ueditor使用中遇到的问题和解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor使用中遇到的问题和解决方案相关的知识,希望对你有一定的参考价值。
ueditor的是百度推出的一款在线编辑组件,功能很强大。所以引入到工具平台中来,大家可以自己做一些笔记或记录。
1、点击单图片上传按钮无反应:
在ueditor.config.js
var URL = window.UEDITOR_HOME_URL || getUEBasePath(); //console && console.error("***URL***:"+URL); /** * 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。 */ window.UEDITOR_CONFIG = { //为编辑器实例添加一个路径,这个不能被注释 UEDITOR_HOME_URL: URL // 服务器统一请求接口路径 "http://localhost:8080" + ,serverUrl: URL + "jsp/controller.jsp"
在jsp页面中增加一句定义UEDITOR_HOME_URL
<script type="text/javascript"> window.UEDITOR_HOME_URL = "/BBC-KIT/assets/js/ueditor/"; //使得serverUrl是指向controller.jsp的路径
</script>
2、选择图片后,编辑框中显示一直在加载,使用chrome开发工具检查,有报错:
Uncaught ReferenceError: errorHandler is not defined
检查ueditor.config.json中配置少了一个逗号
{
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imageMaxSize": 2048000,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"imageCompressEnable": true,
"imageCompressBorder": 1600,
"imageInsertAlign": "none",
"imageUrlPrefix": "http://localhost:8080/BBC-KIT",
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",/*自己调整过路径,这里少了一个逗号*/
"scrawlActionName": "uploadscrawl",
......
}
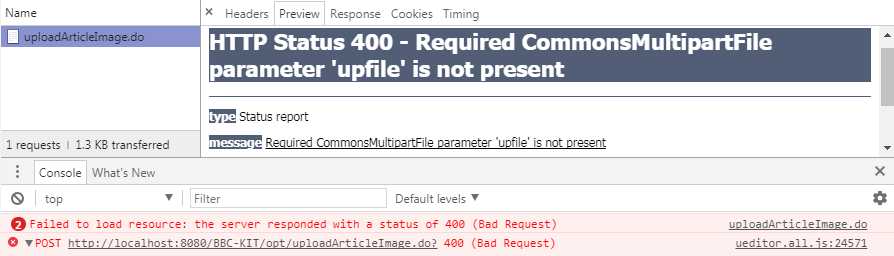
3、自定义上传图片路径,报400(bad request)
按ueditor得文档自定义路径重写了getActionUrl 。其中uploadArticleImage.do是自己写得图片上传请求
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl; UE.Editor.prototype.getActionUrl = function(action) { if (action == ‘uploadimage‘ || action == ‘uploadscrawl‘ || action == ‘uploadimage‘) { return ‘opt/uploadArticleImage.do‘; } else if (action == ‘uploadvideo‘) { return ‘uploadVideo.do‘; } else if (action == ‘uploadfile‘) { return ‘uploadFile.do‘; } else { return this._bkGetActionUrl.call(this, action); } }
但选择图片后,ueditor做实时上传,报错经确认是upfile没有获取到。这个对象是在ueditor.config.json中配置的。检查没有问题。

最终确认需要在spring-mvc.xml中补一段上传文件类型设置
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8"></property> </bean>
以上是关于ueditor使用中遇到的问题和解决方案的主要内容,如果未能解决你的问题,请参考以下文章
ueditor插入html代码保存后,再次编辑文章时html代码被过滤只显示文本内容!
百度ueditor富文本编辑器上传视频设置封面和禁止视频全屏下载功能