使用JS制作子菜单效果
Posted 23滴雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JS制作子菜单效果相关的知识,希望对你有一定的参考价值。
在网页中,我们最常见的是菜单的效果,而菜单的制作方法有很多种。
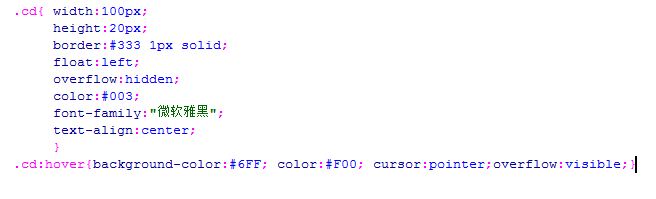
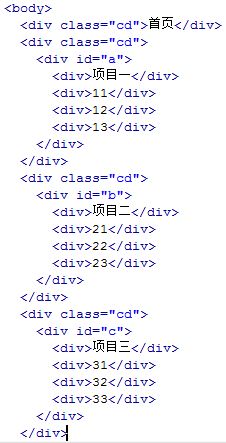
如果不使用到JS的话,它的制作方法是这样:


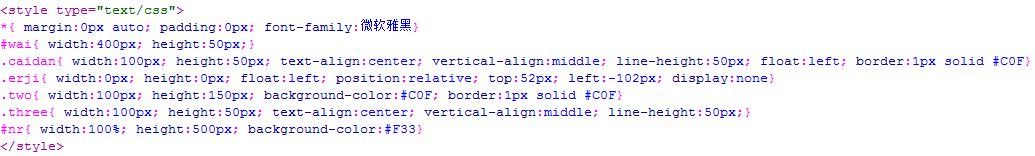
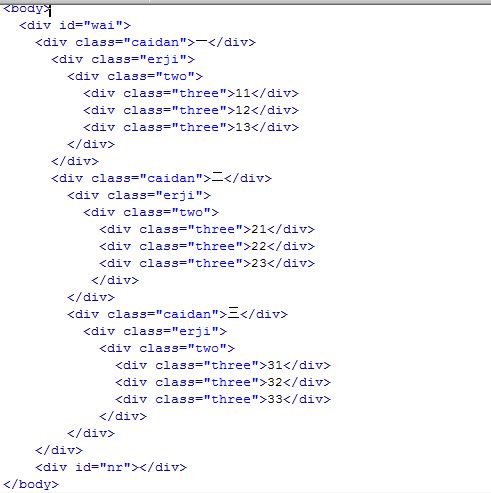
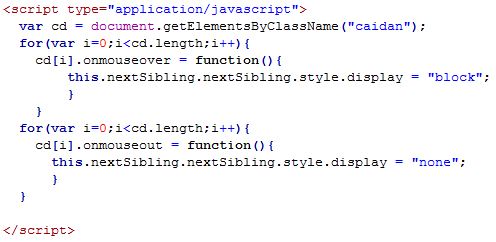
而使用JS,可以制作成这样:



这样同样可以使页面出现二级菜单的效果,这种二级菜单的制作好处是二级菜单打开不会出现占用下面的内容的情况,使排版布局更清晰。
以上是关于使用JS制作子菜单效果的主要内容,如果未能解决你的问题,请参考以下文章