Iconfont 字体图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Iconfont 字体图标相关的知识,希望对你有一定的参考价值。
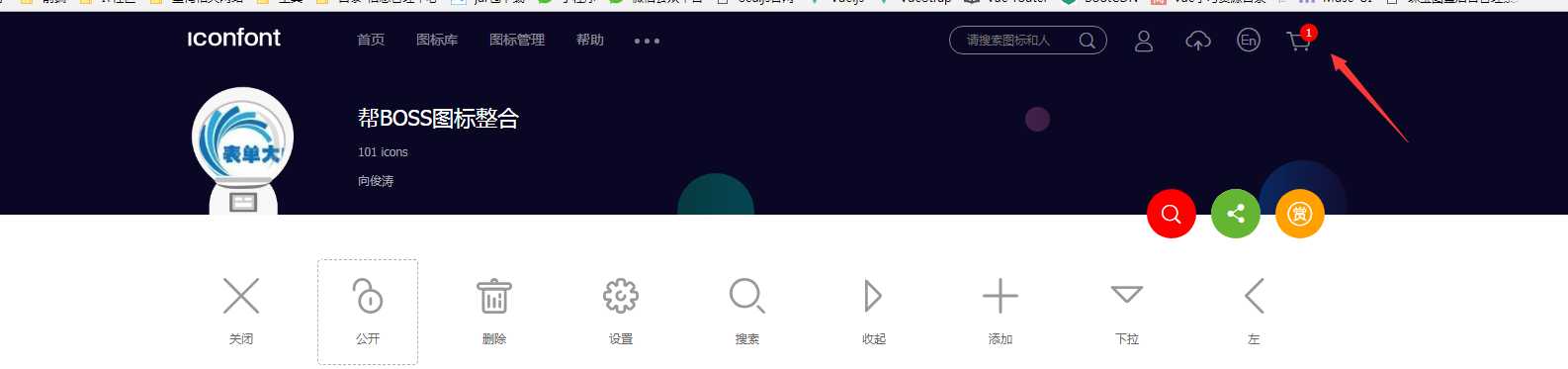
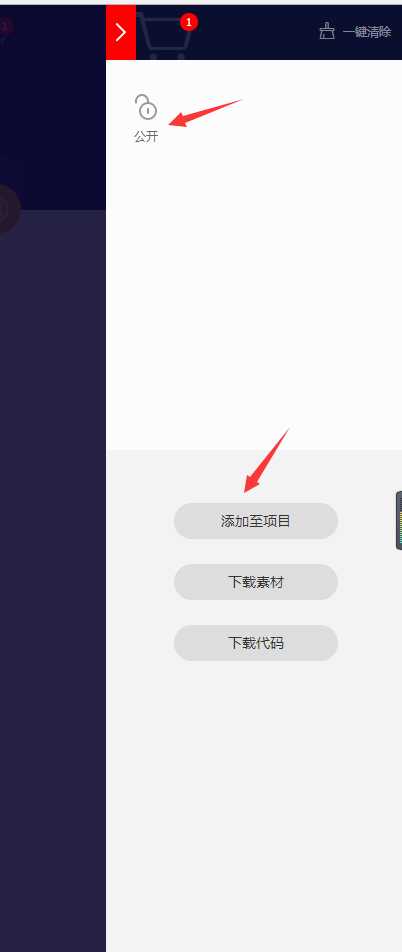
1、Iconfont官网把需要的图标放到购物车,然后生成自己的项目。


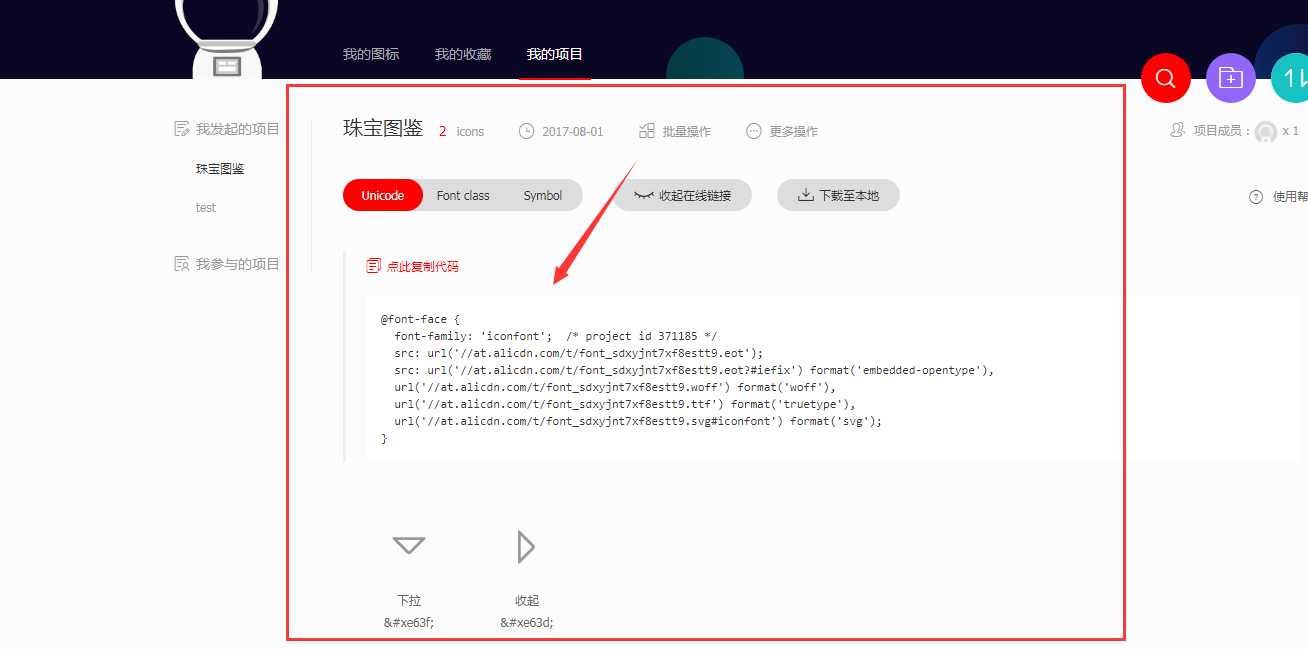
2、然后生成代码代码链接。

3、然后再css中引入刚才的代码。
@font-face { font-family: ‘iconfont‘; /* project id 371185 */ src: url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.eot‘); src: url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.eot?#iefix‘) format(‘embedded-opentype‘), url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.woff‘) format(‘woff‘), url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.ttf‘) format(‘truetype‘), url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.svg#iconfont‘) format(‘svg‘); } .iconfont{ font-family:"iconfont" !important; font-size:15px; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; }
4、html中引用。
<i class="iconfont"></i>
以上是关于Iconfont 字体图标的主要内容,如果未能解决你的问题,请参考以下文章