多行文本溢出隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多行文本溢出隐藏相关的知识,希望对你有一定的参考价值。
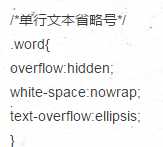
今天 突然接到开发的需求,需要一个段落的隐藏,于是理所应当的想到了 :text-overflow:ellipsis;overflow:hidden; 结果可想而知 只剩下第一行孤零零的杵在那,于是乎准备再加一个 word-break :break-all;强制换行 结果没逼用啊

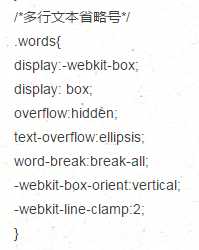
于是查了一会 发现了chrom 自带的css3属性 :

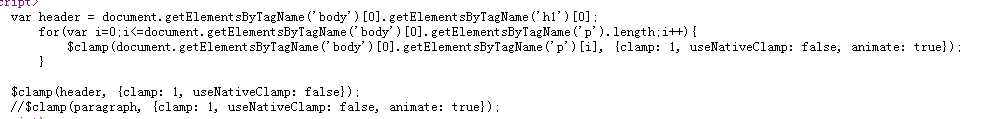
还是不错的 不过chrom好用了其他的呢 毕竟还要兼容ie 于是只能选择插件来实现了 : clamp.js 方法很简单:

短短几行就能实现,还是很不错的
以上是关于多行文本溢出隐藏的主要内容,如果未能解决你的问题,请参考以下文章