iconfont字体图标导入到vue项目中
Posted 芜独独
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconfont字体图标导入到vue项目中相关的知识,希望对你有一定的参考价值。
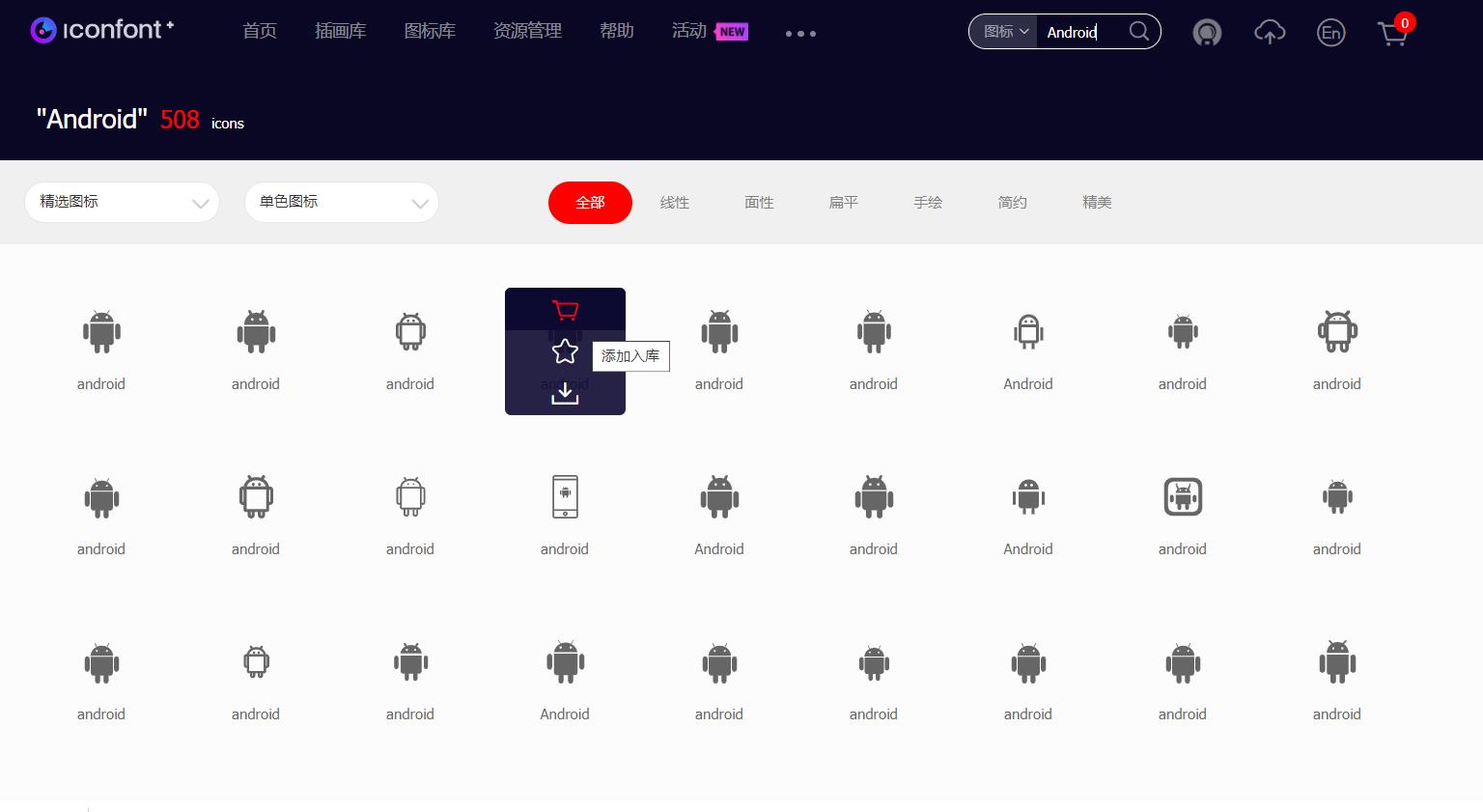
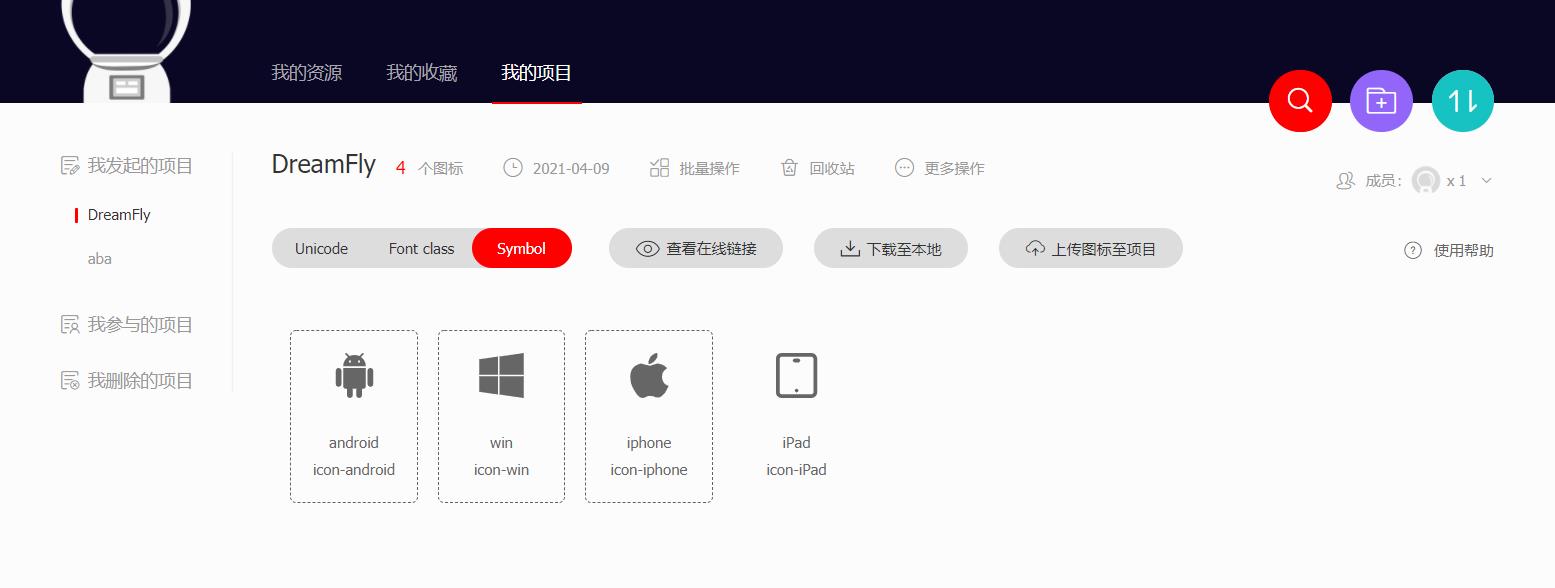
1.选择想要的图标加入购物车

