如何使用EasyUI生成弹窗界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用EasyUI生成弹窗界面相关的知识,希望对你有一定的参考价值。
参考技术A我们在进行页面制作的时候,经常会需要制作弹窗界面,那么如何使用EasyUI制作弹窗界面呢?下面我给大家分享一下。
工具/材料
Eclipse
- 01
首先我们在Eclipse中新建一个Web项目,然后导入EasyUI的库文件夹,如下图所示
02接下来新建一个html5文件,主要在这个文件中进行弹窗的制作,如下图所示
03然后在HTML5界面中先导入Jquery脚本,接着在导入easyui的脚本文件,如下图所示
04接下来我们运用link元素导入easyui的样式文件,如下图所示
05接着如果界面中有中文内容的话,还需要导入easyui的中文脚本文件,如下图所示
06然后我们在body区域中添加一个div,给div一个easyui-dialog的样式,如下图所示
07接着我们运行界面,你就会看到一个easyui的弹窗界面就制作好了,如下图所示
08最后我们还可以在JS脚本中手动控制easyui弹窗的生成,主要是通过dialog方法实现的,如下图所示
EasyUI——弹窗展示数据代码
JS代码:
$("#editDv").css("display","block");
$("#editDv").dialog({
title: "温馨提示:请在此编辑您的用户信息~",
width:500,
height: 300,
collapsible: true,
maximizable: true,
buttons: [{
text: ‘确认修改‘,
iconCls: ‘icon-ok‘,
handler: function () {
//通过异步请求 修改数据
var recData = $("#frm1").serialize();
$.get("/UsersHandler/Edit",recData, function (data) {
if (data == "ok") {
$("#editDv").dialog("close");
updatePage();//调用更新方法
}
})
}
}]
});
-------------------------------------------------------------------------------
html代码:
<div id="editDv">
<h3>修改用户信息界面</h3>
<hr />
<form id="frm1">
<input type="hidden" id="id" name="id" value=""/>
<table>
<tr>
<td>编号</td><td id="idId"></td>
</tr>
<tr>
<td>用户名</td><td><input type="text" id="txtName" name="userName" value=""/></td>
</tr>
<tr>
<td>密码</td><td><input type="text" id="txtPwd" name="password" value=""/></td>
</tr>
</table>
</form>
</div>
----------------------------------------------------------------------------------
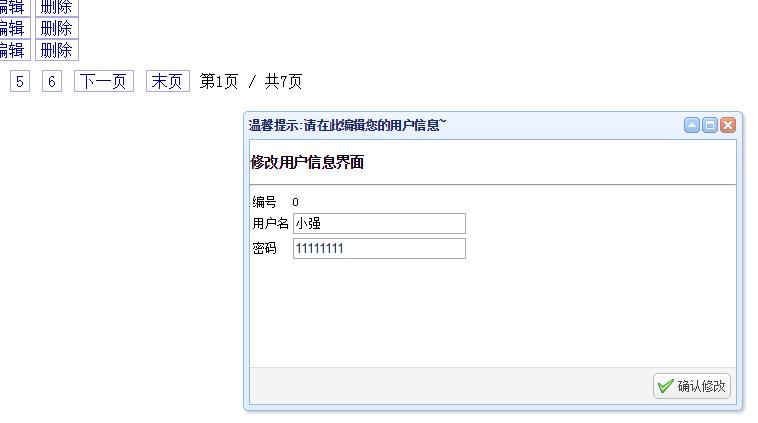
效果展示:

以上是关于如何使用EasyUI生成弹窗界面的主要内容,如果未能解决你的问题,请参考以下文章