JavaScript之基础-6 JavaScript 分支结构 (ifif-elseelse ifswitch-case)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之基础-6 JavaScript 分支结构 (ifif-elseelse ifswitch-case)相关的知识,希望对你有一定的参考价值。
一、流程控制概述
程序的流程控制
- 程序 = 数据 + 算法
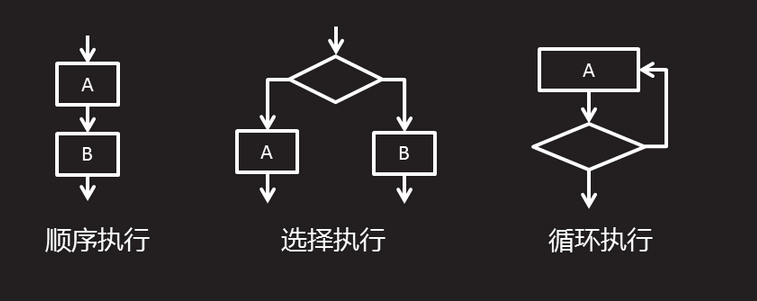
- 任何复杂的程序算法都可以通过"顺序","分支","循环"三种基本的程序逻辑组合实现
分支结构的概述
- 程序可以在运行过程中,在不同的情形下有选择的执行某些语句
二、if 语句
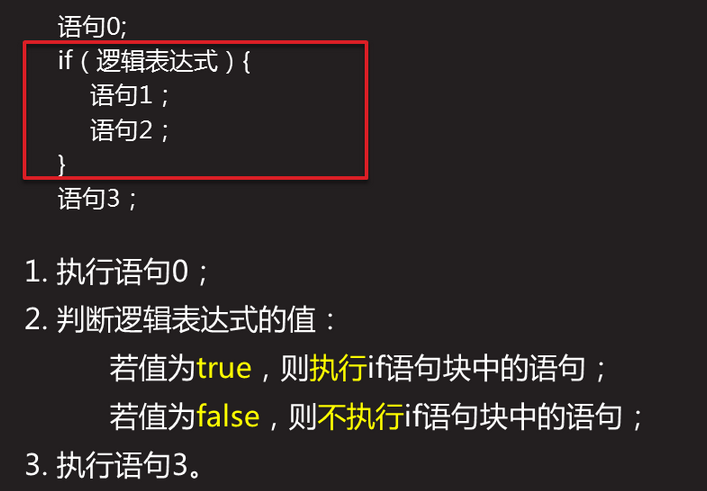
if 语句的执行逻辑
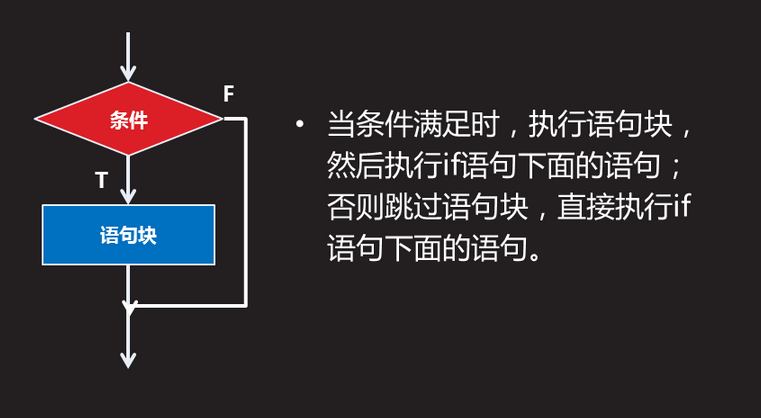
if 语句流程图
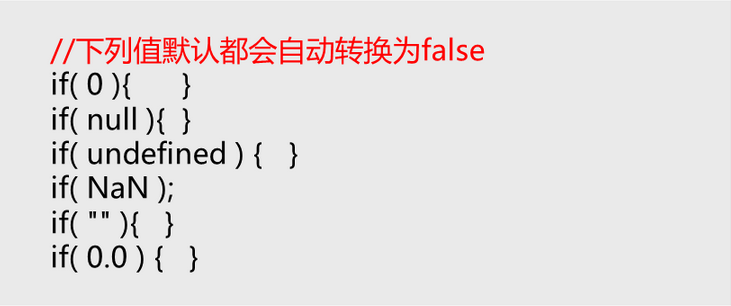
- if判定中默认必需一个boolean值
