jquery对象与dom对象的转换
Posted 曹军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery对象与dom对象的转换相关的知识,希望对你有一定的参考价值。
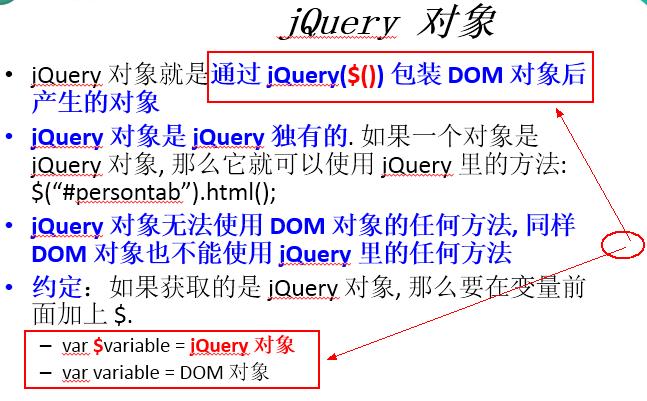
1.jQuery对象介绍

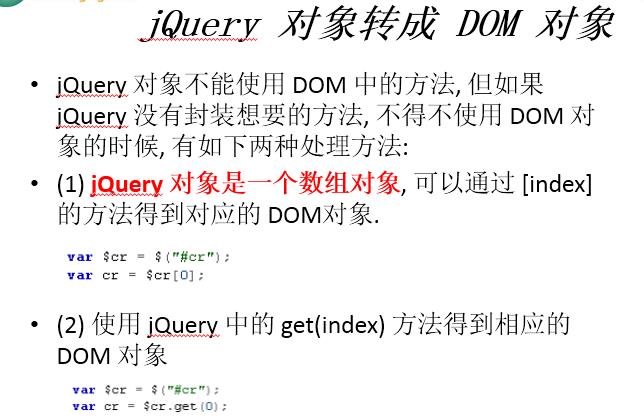
2.jQuery对象转换为Dom对象

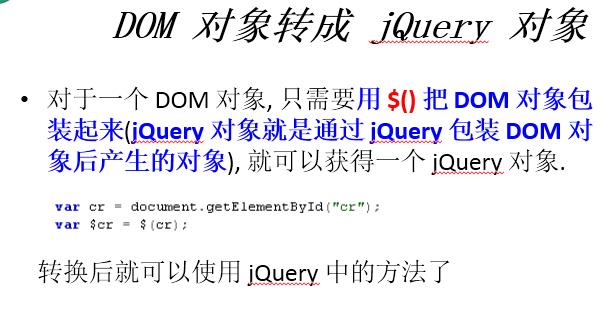
3.Dom转换为Jquery对象

4.将jquery转换为Dom程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-1.12.4.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $("button").click(function(){ 10 //1. 由 jQuery 对象转为 DOM 对象 11 var $btn=$("button"); 12 alert($btn[0].firstChild.nodeValue); 13 }) 14 }) 15 </script> 16 </head> 17 <body> 18 <button id="btn">click me</button> 19 </body> 20 </html>
5.运行效果

6.将Dom转换为Jquery对象程序
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="jquery-1.12.4.min.js"></script> <script type="text/javascript"> $(function(){ $("button").click(function(){ //1. 由 DOM 对象转为 jQuery 对象 var btn=document.getElementById("btn"); alert("++"+$(btn).text()); }) }) </script> </head> <body> <button id="btn">click me</button> </body> </html>
7.运行结果

以上是关于jquery对象与dom对象的转换的主要内容,如果未能解决你的问题,请参考以下文章
jQuery学习笔记--jQuery对象与DOM对象相互转换
jQuery ---[jQuery概述,jQuery对象与DOM对象的区别和相互转换]
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段