ueditor插入html代码保存后,再次编辑文章时html代码被过滤只显示文本内容!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor插入html代码保存后,再次编辑文章时html代码被过滤只显示文本内容!相关的知识,希望对你有一定的参考价值。
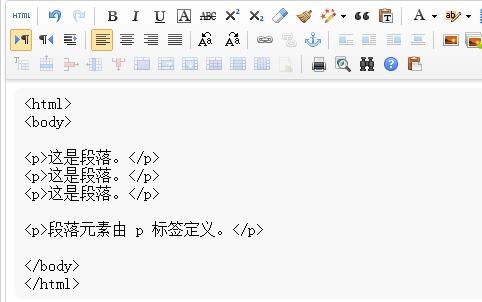
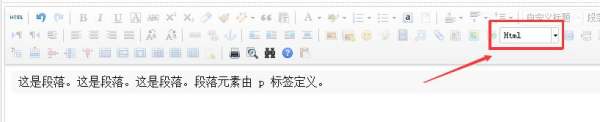
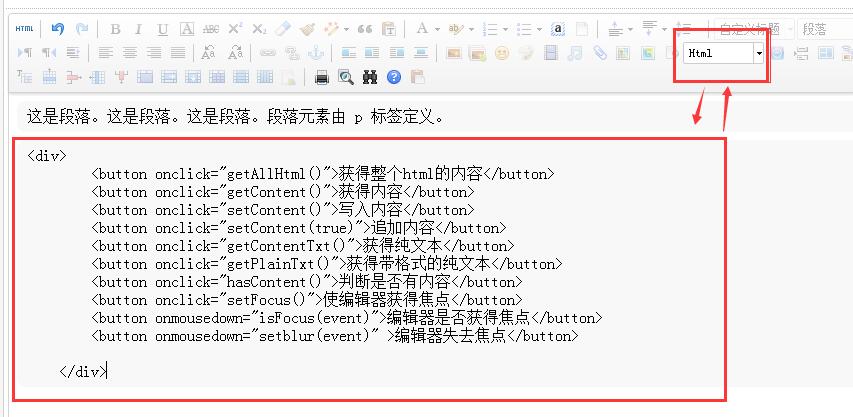
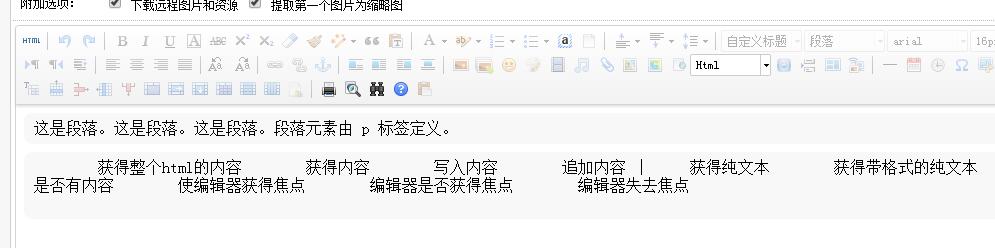
ueditor插入html代码保存后,前台可以正常显示,但是再次编辑此文章时html代码被过滤只显示文本内容!,第一张图是发布文章的时候添加的html代码,第二张图是修改文章的时候,这个时候html代码就被过滤掉了,只显示文本内容,求解决~~~~

遇到问题多看官方文档和官方API。
官方初始化参数文档:http://fex.baidu.com/ueditor/#start-config
官方API文档:http://ueditor.baidu.com/doc/
最简单的解决方法如下:
// 如下写法即可var ue = UE.getEditor("editor",
initialContent: "$initParam"
);
如果不能满足要求,比如这样的话,之前在文本中插入的图片,在修改时会展示<img>标签,可以用filterTxtRules选项解决。当然,一般没人会把图片也跟文本一起存入数据库
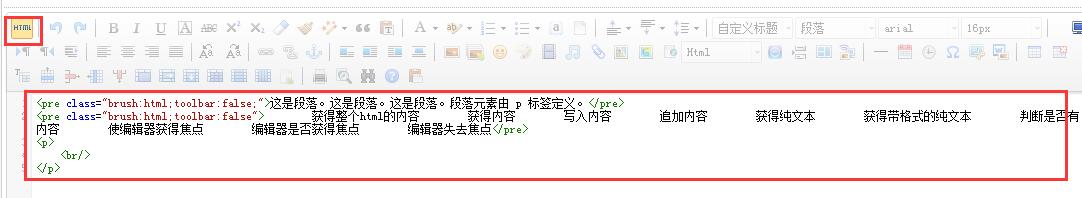
参考技术A 我是使用php编写后台的,一看到这个被解析出来,就到后台数据库看了看,发现数据库存储的数据全是转义过得htmlspecialchars()这个函数干的,所以需要对数据转回来,htmlspecialchars_decode()使用这个函数,再次编辑的时候就不会出现html标签了,如果不是php写的建议百度一下,将特殊的 HTML 实体转换回普通字符的函数 参考技术B 把textarea改成script就可以了。 参考技术C 你需要点击一下左上角的那个HTML按钮在代码的那一层修改,你插入,修改都需要先点击一下HTML那个按钮,,这样软件才能识别你写的是代码不是文本追问不行,我点击编辑文章,默认就是html代码

