JavaScrip笔记心得(持续更新)
Posted q1427094386
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScrip笔记心得(持续更新)相关的知识,希望对你有一定的参考价值。
JavaScrip笔记心得
一、javascript简介
1、JavaScript
1.1、为什么要学JavaScript?
- 验证用户输入的内容
- 有效地组织网页内容
- 动态地显示网页内容
- 弥补静态网页不能实现的功能
- 动画显示
1.2、JavaScript简介
- JavaScript是一种基于对象的脚本语言,是网景公司( Netscape)最初在它的 Navigator2.0产品上设计并实现的,其前身叫做 Live Script。语法上JavaScript和C#、java等编程语言类似
- JavaScript是客户端脚本语言,也就是说, Javascript是在客户的浏览器上运行的,不需要服务器的支持
- JavaScript是一种解释语言,其源代码在客户端执行之前不需要经过编译,而是将文本格式的字符代码在客户端由浏览器解释执行。这就是说,JavaScript需要浏览器支持
1.3、JavaScript 语言特点
- 脚本语言(不能独立运行,必须嵌入到其他语言,如html)
- 解释性
- 用于客户端
- 基于对象

1.4、JavaScript 编写规范 - 一般放在…中间
- 逐行被执行,越短越好
- 大小写敏感
- 语句是基本单位,通常以分号表示语句结束
- 多行语句可以作为一块,使用 { }
- 多使用注释
1.5、编写 JavaScript 的基本流程
- 布局
HTML/ASP. NET+CSS - 属性
确定要修改哪些属性 - 事件
确定用户进行哪些操作? - 编写
在事件中,用 JavaScript 来完成用户需求
常用内容
- 基础知识
//js语句结尾可以有分也没有分号
- 向页面输出内容
document. write(文本内容)
document. write("消息") ; //这种直接在 页面上直接显示 用的少
console.log("消息"); // 这种是在 按下F12 后 进行调试 用的多
alert("消息"); //这种是弹窗 消息
在这里插入代码片弹出警告框
alert(文本内容)
- 输入语句
prompt(“标题 ”,“默认值”),不建议使用
2、JavaScript使用方法
1、将 JavaScript 代码写到页面中。(适合于代码量较少,又不用于其他页面)
一般在我们的 html head节点使用< script> </script>包括的元素就 javascript
<script type="text/javascript">
//编写 JavaScript 代码
</script>
文本
document.write("<b> 这是一个文本。</b>");
弹窗 确定
alert("确定");
弹窗 取消 可供选择
confirm("你确定删除吗?");
2.将 JavaScript 代码编写成独立的外部文件来使用,扩展名为.JS
- 创建HTML页面
- 创建JS文件,直接书写JS代码
- 将文件保存为JS格式
- 在HTML文件中使用< cript type=" ext/javascript"'src=js文件路径”</ script语句调用。
< script type=" text/javascript"'src="js文件路径"> </script>
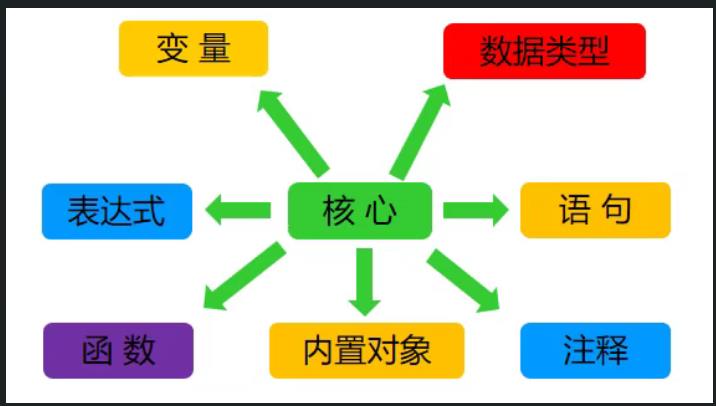
3、JavaScript 的核心构成

4、Javascript的代码注释
JavaScript 单行注释
单行注释以∥开始,以行未结東
例如:
<script type="text/javascript>
// 这里是注释1
/* 这里是注释2 */
</script>
JavaScript 多行注释
多行注释以 /* 开始,以*/ 结束,中间的语句是该程序中的注释
例如
/*
作者:谢灿软件
日期:2017-2-25
说明:第一个 Javascript试网页
*/
HTML注释
CTRL+/
<!-- -->
5、 Javascript的数据类型
1.基本数据类型
- 数值数据类型( number)
- 布尔类型( boolean)
- 未定义数据类型( undefined)弱类型的特点未走义或者定义未赋值使用的时候运行时异常
- 空数据类型(nul)
2.引用数据类型
- 字符串类型( string)
- Aray数组类型
- 对象类型( Object)
使用 typeout运算符可以查看变量的数据类型
6、变量的声明和赋值
先声明变量,然后赋值
var name;
name=“app软件”;
同时声明和赋值变量
var count 10;
声明多个变量,使用逗号
var x,y,z=10;
或者var x=y=z=10; /区别是?
