Cg入门24: Fragment shader – UV动画(波纹)
Posted Potter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cg入门24: Fragment shader – UV动画(波纹)相关的知识,希望对你有一定的参考价值。
效果:


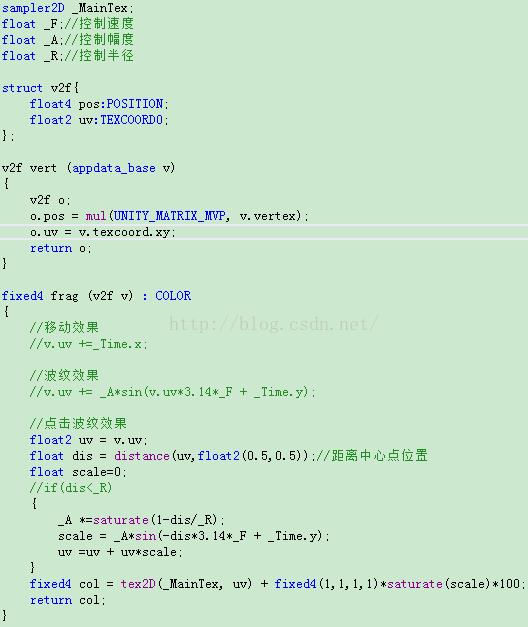
源代码:
Shader "Sbin/FragmentAnimShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_F("F",Range(1,30))=10
_A("A",Range(0,0.1))=0.01
_R("R",Range(0,1))=0
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float _F;//控制速度
float _A;//控制幅度
float _R;//控制半径
struct v2f{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
};
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord.xy;
return o;
}
fixed4 frag (v2f v) : COLOR
{
//移动效果
//v.uv +=_Time.x;
//波纹效果
//v.uv += _A*sin(v.uv*3.14*_F + _Time.y);
//点击波纹效果
float2 uv = v.uv;
float dis = distance(uv,float2(0.5,0.5));//距离中心点位置
float scale=0;
//if(dis<_R)
{
_A *=saturate(1-dis/_R);
scale = _A*sin(-dis*3.14*_F + _Time.y);
uv =uv + uv*scale;
}
fixed4 col = tex2D(_MainTex, uv) + fixed4(1,1,1,1)*saturate(scale)*100;
return col;
}
ENDCG
}
}
}
以上是关于Cg入门24: Fragment shader – UV动画(波纹)的主要内容,如果未能解决你的问题,请参考以下文章
Cg入门25: Fragment shader – UV动画(模糊)
Cg入门21:Fragment shader - 2D纹理采样
Cg入门17:Fragment shader - 片段级光照(添加阴影)
Cg入门16:Fragment shader - 片段级光照