EasyUI实现展示数据代码
Posted 一明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI实现展示数据代码相关的知识,希望对你有一定的参考价值。
下面是View显示代码:
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } <script type="text/javascript"> $(function () { var editRow = undefined; $("#tb1").datagrid({ fitColumns: true, striped: true, //这里需要接收【总行数total】和【数据组rows】的【JSON格式】的数据{total:23,rows:[{},{}]} url: "/UserExpression/GetAllUserInfos", singleSelect: false, pagination: true, rownumbers: true, pageSize: 5, pageList: [5, 10, 15], columns: [ [// u.Id,u.UName,u.Pwd,u.Remark,u.SubTime { title: "用户名", field: "UName", allgn: "center", width: 40 }, { title: "密码", field: "Pwd", allgn: "center", width: 40 }, { title: "备注", field: "Remark", allgn: "center", width: 40 }, { title: "保存时间", field: "SubTime", allgn: "center", width: 40 }, { title: "编辑", field: "xx", allgn: "center", width: 40, formatter: function (value, row, index) { var btn = ‘<a class=Update>修改</a>|<a class=delete>删除</a>‘; return btn; } }, ] ], //在数据加载成功的时候触发。 onLoadSuccess: function (data) { $(‘.Update‘).linkbutton({ text: ‘修改‘, iconCls: ‘icon-edit‘, plain: true,//是否显示边线 onClick: function () { var zhi = $("#tb1").datagrid("getSelections"); window.location.href = ‘/HomeText/Edit?id=‘ + zhi[0].productID; } }) $(‘.delete‘).linkbutton({ text: ‘删除‘, iconCls: ‘icon-edit‘, plain: true,//是否显示边线 onClick: function () { var zhi = $("#tb1").datagrid("getSelections"); $.ajax({ type: ‘POST‘, dataType: ‘json‘, url: ‘/HomeText/DeleteConfirmed?id=‘ + zhi[0].productID, success: function (data) { $("#tb1").datagrid("reload"); } }) } }) }, toolbar: [ { text: "添加", iconCls: "icon-add", handler: function () { window.open("/HomeText/Create") } }, { text: "删除", iconCls: "icon-cancel", } ], }) }) </script> <table id="tb1"></table>
下面是Controller后台代码:

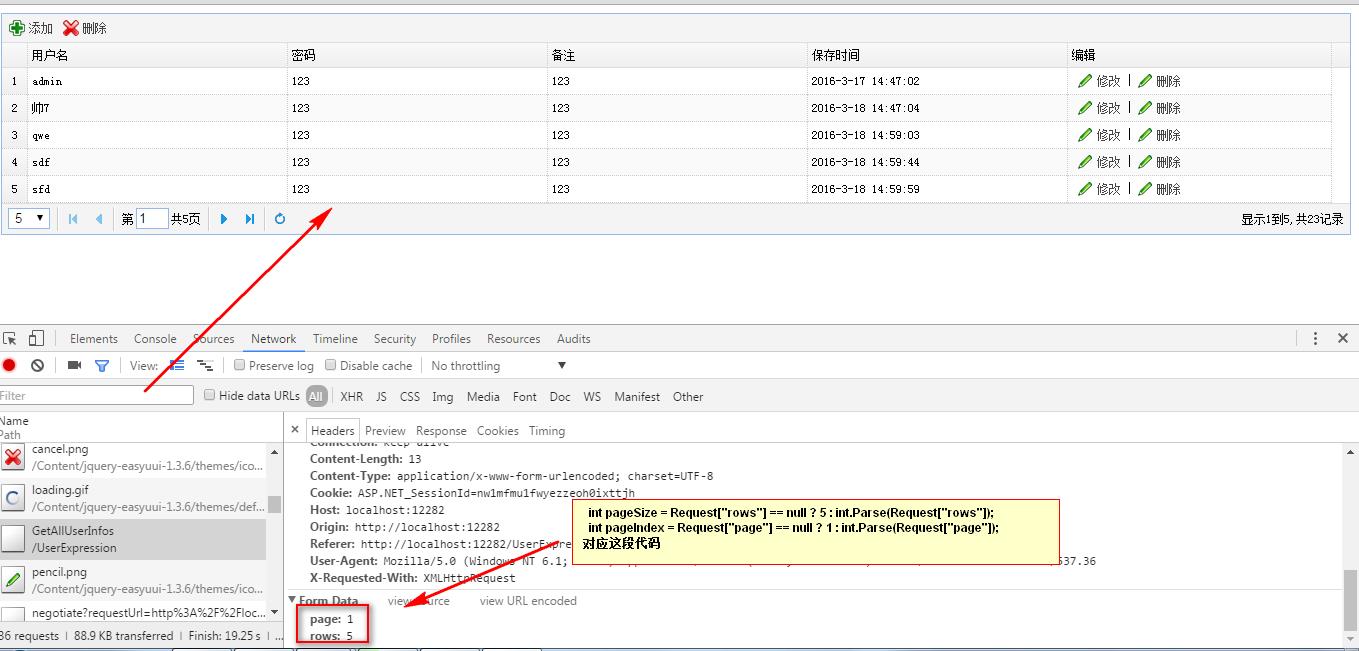
using IBLL; using SQLModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVC展示数据.Controllers { public class UserExpressionController : Controller { //利用spring.net在Config里面进行配置,这样就不用new对象了 public IUserInfo UserInfoBLL2 { get; set; } #region 加载用户的数据 public ActionResult Index() { return View(); } public ActionResult GetAllUserInfos() { //根据分页显示数据 int pageSize = Request["rows"] == null ? 5 : int.Parse(Request["rows"]); int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); //--------------------------------第几页,每页几条,根据id进行查询 var data = UserInfoBLL2.LoadByPage(pageIndex, pageSize, n => n.Id) //-----避免重复查询 .Select(u => new { u.Id, u.UName, u.Pwd, u.Remark, u.SubTime }); //总的数据条数 int total = UserInfoBLL2.Load().Count(); var result = new { total=total,rows=data}; return Json(result, JsonRequestBehavior.AllowGet); } #endregion } }
部分视图展示:

以上是关于EasyUI实现展示数据代码的主要内容,如果未能解决你的问题,请参考以下文章
EasyUI Tree 树 ——实现多级别菜单的展示,以及与后台数据的交互