两者都声明三个变量,前者仅对乙赋值;后者全部赋值
混合计算数据类型
- 整数与小数=小数
- 整数与字符串=字符串
- 整数与布尔型=整数
- 整数与空值=整数
- 小数与字符串=字符串
- 小数与布尔型=小数
- 小数与空值=小数
- 字符串与布尔型=字符串
- 字符串与空值=字符串
- 布尔型与空值=整数
数据类型的转换
Number(a)字符串数字
parseInt(a)转整形89.6 转为89 非数值自动載止 比加2008a实际转换为2008
parseFloat(a)转小数
parseInt(String)
parseInt(String)
将字符串转换为整型数字,取整
parselnt("86.6")将字符串 "88.6"转换为整型值86
parseFloat(String)
parseFloat(String)
将字符串转换为浮点型数字
parseFloat("34.-45")将字符串"34.45"转换为浮点值34.45
7、表达式与运算符
表达式是对一个或多个变量或值(操作数)进行运算,并返回一个新值
运算符可分为以下类别:
- 赋值运算符 =
- 算术运算符 +、-、*、/、%、++、–、-(求反)
- 结合运算符 *=、 /=、 +=、-=、%=
- 比较运算符 =、!=、>、>=、く、<=、===、 ! ==
- 逻辑运算符 &&、||、!
- 字符串运算 +
绝对等于:数据类型一致,数值相等 ===
不绝对等于:数据类型不一致或者数值不相等 !==
- 数据类型不一致
- 数值不相等
- 数据类型不一致,数值也不相等
表达式与运算符
- 算术运算符
- 字符串运算符
- 比较运算符
| 运算符 | 说明 |
|---|---|
| == | 等于。如果两个操作数相等,返回TRUE |
| === | 绝对等于。如果操作数相等并且类型一致,则返回TRUE |
| !=== | 不绝对等于。如果两个数不相等或类型不一致,则返回TRUE |
| 字符串比较按照字母表顺序进行(ascii 值码) |
|---|
| 1.小写字母大于大写字母 |
| 2.较短字符串小于较长字符串 |
| 3.排名靠前的字符小于后面的字符 |
变量的赋值 与计算 例子
//变量的赋值 与计算 例子
var int=2017;
var float=9.21;
var bool=true;
var str= "2000";
document.write(typeof (int) + "与" + typeof (float) + "<br>" );
document.write(typeof (int) + ":" + int + "<br>");
document.write(typeof (float) + ":" + float + "<br>");
document.write(typeof (int - float) + ":" + (int- float) + "<br><br> ");
document.write(typeof (int)+ "与" + typeof (bool) + "<br>");
document.write(typeof (int)+ ":" +int + "<br>");
document.write(typeof (bool) + ":" + bool +"<br>");
document.write(typeof (int - bool) + ":" + (int-bool) + "<br><br> ");
document.write(typeof (int) + "与" + typeof(str) + "<br>" );
document.write(typeof (int) + ":" + int + "<br>" );
document.write(typeof (str) + ":" + str + "<br>" );
document.write(typeof (int - str) + ":" +(int-str) +"<br><br> ");
document.write("数据类型转换<br>");
var value="2000.8" ;
document.write(typeof (value) + ": " +value + "<br>" );
var int =parseInt(value);
document.write(typeof (int) + ": " +int + "<br>" );
var float=parseFloat(value)
document.write(typeof (float) + ": " +float + "<br><br> ");
算术运算符 +、-、*、/、%、例子
var num1 = 5;
var num2 = 4;
document.write("num1 = " + num1 + " ; num2 = " + num2 + "<br>");
document.write("num1 + num2 = " + (num1 + num2) + "<br>");
document.write("num1 - num2 = " + (num1 - num2) + "<br>");
document.write("num1 * num2 = " + (num1 * num2) + "<br>");
document.write("num1 / num2 = " + (num1 / num2) + "<br>");
document.write("num1 % num2 = " + (num1 % num2) + "<br><br>");
document.write("5+'5' = " + (5 + '5') + "<br>"); //重点 为什么变成55了
document.write("5-'5' = " + (5 - '5') + "<br>"); //字符串为什么会相减 变成了0
document.write("5-'a' = " + (5-'a')+ "<br>"); //NaN Not a Number
比较运算符 例子1
//比较运算符
var i=5 ;
var s=5;
document.write("i== s是" +(i==s) + "<br >") //true 类型可以不一致 值一致即可
document.write("i== s是" +(i===s) + "<br >") //true 类型和值都必须一致
document.write("i!== s是" +(i!==s) + "<br ><br >")//false
var s1="src";
var s2="proc";
var s3="procedure";
document.write("s1 > s2 是:"+(s1>s2)+ "<br >") //true
document.write("s2 > s3 是:"+(s2>s3)+ "<br >") //false
document.write("a > A 是:"+("a">"A")+ "<br >") //true
字符串运算符 拼接 例子
var str1="北京,";
var str2="欢迎你!";
var str3=str1+str2+"哈哈哈";
document.write("str3="+str3+ "<br>");
var str4="请付" + 50 + "元的费用!";
document.write("str4="+str4+ "<br>");
二、 JavaScrip 语句和函数
1、if分支结构
- 简单if语句
- if…else语句
- 多重if语句
- 嵌套if语句
if 语法
if(条件表达式1){
if(条件表达式11){
语句块11;
}else{
语句块12;
}
}
else{
语句块2;
}
if例子
<script>
window.onload=function(){
//使用prompt函数,弹出一个输入框
var score=prompt("请输入你的成绩", "0");
if(score==100){
alert("满分了,今天你请客!")
