百度的富文本编辑器UEditor添加图片自动加上宽度和高度的属性
Posted 第八号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度的富文本编辑器UEditor添加图片自动加上宽度和高度的属性相关的知识,希望对你有一定的参考价值。
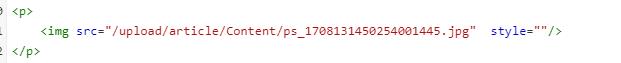
若是没有对编辑器做任何配置直接添加图片的话,显示的html内容如下图所示:它会显示出原图片尺寸

所以必须要对图片的初始显示尺寸做控制:ueditor文件中找到image.js文件

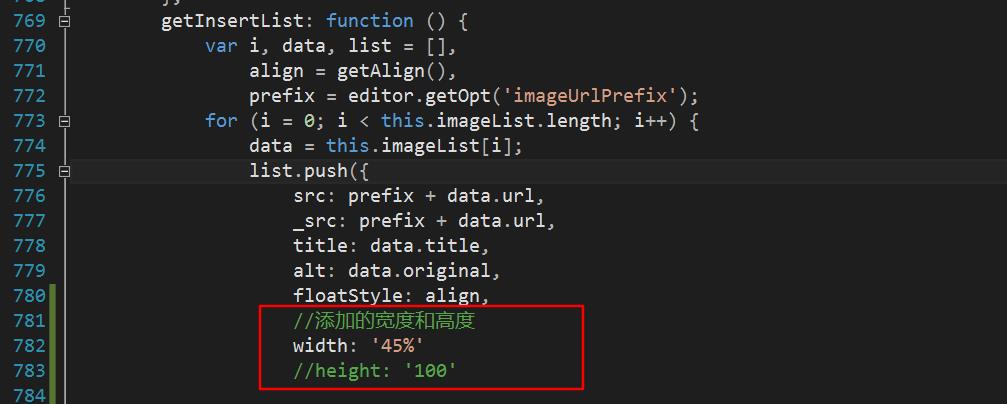
在image.js中找到如下图所示:

在此处添加上所要想显示的尺寸!
http://ueditor.baidu.com/doc/#COMMAND::insertimage

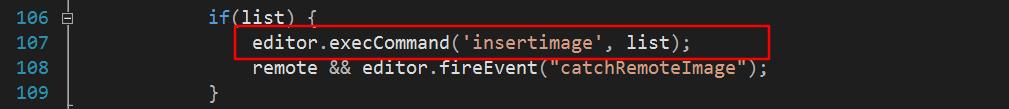
在image.js中使用的是这个execCommand方法来初始化图片属性的
添加完毕宽度和高度属性后显示如下:

以上是关于百度的富文本编辑器UEditor添加图片自动加上宽度和高度的属性的主要内容,如果未能解决你的问题,请参考以下文章