Flase") // 输出 Ture
全等号和非全等号
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
四、控制语句
1、if 控制语句
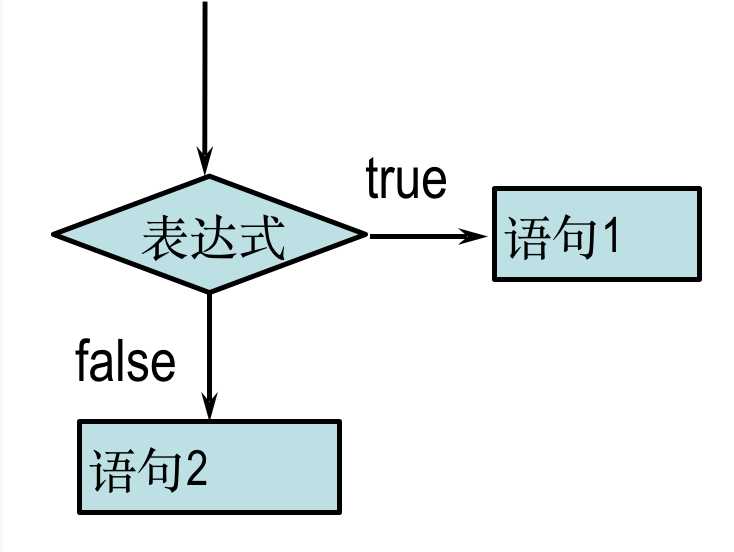
if-else基本格式 if (表达式) 语句1; ...... else 语句2; ..... 功能说明 如果表达式的值为true则执行语句1, 否则执行语句2

if的单独使用
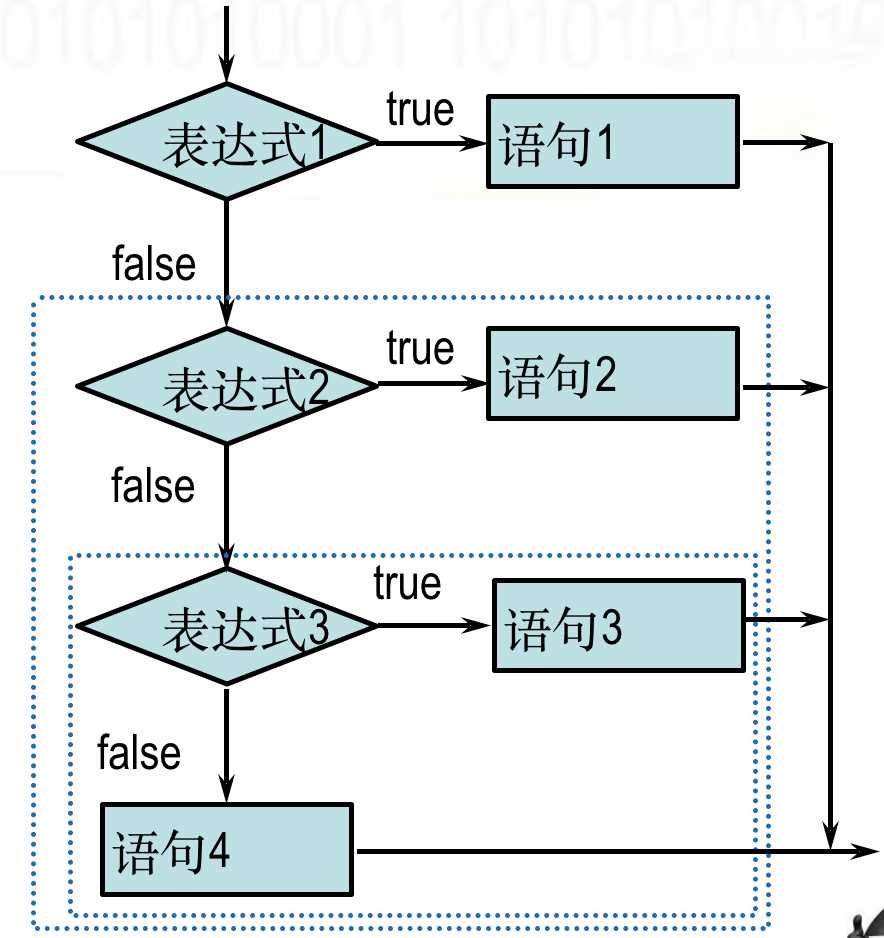
if语句嵌套格式 if (表达式1) 语句1; else if (表达式2) 语句2; else if (表达式3) 语句3; else 语句4;

