实现单行或多行文本溢出显示省略号
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现单行或多行文本溢出显示省略号相关的知识,希望对你有一定的参考价值。
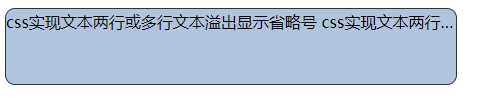
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
实现代码:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
效果:

但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。
接下来重点说一说多行文本溢出显示省略号,如下。
WebKit浏览器或移动端的页面
实现代码:
word-break: break-all;
display: -webkit-box;/*对象作为伸缩盒子模型显示 */
-webkit-box-orient: vertical; /*设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-line-clamp: 3; /*显示的行数 */
overflow: hidden;
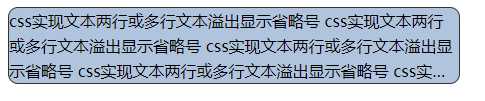
效果:

适用范围:
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;
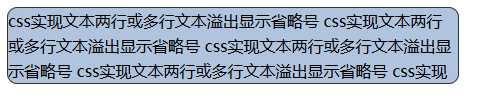
但是在Mozilla FireFox和IE中也会显示溢出隐藏,但不会出现省略号。
效果:

注意:
word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
跨浏览器兼容的方案
实现代码:
div{ width: 450px; height: 75px; background-color: lightsteelblue; line-height: 25px; border-radius: 10px/10px; border: 1px solid #333; position: relative; overflow: hidden; } div::after{ content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px; background: -webkit-linear-gradient(left, transparent, #B0C4DE 55%); background: -o-linear-gradient(right, transparent, #B0C4DE 55%); background: -moz-linear-gradient(right, transparent, #B0C4DE 55%); background: linear-gradient(to right, transparent, #B0C4DE 55%); }
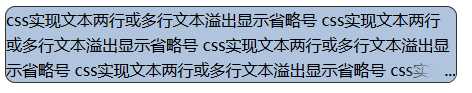
效果:

适用范围:
该方法适用范围广,但文字未超出行的情况下也会出现省略号,而且实现效果略显僵硬,可结合js优化该方法。
注:
- 将height设置为line-height的整数倍,防止超出的文字露出。
- 给div::after添加渐变背景可避免文字只显示一半。
- 由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。
js方法:
用js也可以根据上面的思路去模拟,实现也很简单,推荐几个做类似工作的成熟小工具:
下载及文档地址:https://github.com/josephschmitt/Clamp.js
实现代码:
var module = document.getElementById("clamp-this-module"); $clamp(module, {clamp: 3});
下载及详细文档地址:https://github.com/BeSite/jQuery.dotdotdot
以上是关于实现单行或多行文本溢出显示省略号的主要内容,如果未能解决你的问题,请参考以下文章