微信小程序引用iconfont图标字体解决方案;
Posted tianyou_songshao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序引用iconfont图标字体解决方案;相关的知识,希望对你有一定的参考价值。
1)首先,登录阿里巴巴iconfont.cn

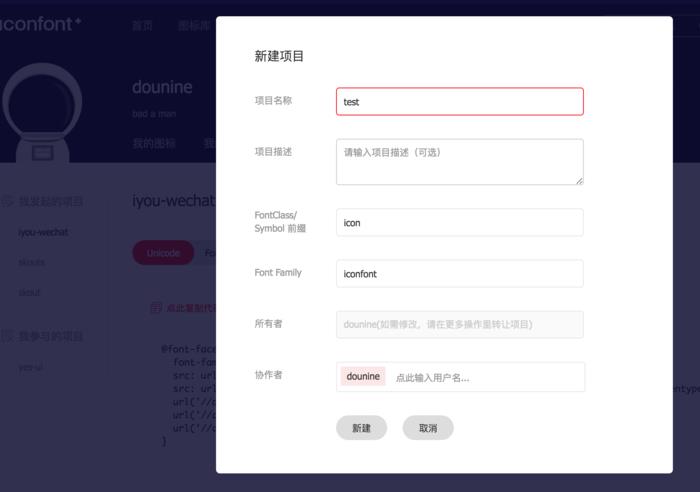
2)新建项目

3)点击icon收藏

4)加入到test项目中

5)下载到本地解压

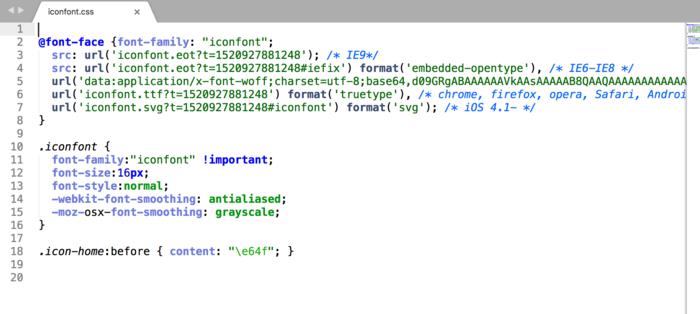
6)生成代码

7)复制iconfont.css到xxx.wxss
8)替换iconfont.css中的@font-face为上面的生成代码

9)xxx.wxss样式中@import使用
@import "../../../css/test.wxss";10)wxml中使用
<text class=\'iconfont icon-home\' style=\'color:#7F8389;font-size:60rpx;\'></text>
显示结果

以上是关于微信小程序引用iconfont图标字体解决方案;的主要内容,如果未能解决你的问题,请参考以下文章