页面多行文本最后显示省略号
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面多行文本最后显示省略号相关的知识,希望对你有一定的参考价值。
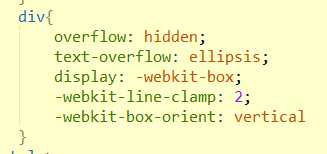
单行文本超出显示省略号比较简单,多行文本显示省略号可能一些同学不是很清楚,贴代码:

-webkit-line-clamp:n;一般是你需要几行文本的行数,而-webkit-box-orient是文本方向。
以上是关于页面多行文本最后显示省略号的主要内容,如果未能解决你的问题,请参考以下文章
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面多行文本最后显示省略号相关的知识,希望对你有一定的参考价值。
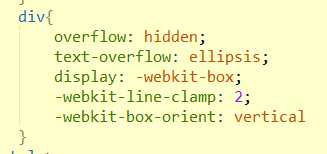
单行文本超出显示省略号比较简单,多行文本显示省略号可能一些同学不是很清楚,贴代码:

-webkit-line-clamp:n;一般是你需要几行文本的行数,而-webkit-box-orient是文本方向。
以上是关于页面多行文本最后显示省略号的主要内容,如果未能解决你的问题,请参考以下文章