2、switch 选择控制语句
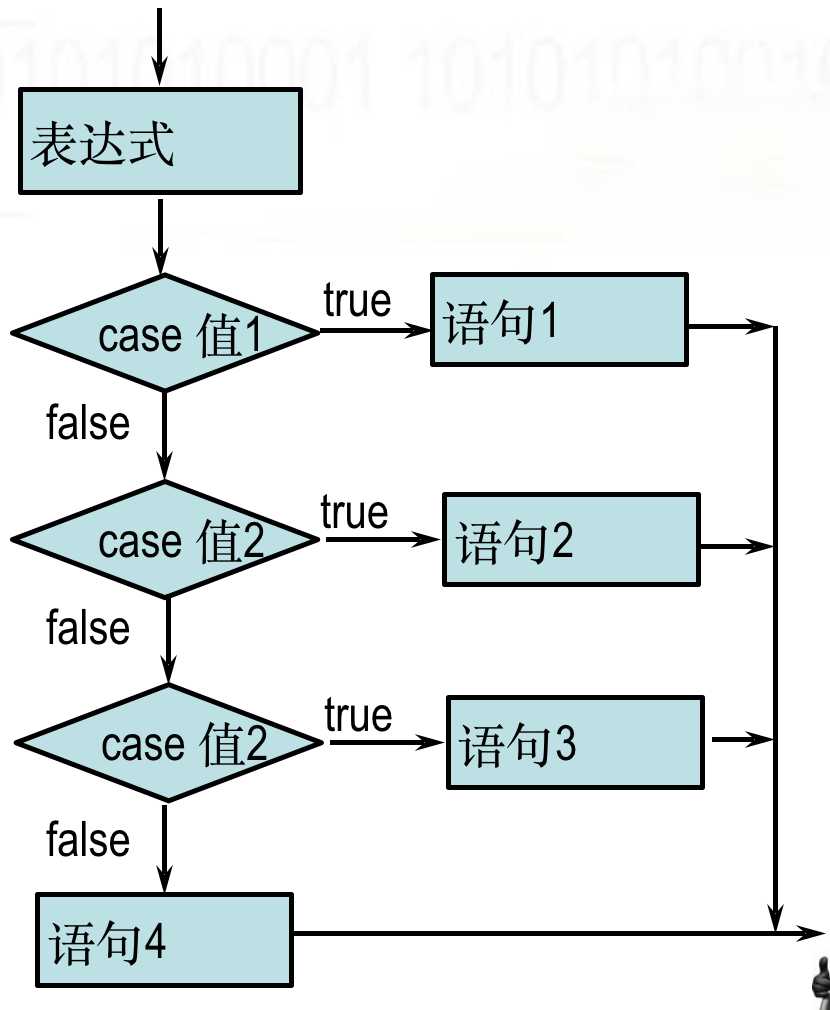
switch基本格式 switch (表达式) case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4;

switch为什么比if效率要高?