2.点击右上角购物车图标。点击下载代码,并添加至项目。
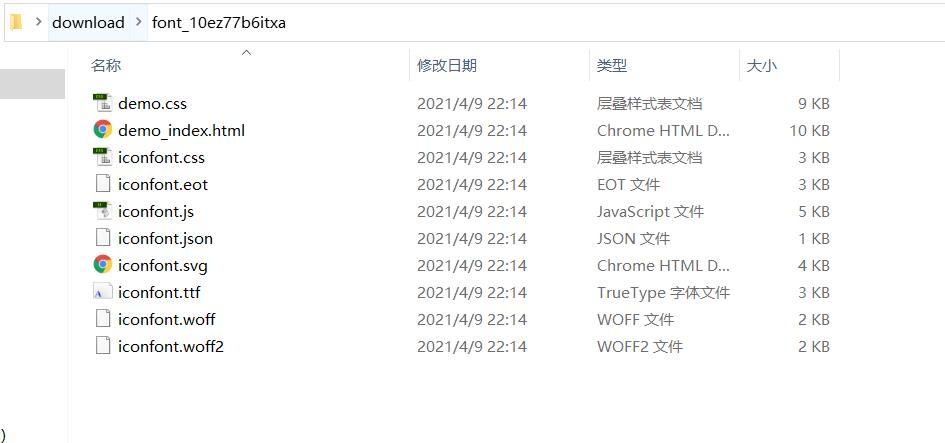
注意:下载代码要记住指定位置。添加项目可以添加到以前的项目,没有项目就创建项目。