}
}
</script>
if …else 例子
<script>
window.onload=function(){
var score; //定义变量score 代表分数
score=prompt("请输入成绩"," ") //使用window对象 prompt函数 弹出一个输入框
if(score>=60){ //判断分数是否>=60 返回true或false
alert("考试及格!") //如果分数>=60为true 则显示及格的信息
}else{
alert("考试不及格!") //如果分数<60为true 则显示不及格的信息
}
}
</script>
多重if 例子
<script>
window.onload=function(){
var score;
score=prompt("请输入成绩", " ");
if(score>=90){
alert("你的成绩一级棒啊!");
}else if(score>=80){
alert("你的成绩优秀啊!");
}else if(score>=70){
alert("你的成绩优良啊!");
}else if(score>=60){
alert("你的成绩一般般啊!");
}else{
alert("你的成绩很差啊!");
}
}
</script>
嵌套if 例子
<script>
//if语句
//onload 加载完之后
//prompt 输出语句 在输出的时候基本上零使用
window.onload=function(){
var score=prompt("请输入成绩" ,"0");
if (score>100|| score<0) {
alert("你输入的成绩有误!");
}else{ //[0,100]
if(score>=85){
alert("你的成绩优秀");
}else if(score>=75){
alert("你的成绩优良!");
}else if(score>=60){
alert("你的成绩一般般!");
}else{
alert("你的成绩很差啊!");
}
}
}
</script>
2、switch分支结构
语法
switch(表达式){
case 常量1:
语句1;
case 常量2:
语句2;
break;
...
case 常量n:
语句n;
break;
default
语句n;
}
switch 例子
window.onload=function(){
var grade; //定义变量grade代表学期号
grade =prompt ("请输入学期号(1-3):" ," ")//返回字符串类型
//1=="1"
//1==="1"
switch (grade){ //===
case "1": //条件是字符串类型
alert("本学期我们学习的课程有HTML JAVA SQL基础");
break;
case "2": //条件是字符串类型
alert("本学期我们学习的课程有JS J2SE SQL高级");
break;
case "3": //条件是字符串类型
alert("本学期我们学习的课程有Struts Spring Hibernat");
break;
default:
alert("你输入的学期有误!");
}
}
3、while循环结构
while循环语句
while(条件表达式){
循环体;
}

while例子
window.onload=function(){
document.write("2008年福布斯全球5大富豪排行榜 <br/>");
var a= b = c = d = 0; //声明四个循环变量
while(a<=620){
document.write("█");
a += 20; //改变循环变量的值
}
document.write(" Warren Buffett: 620亿美元<br/>");
while (b<=600){
document.write("█");
b += 20;
}
document.write(" Carlos Slim Helu: 600亿美元<br/>");
while (c<=580){
document.write("█");
c += 20;
}
document.write(" William Gates: 580亿美元<br/>");
while (d<=450){
document.write("█");
d += 20;
}
document.write(" Lakshmi Mittal: 450亿美元<br/>");
}
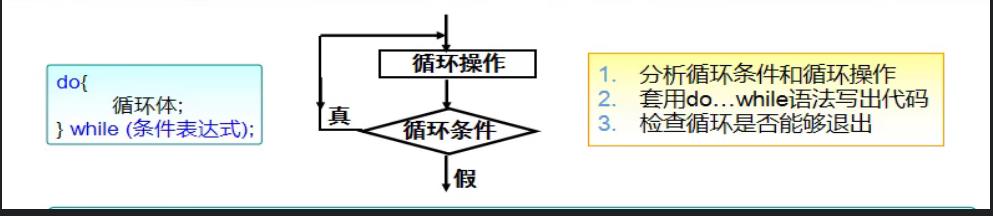
4、do…while循环
do…while循环语法
do{
循环体;
}while (条件表达式);

原理以上是关于JavaScrip笔记心得(持续更新)的主要内容,如果未能解决你的问题,请参考以下文章