微信小程序使用 iconfont 彩色图标(mini-program-iconfont-cli)
Posted 优小U
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序使用 iconfont 彩色图标(mini-program-iconfont-cli)相关的知识,希望对你有一定的参考价值。
把 iconfont 图标批量转换成多个平台小程序的组件。不依赖字体,支持多色彩。
0 支持平台
- 微信小程序
- 支付宝小程序
- 百度小程序
- 头条小程序(字节跳动)
- 快手小程序
- QQ小程序
1 安装插件
npm install mini-program-iconfont-cli -D
2 生成配置文件
npx iconfont-init
会在根目录生成 iconfont.json 文件:
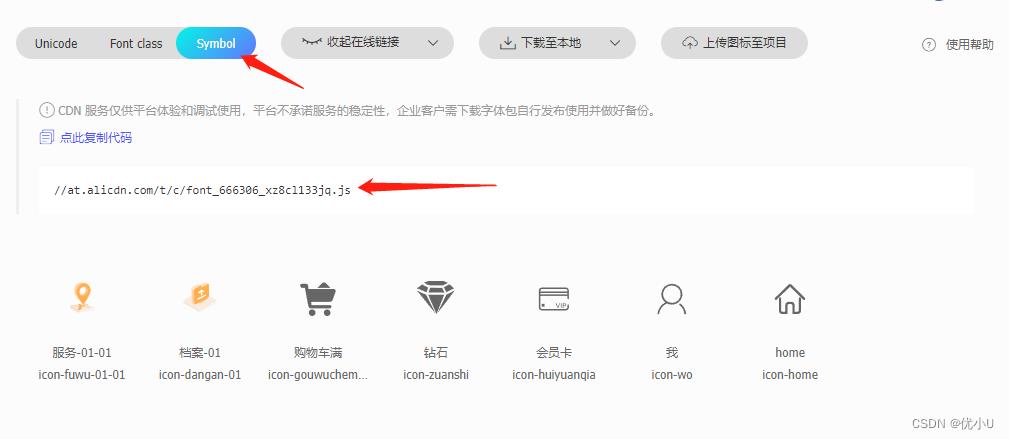
"symbol_url": "请参考README.md,复制 http://iconfont.cn 官网提供的JS链接",
"save_dir": "./iconfont",
"use_rpx": false,
"trim_icon_prefix": "icon",
"default_icon_size": 18
配置参数说明
- symbol_url
请直接复制iconfont官网提供的项目链接。请务必看清是.js后缀而不是.css后缀。如果你现在还没有创建iconfont的仓库,那么可以填入这个链接去测试:https://at.alicdn.com/t/c/font_666306_xz8cl133jq.js

- save_dir
根据iconfont图标生成的组件存放的位置。每次生成组件之前,该文件夹都会被清空。 - use_rpx
使用微信提供的尺寸单位rpx还是普通的像素单位px。默认值为false,即使用px。 - trim_icon_prefix
如果你的图标有通用的前缀,而你在使用的时候又不想重复去写,那么可以通过配置这个选项把前缀统一去掉。 - default_icon_size
我们将为每个生成的图标组件加入默认的字体大小,当然,你也可以通过传入props的方式改变这个size值。
3 生成小程序标准组件
# 可传入配置文件路径
# npx iconfont-XXXXX --config iconfont.json
# 微信小程序
npx iconfont-wechat
# 支付宝小程序
npx iconfont-alipay
# 百度小程序
npx iconfont-baidu
# 头条小程序
npx iconfont-toutiao
# 快手小程序
npx iconfont-kuaishou
# QQ小程序
npx iconfont-qq
如生成微信小程序,会在根目录生成对应的文件:

4 配置全局iconfont组件
在根目录的app.json文件中引入全局图标组件,避免每个page都引入。
"usingComponents":
"iconfont": "./iconfont/iconfont"
其他小程序不支持全局引入,您需要在各自page的.json文件中引入。
5 在page中使用图标组件
// 原色彩
<iconfont name="alipay" />
<iconfont name="fuwu-01-01" />
// 单色:红色
<iconfont name="alipay" color="red" />
// 多色:红色+橘色
<iconfont name="alipay" color="['red', 'orange']" size="300" />
// 不同格式的颜色写法
<iconfont name="alipay" color="['#333', 'rgb(50, 124, 39)']" />
// 与文字对齐
<view style="display: flex; alignItems: center;">
<text>Hello</text>
<iconfont name="alipay" />
</view>
6 更新图标
当您在iconfont.cn中的图标有变更时,只需更改配置symbol_url,然后再次生成最新的图标组件。
# 修改 symbol_url 配置后执行:
# 微信小程序
npx iconfont-wechat
以上是关于微信小程序使用 iconfont 彩色图标(mini-program-iconfont-cli)的主要内容,如果未能解决你的问题,请参考以下文章