EasyUI——弹窗展示数据代码
Posted 一明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI——弹窗展示数据代码相关的知识,希望对你有一定的参考价值。
JS代码:
$("#editDv").css("display","block");
$("#editDv").dialog({
title: "温馨提示:请在此编辑您的用户信息~",
width:500,
height: 300,
collapsible: true,
maximizable: true,
buttons: [{
text: ‘确认修改‘,
iconCls: ‘icon-ok‘,
handler: function () {
//通过异步请求 修改数据
var recData = $("#frm1").serialize();
$.get("/UsersHandler/Edit",recData, function (data) {
if (data == "ok") {
$("#editDv").dialog("close");
updatePage();//调用更新方法
}
})
}
}]
});
-------------------------------------------------------------------------------
html代码:
<div id="editDv">
<h3>修改用户信息界面</h3>
<hr />
<form id="frm1">
<input type="hidden" id="id" name="id" value=""/>
<table>
<tr>
<td>编号</td><td id="idId"></td>
</tr>
<tr>
<td>用户名</td><td><input type="text" id="txtName" name="userName" value=""/></td>
</tr>
<tr>
<td>密码</td><td><input type="text" id="txtPwd" name="password" value=""/></td>
</tr>
</table>
</form>
</div>
----------------------------------------------------------------------------------
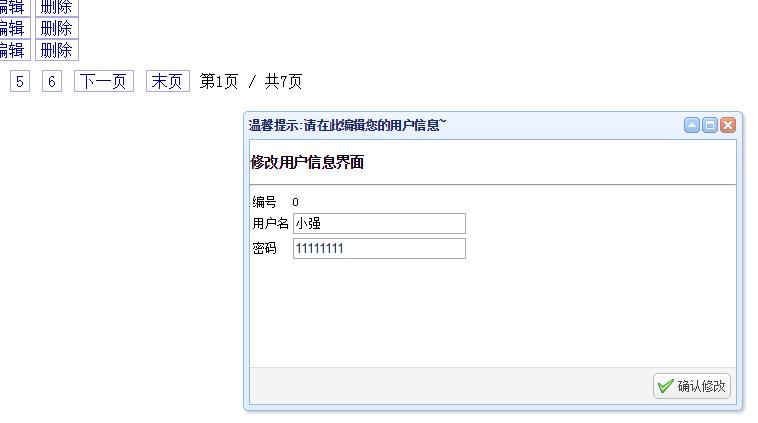
效果展示:

以上是关于EasyUI——弹窗展示数据代码的主要内容,如果未能解决你的问题,请参考以下文章