01 jQuery配置jQuery语法结构jQuery程序的代码风格jQuery对象与DOM对象的互相转换
Posted itronion
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01 jQuery配置jQuery语法结构jQuery程序的代码风格jQuery对象与DOM对象的互相转换相关的知识,希望对你有一定的参考价值。
配置jQuery环境
下载jQuery 官网:jquery.com

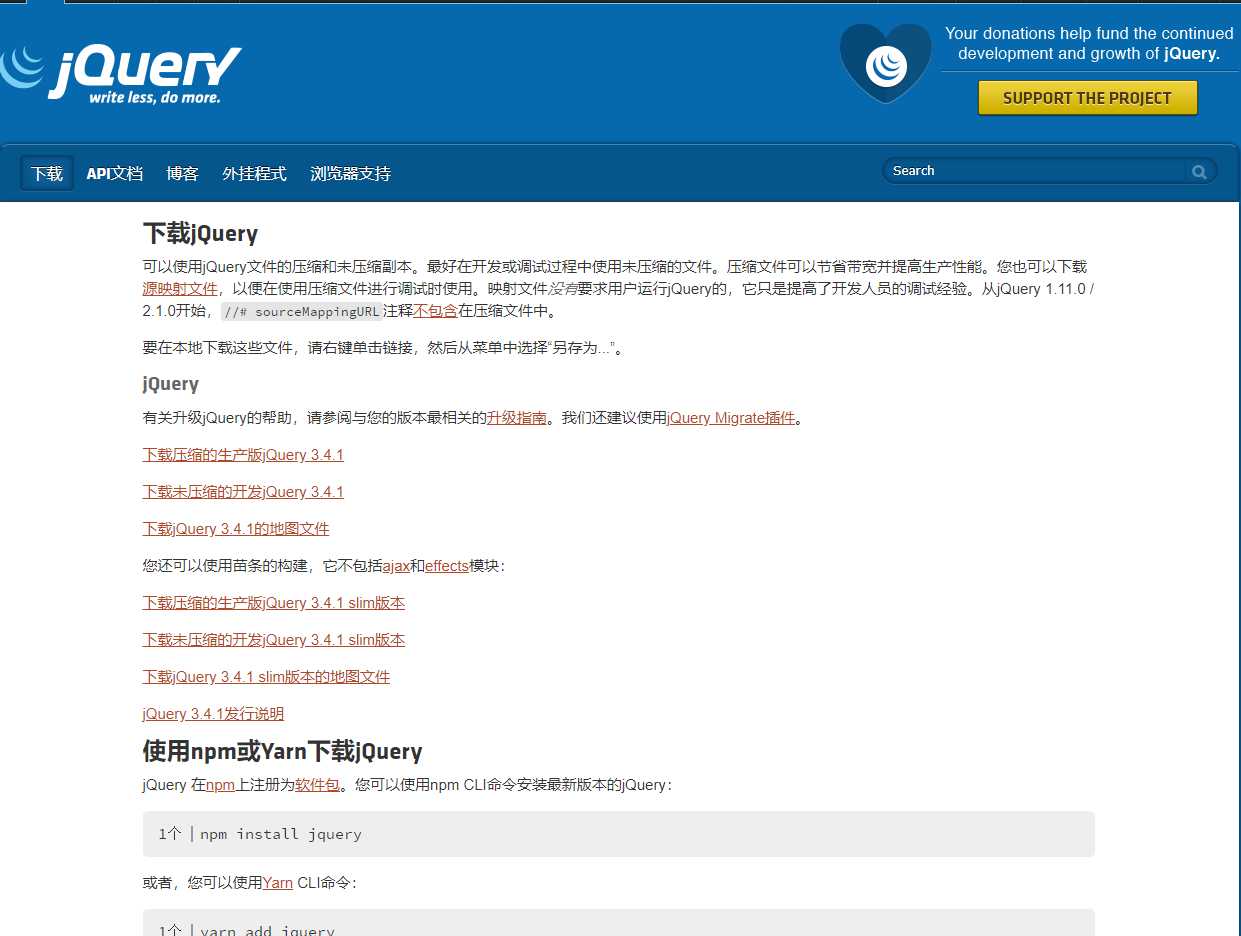
学习或开发建议选择未压缩版,便于学习,发布建议选择压缩版,便于用户极速体验(点击下载若出现的是代码页
面,Ctrl+A全选复制到 js 文件中,注意:不要让浏览器翻译代码页面,否则粘贴时编译器会显示报错)

