css文本超出部分用省略号表示
Posted zhangnan35
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css文本超出部分用省略号表示相关的知识,希望对你有一定的参考价值。
以前我在面试中遇到过这个问题,当时没答上来,现在回答一下:
1.设置三个属性:
overflow:hidden (超出部分隐藏)
white-space:nowrap (强制不换行)
text-overflow:ellipsis (文本超出用三个省略号代替)
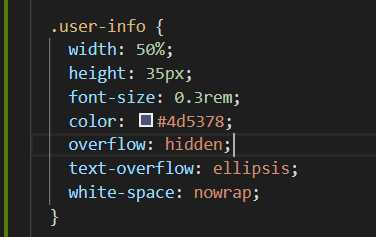
2.代码部分截图:

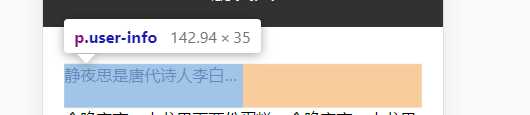
3.最终效果:

以上是关于css文本超出部分用省略号表示的主要内容,如果未能解决你的问题,请参考以下文章