css处理文字过长时显示为多余部分省略
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css处理文字过长时显示为多余部分省略相关的知识,希望对你有一定的参考价值。
css代码如下:
.contentBox1 width:250px; height:174px; margin:0px; padding:0px;
.contentBox1 ul li
float:left;
height:auto;
width:250px;
text-decoration:none;
.contentBox1 ul li a
float:left;
height:20px;
width:150px;
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
color:#000;
.contentBox1 ul li span
float:right;
font-family:"微软雅黑";
font-size:14px;
font-weight:bold;
color:#03C;
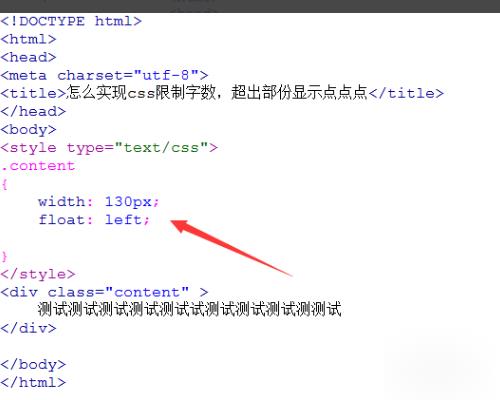
在html中的代码是:
<div class="contentBox1">
<ul>
<li><a>XXXXXXXXXXXXXXXXXXXXXXXXXXXXX</a><span>2014.12.16</span></li>
<li><a>XXXXXXXXXXXXXXXXXXXXXXXXXXXXX</a><span>2014.12.16</span></li>
<li><a>XXXXXXXXXXXXXXXXXXXXXXXXXXXXX</a><span>2014.12.16</span></li>
</ul>
</div>
我得到的结果是:
提问:怎么把li的点点放到a标签文字的前面???

1、新建一个html文件,命名为test.html。

2、在test.html文件内,创建一个包含文字的div,并设置div的class属性为content,主要用于对div进行css样式设置。

3、在test.html文件内,对类名为content的div进行样式设置,代码如下。

4、在css内,设置div的宽度为130px,同时设置其浮动向左,居左对齐。

5、在css内,设置div内的文字不换行,当文字超过宽度width时,隐藏文字。

6、在css内,设置div内文字超过宽度时,以点点点代替文字显示。

float:left;
height:auto;
width:250px;
text-decoration:none;
list-style-position: inside;
.contentBox1 ul li a
/*float:left;*/
display: inline-block;
height:20px;
width:150px;
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
color:#000;
追问
虽然可以使得点点在最前面了,可是不在一条线上了。如下图所示:


display: inline-block;
height: 20px;
margin-bottom: -7px;//这是新加的
width:150px;
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
color:#000;
本回答被提问者和网友采纳 参考技术B
test-overflow属性可以定义文本溢出容器时如何显示,具体用法如下:
text-overflow 属性规定当文本溢出包含元素时发生的事情。
默认值:clip
语法:text-overflow: clip|ellipsis|string;
允许的值:
clip:修剪文本。
ellipsis:显示省略符号来代表被修剪的文本。
示例:
<div style="width:20px;">文字内容超过20px就会显示为三个点</div>divoverflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
Android 文字过长TextView如何自动截断并显示成省略号
当用TextView来显示标题的时候,如果标题内容过长的话,我们不希望其换行显示,这时候我们需要其自动截断,超过的部分显示成省略号。
如下图所示,标题过长,自动换行了,显示不是很好看。

这时候我们需要其自动截断,超过的部分显示成省略号。

xml布局里需要将textview的下面属性设置下:
android:ellipsize="end" android:singleLine="true"
其中:
android:ellipsize=”start”—–省略号显示在开头
android:ellipsize=”end”——省略号显示在结尾
android:ellipsize=”middle”—-省略号显示在中间 "
android:ellipsize=”marquee”–以横向滚动方式显示(需获得当前焦点时)
以上是关于css处理文字过长时显示为多余部分省略的主要内容,如果未能解决你的问题,请参考以下文章