二级菜单打开后页面刷新不收缩效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二级菜单打开后页面刷新不收缩效果相关的知识,希望对你有一定的参考价值。
最近正好有一个左侧导航栏的二级菜单打开后刷新页面默认开启的需求,但查阅一些资料后,发现方法都不是很方便,便自己动手写了一个。
我用了cookie来存一些值来用作判定。
1.首先你需要引入<script src="assets/js/jquery.min.js"></script>和<script src="assets/js/jquery.cookie.js"></script>

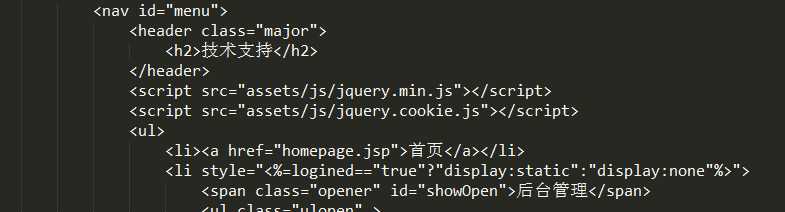
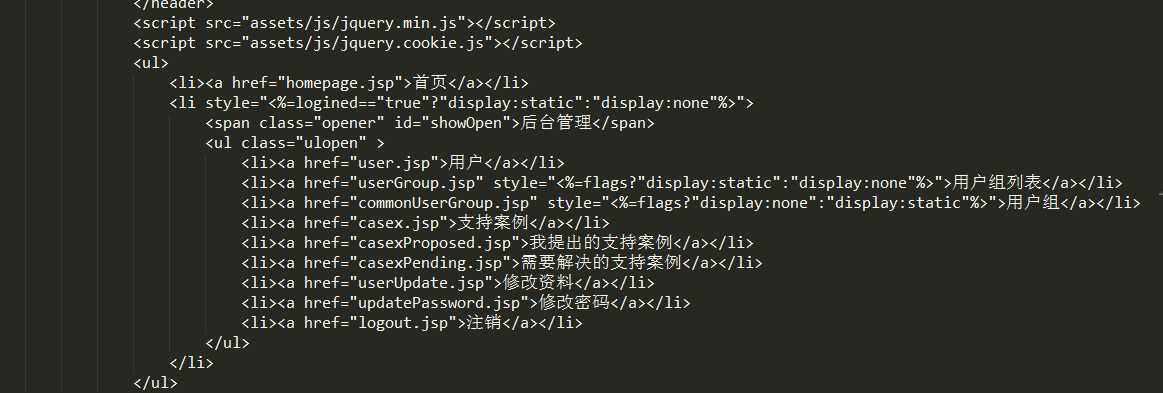
2.下面是我的菜单格式

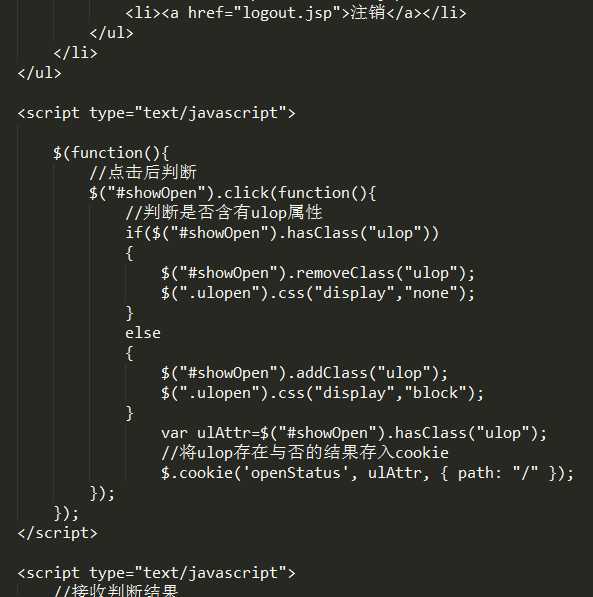
3.然后可以接在菜单代码下面用js直接控制效果,我采用的cookie存值判定的方式,为ul添加或移除ulop的class属性

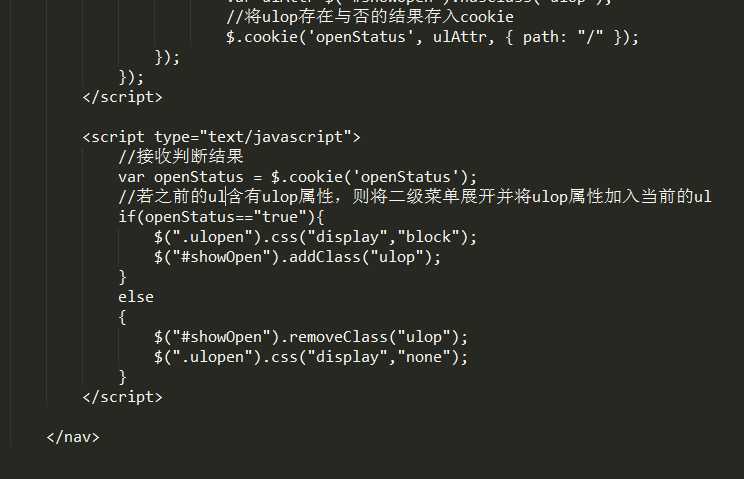
4.然后可以接着在下面写js

5.当然,文件引入和js内容可以根据需要自己调整,总之大概方法就是这样的,希望大家多多支持博客园!
以上是关于二级菜单打开后页面刷新不收缩效果的主要内容,如果未能解决你的问题,请参考以下文章