我在写文章的时候,也是选择的html

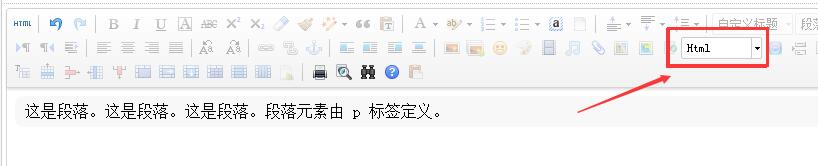
发表文章后,在修改这个文章的时候,所有的标签都没了




你把改好的代码拷贝下来黏贴覆盖上去试一下,,你点左上角那个HTML标试一下
追问没明白你说的什么意思
我点了左上角的html


你保存之后你再打开系统就是默认你在浏览这个文件,,,显示的就是网站前台的样子,,,你要先点击一下左上角那个HTML图标,,就能看见代码了,,,你就是在这里添加代码,,完了之后你再点一下那个HTML图片就能看见前台显示的样式了
追问没用,只要把文章发布出去,在编辑修改,代码就没了,只显示文本内容
追答你这个是deep调用吗?
追问我不知道deep是什么,能不能加个Q帮我看下~
追答谔谔打错了,,,是dedeCMS 你这段代码,,给我一下,,我去瞧瞧
追问是dedecms程序,给你什么?这个网站还没上线,我现在是在本地wamp环境下测试的
追答我说的是这段代码,,,dedecms是网站管理系统,,你这段代码拷贝给我一下就好了
追问啊啊啊,我真不知道你说的哪段代码~
追答就是你上面截图中的那一段啊!!!0.0
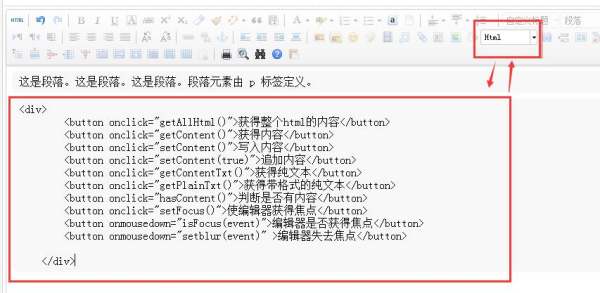
获得整个html的内容
获得内容
写入内容
这个?
怎么样了。。。
。。
追答这个代码标签应该在模版里面,,,而不是加在文本编辑模块区域吧!!!,,应该是放在模版或者网站程序里面运算出结果了之后会生成htnl代码调用到前台来
本回答被提问者采纳如何将已保存的html载入百度UEditor编辑器?
使用了百度UEditor编辑器,作为内部论坛留言,已成功将富文本的html保存进数据库,并读出显示。试图将保存的html载入UEditor编辑器进行编辑时,无法将内容载入编辑器中。
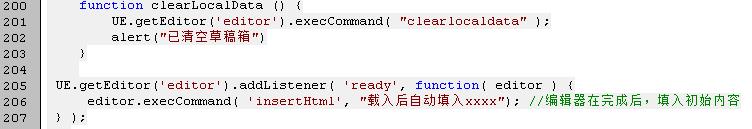
思路:服务端asp读出数据库中html,写入页面中一个隐藏的<div>,然后客户端jscript用innerHTML读出html,然后用UE.getEditor('editor').execCommand('insertHtml', 变量);载入UEditor编辑器。
方法1:在页面最后面直接写jscript,顺序加载,不成功。
方法2:在页面的onload事件中运行jscript,不成功。
方法3:添加一个按钮,在按钮的click事件中调用jscript,成功。
根据观察,在方法1、方法2运行jscript时,UEditor对象尚未进行初始化,故UE.getEditor('editor').execCommand无法执行。方法3中,UEditor对象完成初始化,执行成功。可是不能每次都要先点按钮载入被编辑的内容,能否在页码加载的时候直接将原内容载入编辑器中?
在onload中调用setTimeout("loadhtml()",2000);,暂时解决了问题。但总感觉不爽,仍然求答案。

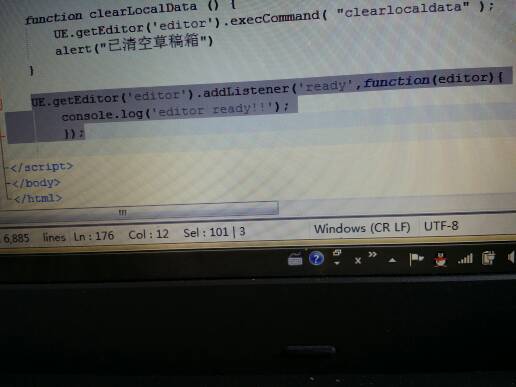
有没有试过这个呢?

http://ueditor.baidu.com/doc/#UE.Editor:ready
请教:这段代码在什么地方添加?添加到ueditor.all.js中吗?还是添加在页面javascript中?我试着添加到页面javascript中无效。
追答我加在页面中是有效的


写入页面代码中,IE8运行错误

页码代码如下:
感觉回到当初直接运行一样,此时似乎“editor”对象尚未初始化。我用的是1.4.3版的ueditor,不知你用那个版本?




我也是用143。像我这样写就行了,可能是百度设计问题。
追问UE.getEditor('editor').addListener( 'ready',bbb());
function bbb()
alert("uedit已经ready");
以及在页码on_load中也加上alert("页面已经load");
怎么了,没问题吧
我这么写load和ready的提示框都正常跳出来了
追问字太多,追问写不下。
ready提示在前,页面上可以看到编辑器(已显示出来)。load提示在后,编辑器竟然不见了,确定后才又显示出来。问题就出在UE.getEditor('editor').execCommand上,提示ueditor.all.min.js出错,错误在260行228字符,提示:selection为空或不是对象。
使用其他浏览器正常吗?
你可以把工程发到我的邮箱,邮箱已私信。
原来是多加了括号,直接用bbb就好了。具体请看邮件。
本回答被提问者和网友采纳以上是关于ueditor插入html代码保存后,再次编辑文章时html代码被过滤只显示文本内容!的主要内容,如果未能解决你的问题,请参考以下文章