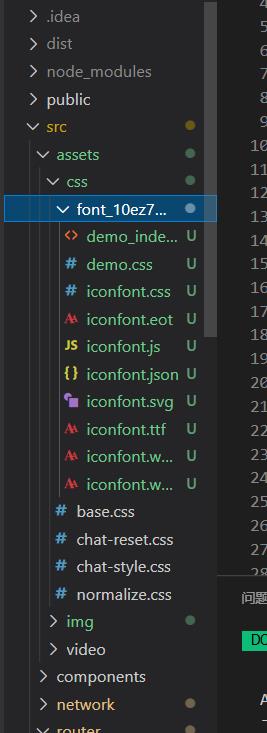
3.将下载好的代码文件放入项目中的assets下的css下


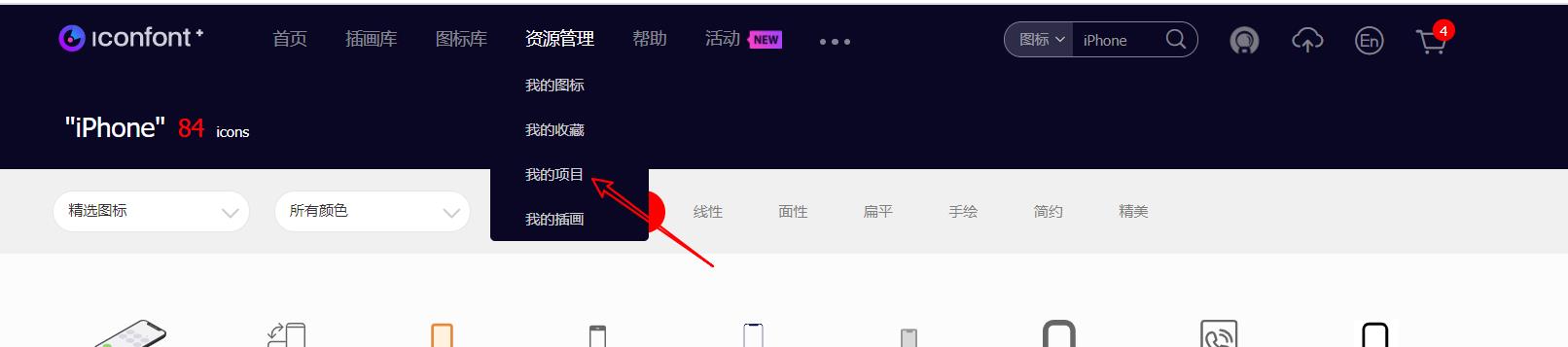
4.点击资源管理下的我的项目,找到刚才项目下的图标


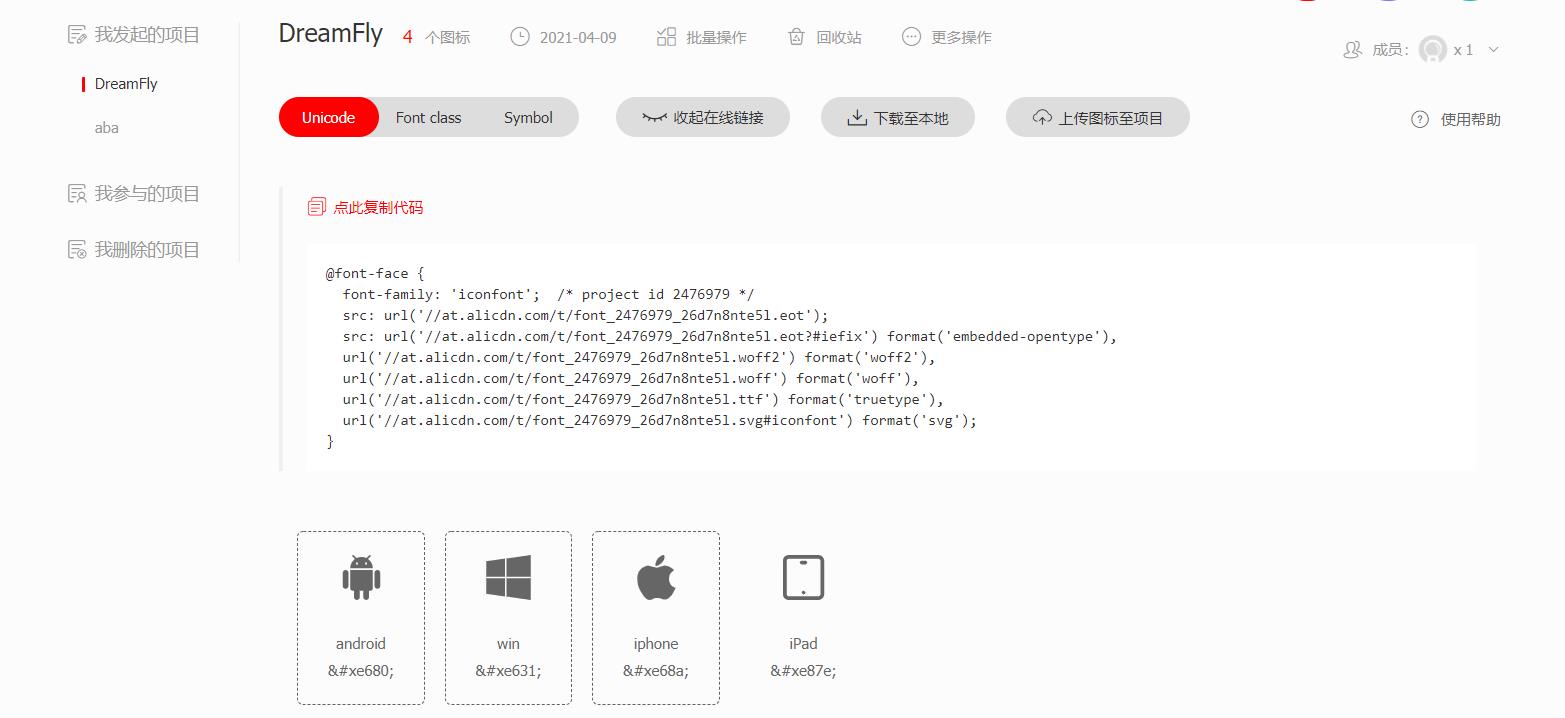
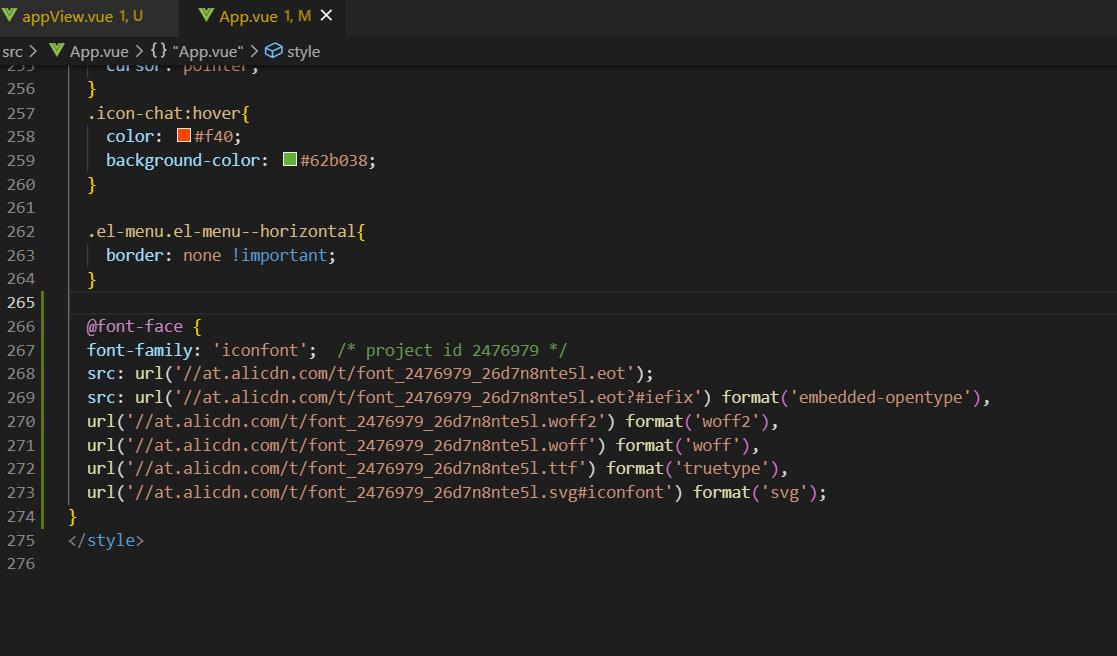