- 若出现的值不是boolean类型,则会自动转换
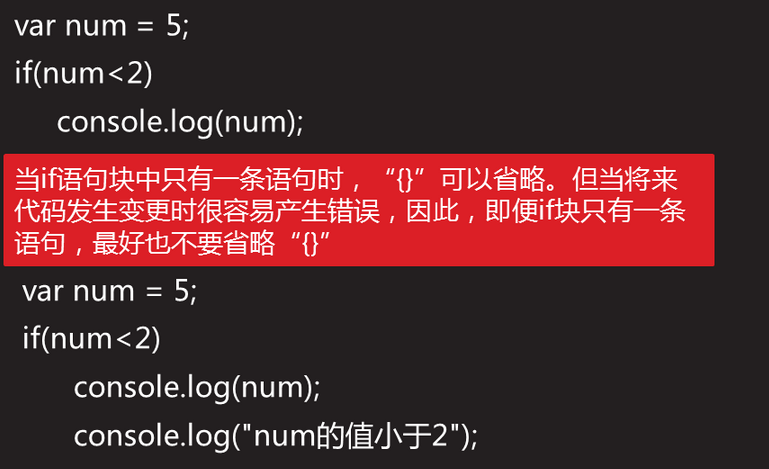
if 语句块不要省略"{}"
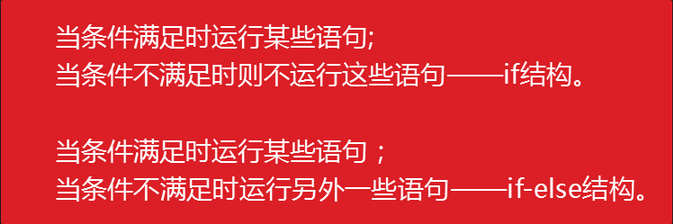
三、if-else 语句
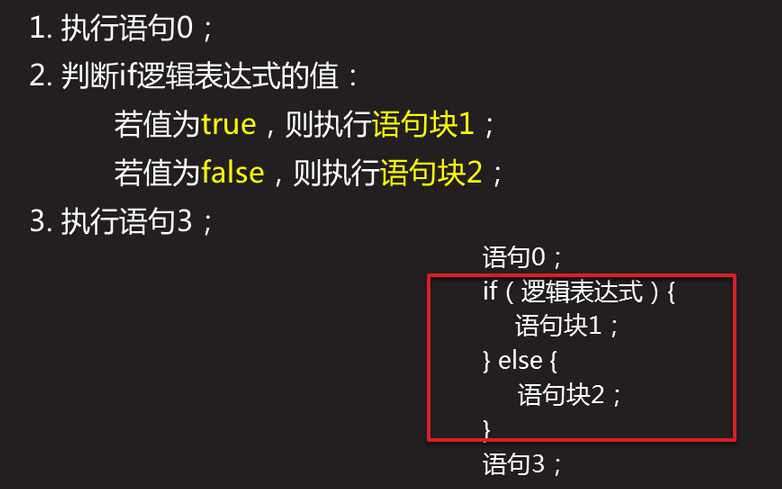
if-else 语句的执行逻辑
四、else if 语句
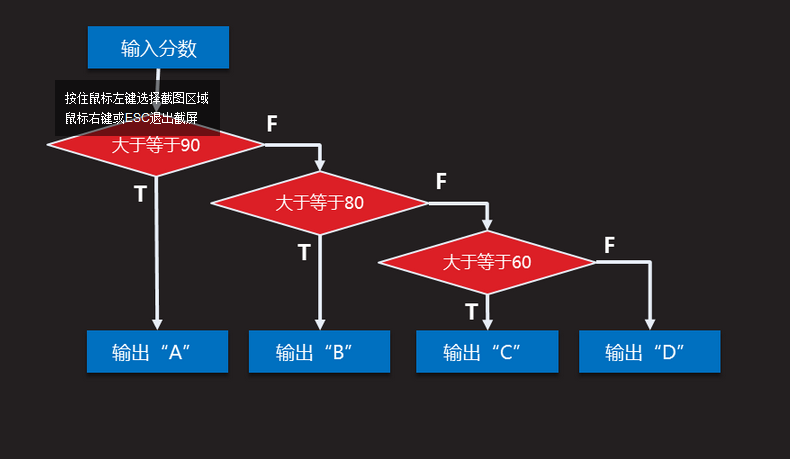
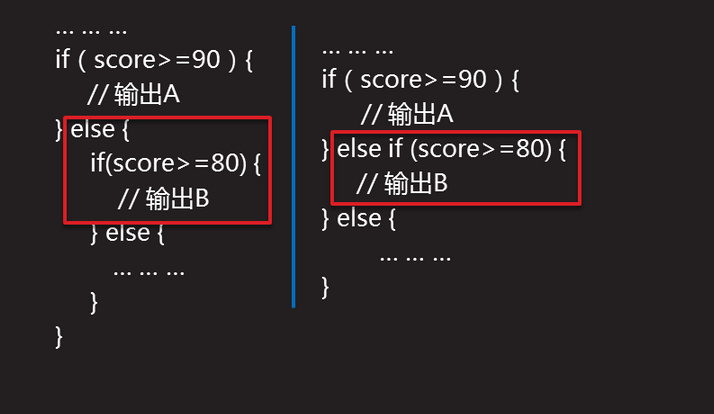
if-else语句嵌套
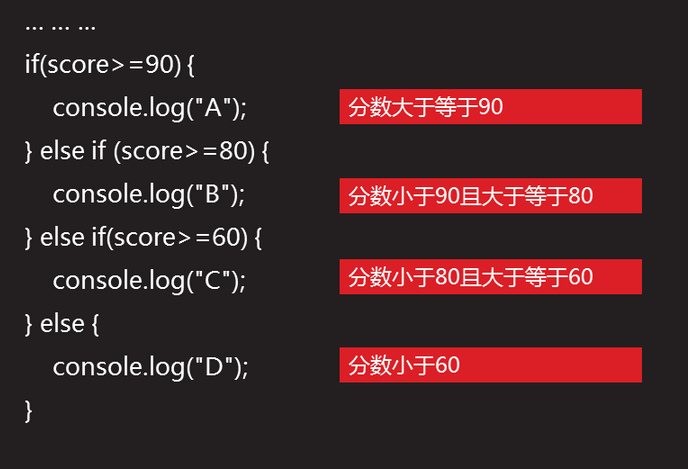
else if 语句执行逻辑
- 事实上,else if 结构就是 if else 嵌套的简便写法
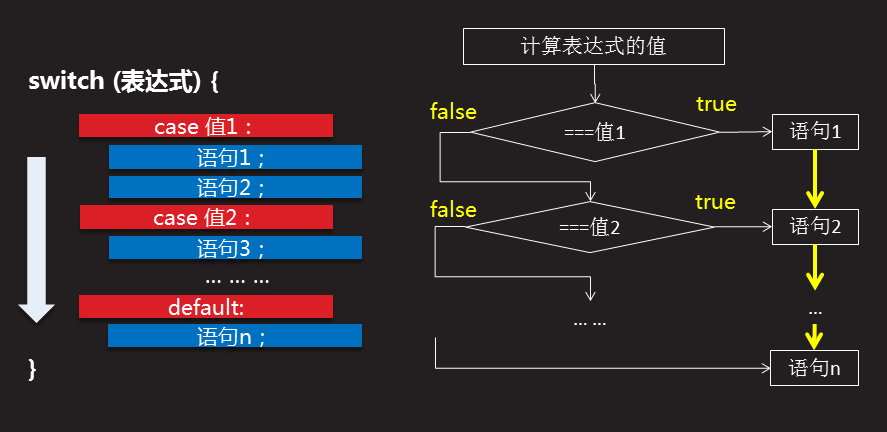
五、switch-case 语句
switch-case 语句执行逻辑
- switch-case 语句是一种特殊的分之结构,可以根据一个表达式的不同取值,从不同的程序入口开始执行
