antd menu收缩时二级菜单不跟随的问题。
Posted unreal-feather
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antd menu收缩时二级菜单不跟随的问题。相关的知识,希望对你有一定的参考价值。
这是由于设置了openkey的原因。
由于业务需要设置openkey。
查看了Antd Pro的源码后发现,可以通过判断菜单在收起状态时,给Menu不设置openKeys值,这样就变为不受控组件,交给antd处理。
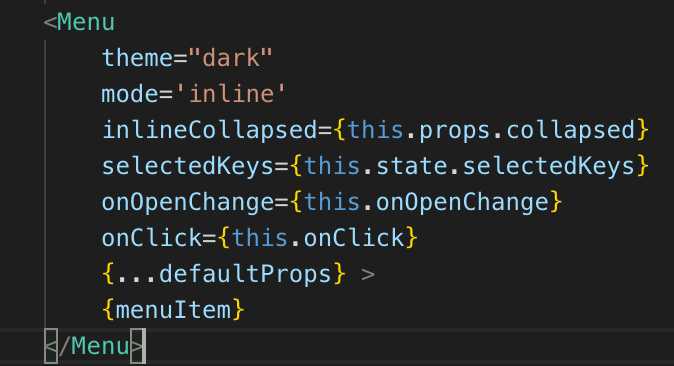
解决方案:
//判断菜单是否处于收缩状态设置openkey
const { openKeys } = this.state;
const defaultProps = this.props.collapsed ? {} : { openKeys };

以上是关于antd menu收缩时二级菜单不跟随的问题。的主要内容,如果未能解决你的问题,请参考以下文章