5.点击查看在线链接和Unicode,然后点击复制代码,将这串代码放在项目里APP.vue的css下面


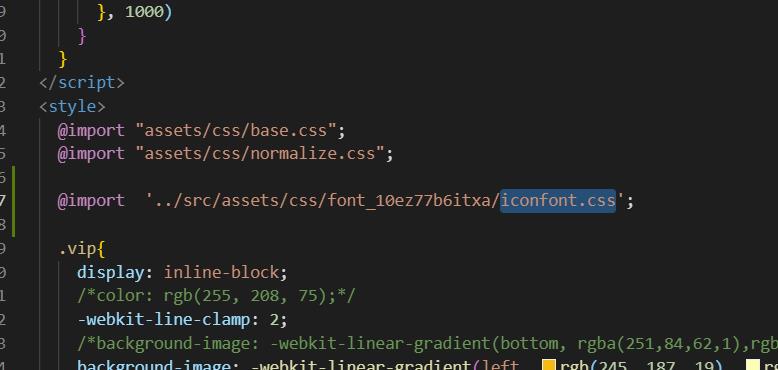
6.在APP.vue下引入刚才下好的iconfont.css

7.复制图标的代码后再指定位置使用
注意:引用的图标一定要有class=“iconfont”


效果图

以上是关于iconfont字体图标导入到vue项目中的主要内容,如果未能解决你的问题,请参考以下文章