利用css将过长文本用省略号表示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用css将过长文本用省略号表示相关的知识,希望对你有一定的参考价值。
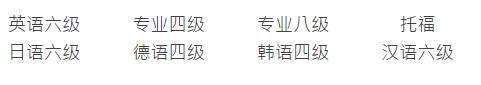
目前在做一个学校的项目,其中有一个页面是展示所有的课程列表。在没有上数据之前,我测试了一下没什么问题,如下图:

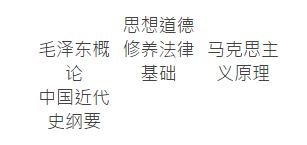
因为是做成响应式的,然后数据上了之后,先拿的马克思学院的课程上的,结果就变成了这样:

简直蒙蔽,为什么会有这么长的课程名字,没办法改吧。
css:
text-overflow:ellipsis; //超出部分显示省略号 white-space:nowrap; //不换行 overflow:hidden;//隐藏超出部分
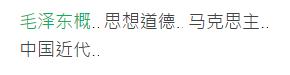
改完之后效果如下:

_WK8Q3.png)
以上是关于利用css将过长文本用省略号表示的主要内容,如果未能解决你的问题,请参考以下文章