单行文本与多行文本省略文本
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单行文本与多行文本省略文本相关的知识,希望对你有一定的参考价值。
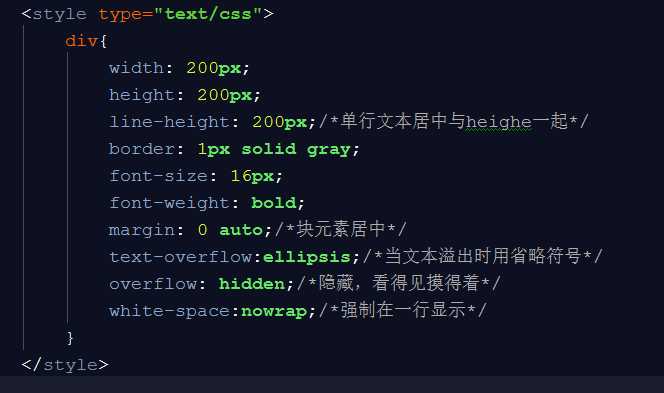
一、单行文本省略
1.text-overflow:ellipsis;该属性用于当文本溢出的时候用省略号的方式显示。它还有一个属性值是clip(溢出部分直接裁剪掉)。
2.overflow:hidden;对溢出内容进行隐藏。
3.white-space:nowrap;强制在一行显示

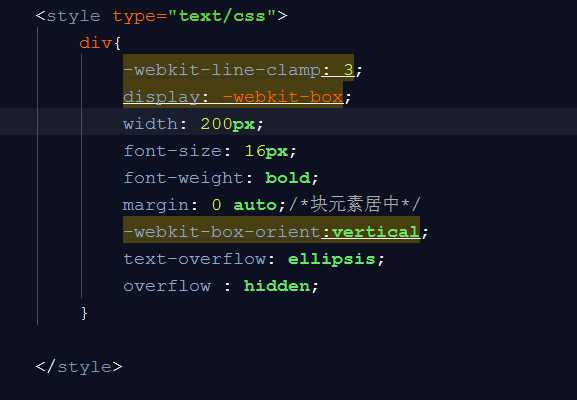
二、多行文本省略
用-webkit-line-clamp:number;实现,并不是css规范中的属性。
其次,用css规范属性。
可参考http://www.cnblogs.com/accordion/p/6507320.html#top。该方法用了css布局
以上是关于单行文本与多行文本省略文本的主要内容,如果未能解决你的问题,请参考以下文章