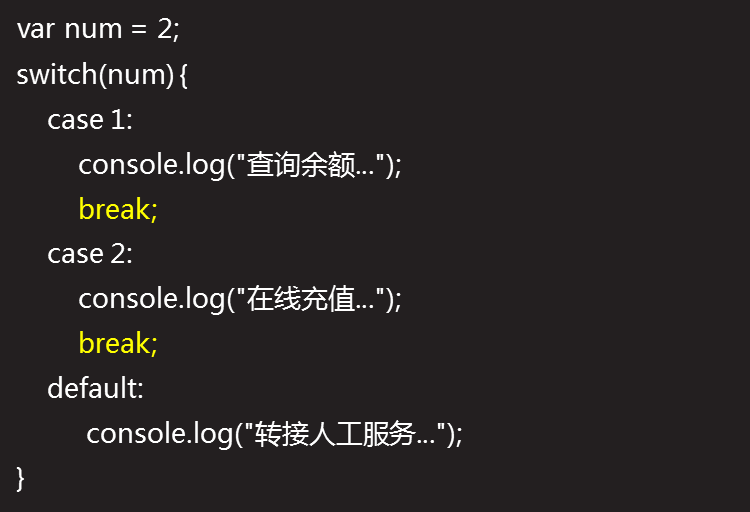
switch-case 和 break 联合使用
- 通常case1、case2、...、CaseN 对应完全不同的操作,可以和break语句配合使用,执行完全相应语句后即退出switch块,不继续执行下面的语句、
switch-case 语句用于分支
switch-case 的优势
- switch-case常常和break语句结合使用实现分支的功能
- switch-case在实现分支功能时和if-else的主要区别在于
- switch...case...结构的结构更清晰、效率更高;但一般只用于指定变量相等于某个范围内的某个特定的值
总结:本章内容主要介绍了 javascript之基础-6 JavaScript 分支结构 (if、if-else、else if、switch-case)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之基础-6 JavaScript 分支结构 (ifif-elseelse ifswitch-case)的主要内容,如果未能解决你的问题,请参考以下文章