Electron 构建桌面应用程序开发资料整理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron 构建桌面应用程序开发资料整理相关的知识,希望对你有一定的参考价值。
Electron 是什么?
Electron 是一个程序库,基于Electron库我们可以使用html、CSS、JS来开发跨平台桌面应用程序(building cross-platform desktop applications with HTML, CSS, and javascript.)
学习资源 Electron 官网文档 https://electron.atom.io/docs/
Electron 实现原理 ?

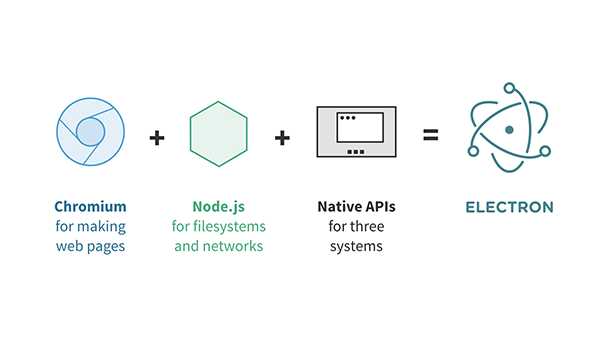
Electron 结合了 Chromium 开源浏览器和带有一系列原生操作系统函数(打开文件对话框、通知、图标等等)的自定义 API 的 Node.js。
- API 应用程序接口描述了一系列可供你使用的函数库中的函数。
- Chromium 由 Google 创建,这是 Google 的 chrome 浏览器使用的开源库。
- Node.js (或者简称 Node) 一个工具,可以通过他来使用 JavaScript 编写服务端程序,访问文件系统和网络(你的电脑也是一台服务器)

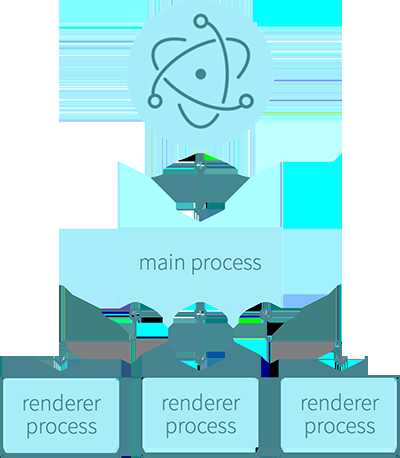
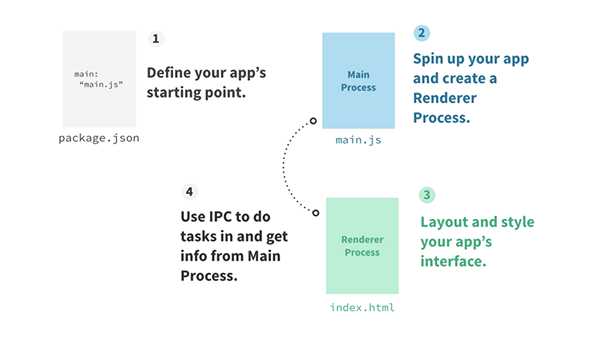
Electron 运行流程

学习资源 Electron 基础精要 https://coyee.com/article/11018-essential-electron
Electron Quick Start 快速入门 electron-quick-start
用Electron开发桌面应用 http://get.ftqq.com/7870.get
Electron Github开源库 https://github.com/electron
Electron 案例样本 https://electron.atom.io/community/#boilerplates
使用 AngularJS 和 Electron 构建桌面应用 https://segmentfault.com/a/1190000004202948
Electron - 创建跨平台的桌面客户的应用程序 http://www.cnblogs.com/lhb25/p/create-cross-platform-desktop-applications.html
Electron项目在windows系统下如何实现自动更新 http://www.tuicool.com/articles/zUzMJjJ
使用electron构建跨平台Node.js桌面应用经验分享 http://www.zhangxinxu.com/wordpress/2017/05/electron-node-js-desktop-application-experience/
【译】Electron 的本质 https://segmentfault.com/a/1190000007503495#articleHeader10
Electron+jQuery 项目打包 https://segmentfault.com/a/1190000004863646
前端项目打包(可运行程序、可安装包)https://segmentfault.com/a/1190000007206301
Electron的在线升级热更新功能 http://www.zhangxinxu.com/wordpress/2017/06/how-electron-online-update-hot-fix/
以上是关于Electron 构建桌面应用程序开发资料整理的主要内容,如果未能解决你的问题,请参考以下文章
我们是如何使用 Electron 构建 Linux 桌面应用程序的