首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基本类型比较的范围内。 说到基本类型的数值比较,那当然要有两个数。然后重点来了—— if 语句每一句都是独立的,看下面的语句: if (a == 1) ... else if (a == 2) ... 这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。 于是 switch case 就出来了,把上面的改成 switch case 版本: switch (a) case 0: break; case 1: 总结: 1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选 择执行哪一个case的语句块 3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载 一次。 所以在多路分支时用switch比if..else if .. else结构要效率高。
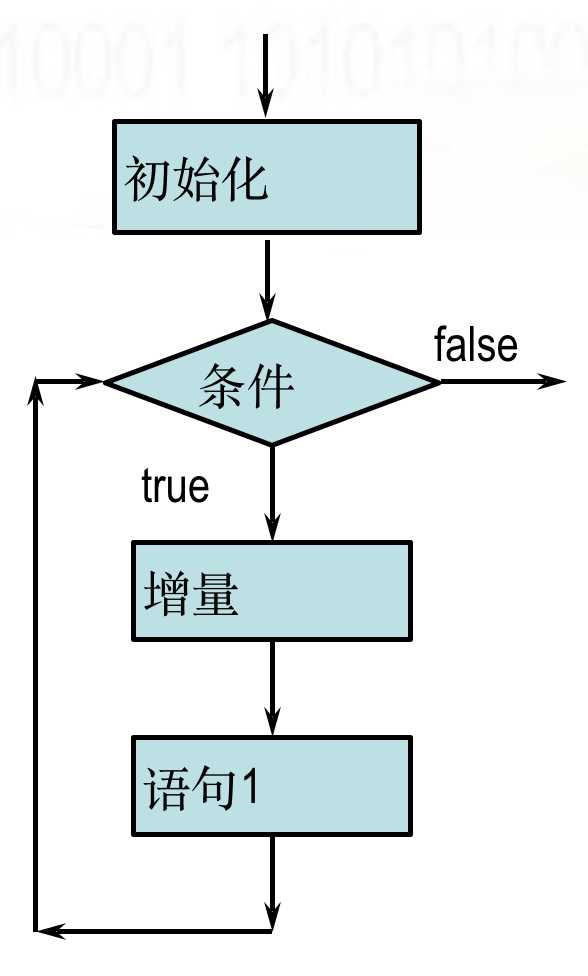
3、for 循环控制语句
for循环基本格式 for (初始化;条件;增量) 语句1; ... 功能说明 实现条件循环,当条件成立时,执行语句1,否则跳出循环体

doms=document.getElementsByTagName("p"); for (var i in doms) console.log(i); // 0 1 2 length item namedItem //console.log(doms[i]) //循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。 //如果你只要循环dom对象的话,可以用for循环: for (var i=0;i<doms.length;i++) console.log(i) ; // 0 1 2 //console.log(doms[i])
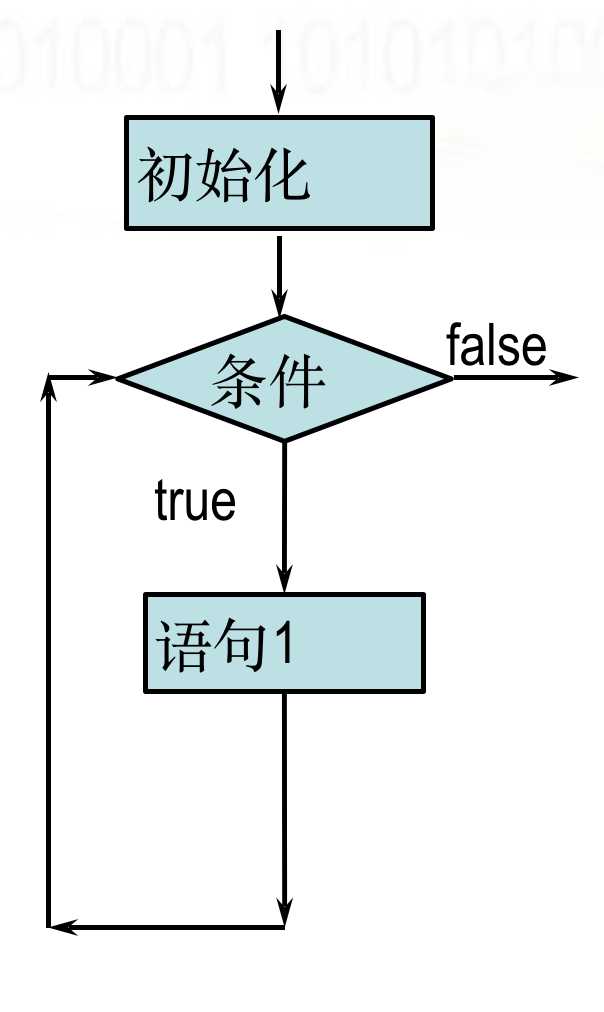
while 循环控制语句
while循环基本格式 while (条件) 语句1; ... 功能说明 运行功能和for类似,当条件成立循环执行语句花括号内的语句,否则跳出循环

五、异常处理
try //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 catch (e) // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 finally //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
以上是关于JavaScrip基础的主要内容,如果未能解决你的问题,请参考以下文章
