Cg入门16:Fragment shader - 片段级光照
Posted Potter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cg入门16:Fragment shader - 片段级光照相关的知识,希望对你有一定的参考价值。
.png)

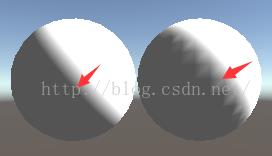
将顶点程序实现漫反射放至片段程序后处理效果如下:

.png)
看到和左边内建实现的漫反射一样了
片段程序特点:
1.采用三角面的形式渲染,而顶点程序是按顶点形式渲染
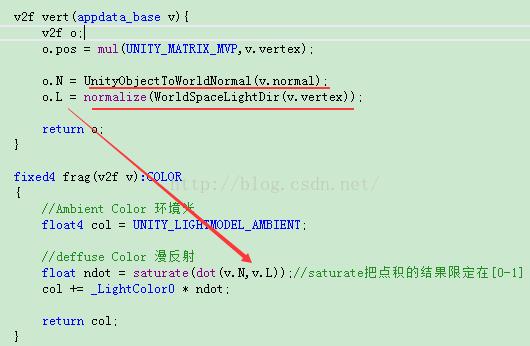
注意事项:直接将计算好的顶点法线向量和光向量 直接传给片段程序使用
.png)

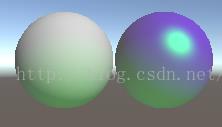
效果如下:为啥不一样呢?
.png)

顶点程序:
1.按顶点计算,一个顶点一个顶点处理程序
片段程序:
1.先进行光栅化,把面片分割成三角形,
2.一个片段程序,可以看成一个一个像素处理
原因:
1.由于面片程序,分割成很多个小三角形处理,但是一下三角形上的法线和光向量相同,就导致了这种现象,一大段黑、一大段灰,不像左边系统内置的一样有过度的效果。
解决办法:
1.将原始数据传入片段程序,然后再处理
.png)
Shader "Sbin/vf48" {
Properties
{
_MainColor("MainColor",color) = (1,1,1)
_SpecalarColor("SpecularColor",color) = (1,1,1)
_Shininess("Shininess",Range(1,94)) = 8
}
SubShader {
pass{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
struct v2f{
float4 pos : POSITION;
float3 normal:NORMAL;
float4 vertex:COLOR;
};
float4 _MainColor;
float4 _SpecalarColor;
float _Shininess;
v2f vert(appdata_base v){
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.normal = v.normal;
o.vertex = v.vertex;
return o;
}
fixed4 frag(v2f v):COLOR
{
//Ambient Color 环境光
float4 col = UNITY_LIGHTMODEL_AMBIENT;
float3 N = UnityObjectToWorldNormal(v.normal);
float3 L = normalize(WorldSpaceLightDir(v.vertex));
float3 V = normalize(WorldSpaceViewDir(v.vertex));
//deffuse Color 漫反射
float ndot = saturate(dot(N,L));//saturate把点积的结果限定在[0-1]
col += _LightColor0*_MainColor * ndot;
//Specular Color镜面高光
float3 R = 2*dot(N,L)*N-L;
R = normalize(R);
//dot:向量点积
float specularScale = pow(saturate(dot(R,V)),_Shininess);//pow:数的n次幂
col += _SpecalarColor * specularScale;
//点光源
float3 wpos = mul(_Object2World,v.vertex).xyz;
col.rgb += Shade4PointLights(unity_4LightPosX0,unity_4LightPosY0,unity_4LightPosZ0
,unity_LightColor[0].rgb,unity_LightColor[1].rgb,unity_LightColor[2].rgb,unity_LightColor[3].rgb,
unity_4LightAtten0,wpos,N);
return col;
}
ENDCG
}
}
}

.png)
.png)
以上是关于Cg入门16:Fragment shader - 片段级光照的主要内容,如果未能解决你的问题,请参考以下文章
Cg入门25: Fragment shader – UV动画(模糊)
Cg入门24: Fragment shader – UV动画(波纹)
Cg入门21:Fragment shader - 2D纹理采样
Cg入门17:Fragment shader - 片段级光照(添加阴影)
