Electron使用Electron将web项目打包成桌面应用程序
Posted 李猫er
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron使用Electron将web项目打包成桌面应用程序相关的知识,希望对你有一定的参考价值。
Electron是由GitHub开发,使用 javascript,html 和 CSS 构建跨平台的桌面应用程序,可以帮我们把web网页项目直接打包成桌面应用程序。
一、所需环境&打包前准备
1、安装node.js
electron 依赖于node.js 需要安装node.js:
安装node(步骤,不是重点,略过)
2、安装electron
dos下,全局安装:
npm install -g electron
检查是否安装成功:
electron -v
3、web项目
二、打包过程
1、打包配置
在需要打包的web网页项目根目录下分别新建:main.js、package.json
package.json:在package.json中加入如下内容
{
"name" : "App", // 项目名称
"version" : "0.1.0",
"main" : "main.js" // 根目录下的main.js
}
main.js:在main.js中加入如下代码
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
注意:在main.js 中的index.html 为你web项目的首页,及入口文件

2、 安装打包器
打开 DOS窗口,cd 到你的项目目录下,输入下面命令,全局安装electron打包器
npm install electron-packager -g
3、执行打包命令:
在根目录下执行打包命令:
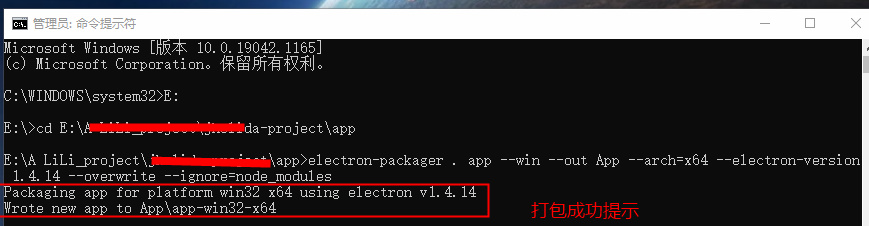
electron-packager . app --win --out App --arch=x64 --electron-version 1.4.14 --overwrite --ignore=node_modules

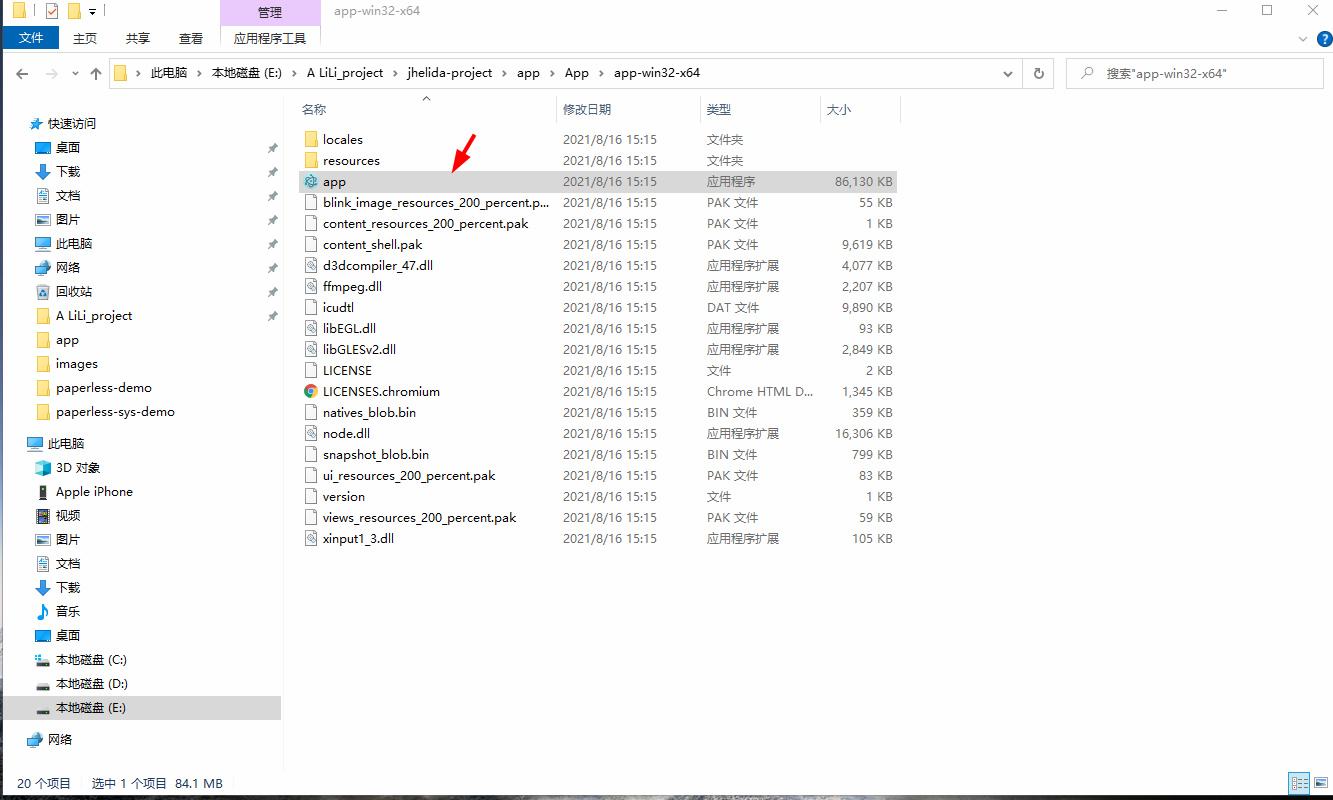
打包成功后在根目录下会生成打包好的工程:

打开工程中的应用程序即可运行web项目:


以上是关于Electron使用Electron将web项目打包成桌面应用程序的主要内容,如果未能解决你的问题,请参考以下文章