Ueditor基本使用以及遇到的问题
Posted wxl369
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ueditor基本使用以及遇到的问题相关的知识,希望对你有一定的参考价值。
原来用的是Kindeditor这个编辑器,但很久没更新了,最新版是13年更新的。现在要换成百度的Ueditor,
在这里记录Ueditor的使用流程和遇到的问题。
一、下载

这里有三个版本:1.UBuilder:可以自定义选择自已需要的功能,然后会下载对应的文件。
2.开发版:功能多,适合写文章,排版。
3.Mini版,基本功能,适合做一些回复评论之类的。
根据自己使用的语言下载对应版本,我下载的是.Net版本,UTF-8版。
二、使用(环境为MVC4,.net4.5)
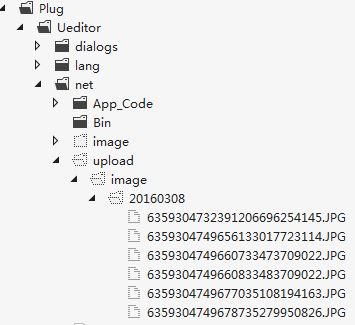
下载下来有两个文件夹,只要utf8-net文件夹,_MACOSX是解压多出来的。

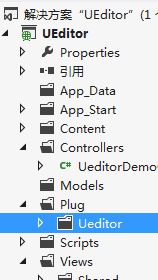
1.在项目上建一个Plug文件夹,把utf8-net拖到Plug文件夹下,把utf8-net文件夹改名为Ueditor

2.建一个控制器:UeditorDemo => 建actione:Index =>添加Index视图。
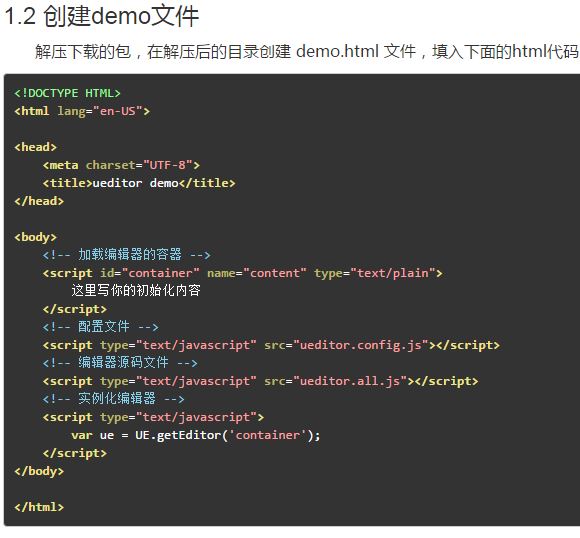
3.这时打开管网,上面有一个文档,打开文档可以看到。

根据文档,我们把index.cshtml写成
<title>UeditorDemo</title> <!-- 配置文件 --> <script src="~/Plug/Ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script src="~/Plug/Ueditor/ueditor.all.min.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> window.onload = function () { var ue = UE.getEditor(‘container‘); } </script> </head> <body> <!-- 加载编辑器的容器 --> <script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> </body>
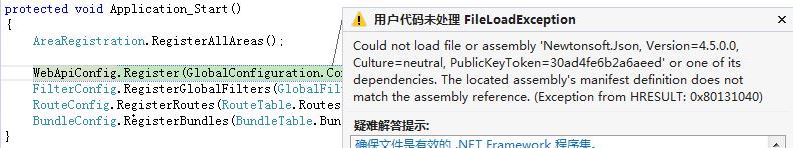
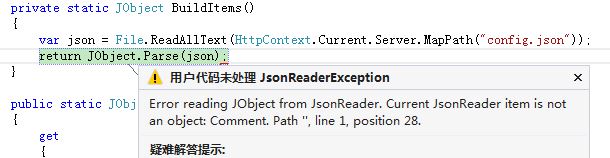
然后运行,遇到了错误

解决:把Ueditor->net->bin下的文件全删了。
再次运行,再遇到错误

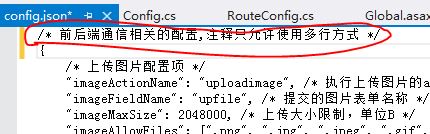
解决: 把Ueditor->net->config.json第一句删注释删除(下面圈出部分)。

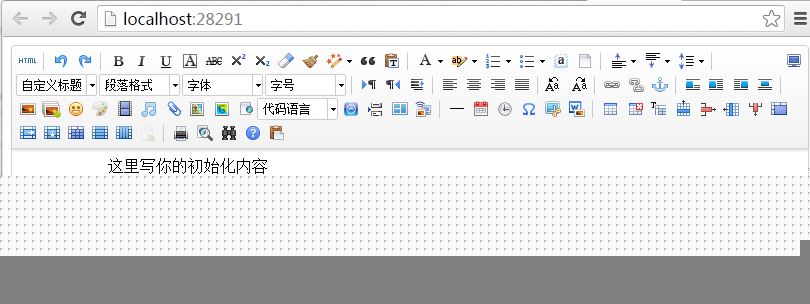
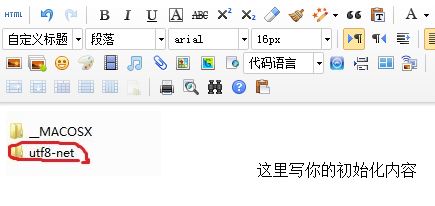
再次运行,成功得到想要的页面

三、后台获取数据:
前端显示已经没问题了,然后到后台获取数据看行不行。
1.修改index.cshtml代码,添加一个form表单,让数据可以提交到后台
修改后变成:
<title>UeditorDemo</title> <!-- 配置文件 --> <script src="~/Plug/Ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script src="~/Plug/Ueditor/ueditor.all.min.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> window.onload = function () { //initialFrameWidth这个参数是宽跟当前窗口自动改变大小 var ue = UE.getEditor(‘container‘, { initialFrameWidth: null }); } </script> </head> <body> <form action="/UeditorDemo/Index" method="post"> <!-- 加载编辑器的容器 --> <script id="container" name="content" style="max-width:800px; type="text/plain"> 这里写你的初始化内容 </script> <input type="submit" value="提交" /> </form> </body>
2.控制器添加一个action,接收前端页面传来的数据,因为.net默认不允许传html表签到后台的,所以要在控制器前加一个特性[ValidateInput(false)]
[ValidateInput(false)] [HttpPost] public ActionResult Index(FormCollection fc) { return Content(fc["content"]); }
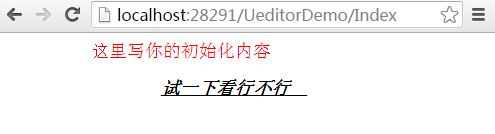
3.运行,成功输出前端的内容

四、上传文件
1.直接使用上传功能。效果:

在浏览器按F12查看图片的路径:

原来是路径少了一个Plug,去项目中查看文件已经是成功上传的了。
2.修改图片上传路径
找到Ueditor->net->config.json这个文件,
修改"imageUrlPrefix": "/ueditor/net/" => "imageUrlPrefix": "/Plug/ueditor/net/"
再次运行上传,成功,再试多图上传,也成功。


后言:这里是Ueditor的基本使用,其它功能请查阅官网文档和API。