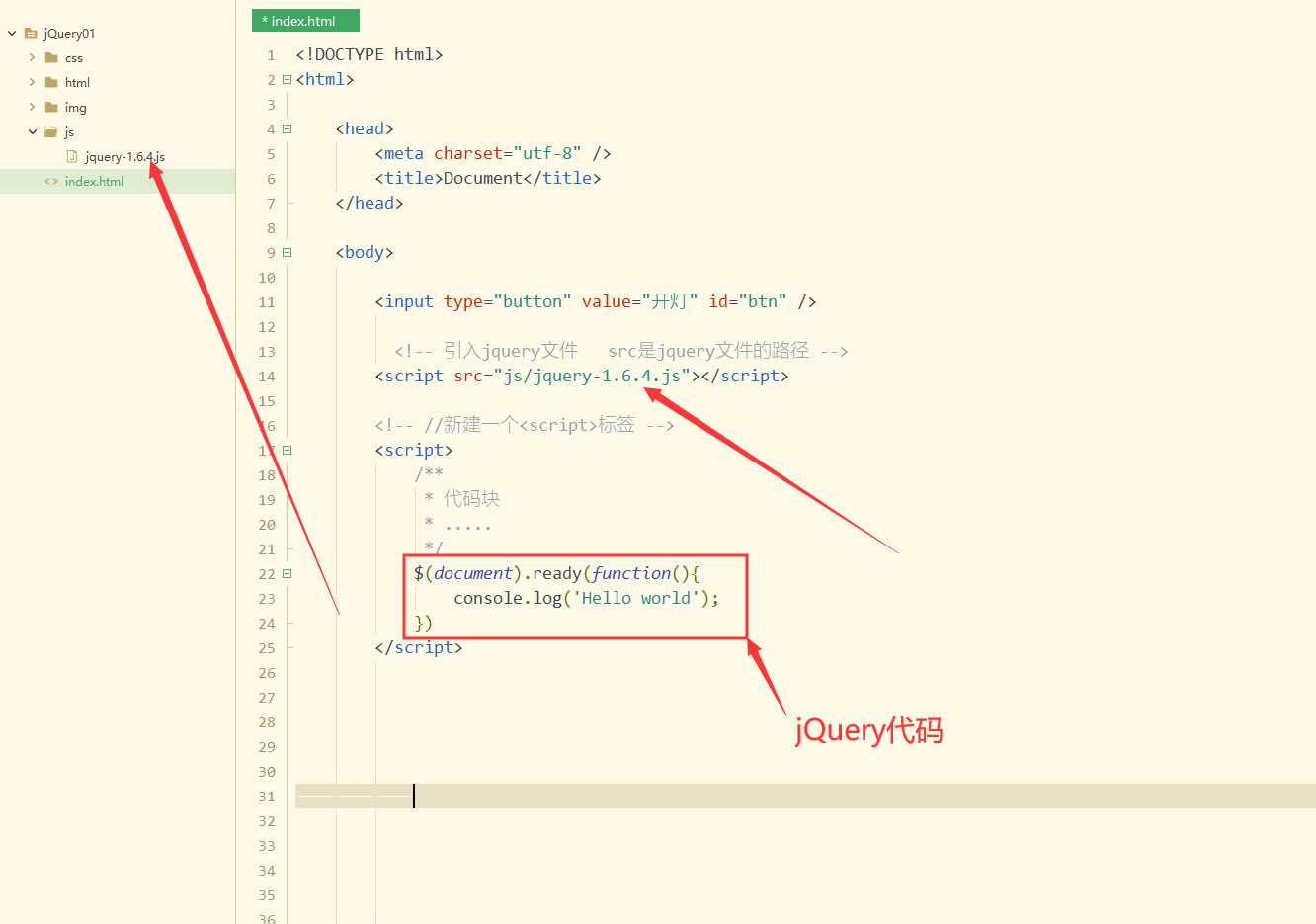
在代码中引入jQuery文件

以上就配置成功了
jQuery语法结构
语法:
$(selector).action();
$(selector).action();这三大部分在jQuery中分别被称为工厂函数、选择器和方法
1、工厂函数 $()
在jQuery中,美元符号 “$” 等价于 jQuery, 即 $()=jQuery()。$()的作用是将DOM对象转化为jQuery对象,只有
DOM对象转化为jQuery对象后才能使用jQuery方法
2、选择器 selector
jQuery支持CSS1.0到CSS3.0规则中几乎所有的选择器,如标签选择器、类选择器、ID选择器和后代选择器等
语法:
$(selector)
ID选择器、类选择器和标签选择器的用法如下所示
$("#userName"); //获取DOM中id为userName的元素
$("div"); //获取DOM中标签名为div的元素
$(".content"); //获取DOM中class为content的元素
当然,jQuery中提供的选择器远不止以上几种,还有很多
3、方法 action()
jQuery中提供了一系列方法,在这些方法中,一类重要的方法就是事件处理方法,主要用来绑定DOM元素的
时间和事件处理方法
实例代码:
<input type="button" value="开灯" id="btn" />
<script src="js/jquery-1.6.4.js"></script>
<script>
$("#btn").click(function (){
alert(‘欢迎学习jQuery‘);
});
</script>
以上代码,click()就是一个单机事件,绑定了id为btn的元素上,当用户点击 “开灯" 按钮时,就会弹出一个消息框 “欢迎学习jQuery”
以上是关于01 jQuery配置jQuery语法结构jQuery程序的代码风格jQuery对象与DOM对象的互相转换的主要内容,如果未能解决你的问题,请参考以下文章