jQuery ---[jQuery概述,jQuery对象与DOM对象的区别和相互转换]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery ---[jQuery概述,jQuery对象与DOM对象的区别和相互转换]相关的知识,希望对你有一定的参考价值。
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化html文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
Jquery = javaScript Query
jQuery 理念: 写得少(语法简单), 做得多(功能强大)。
在js的基础上进行封装;基础语法还是使用着js语言;简化处理.
在使用时,先将jquery封装了语法的js文件导入.
<!--搭建部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
jQuery对象与DOM对象
jQuery 对象:
jQuery 对象就是通过 jQuery() 或$()包装 DOM 对象后产生的对象。
jquery对象就是使用jquery的方法获取页面中的元素返回的对象就是jQuery对象。
DOM对象与jQuery对象本质上都表示的是网页中的标签
jQuery 对象是 jQuery 独有的,如果一个对象是 jQuery 对象,可使用jQuery 里的方法:
$("#id").html();
在jQuery对象是一个数组对象,里面包含DOM对象,但是在数组对象中封装了许多特有的方法.
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法。
例如;对于一个文本框分别获取DOM对象和jQuery对象;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--搭建部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function demo(){
//获取文本框的DOM对象;
var textobj0=document.getElementById("textId");
console.log(textobj0);//在控制台输出DOM对象;
console.log(textobj0.value);//在控制台获取文本框的内容;
//获取文本框的jQuery对象;
var textobj1=$("#textId");
console.log(textobj1);//在控制台输出jQuery对象;
console.log(textobj1.val());//在控制台获得文本框中的内容;
}
</script>
</head>
<body>
<spqn>文本框:<input type="text" id="textId" /></spqn>
<spqn>按钮:<input type="button" value="点击" onclick="demo()"/></spqn>
</body>
</html>
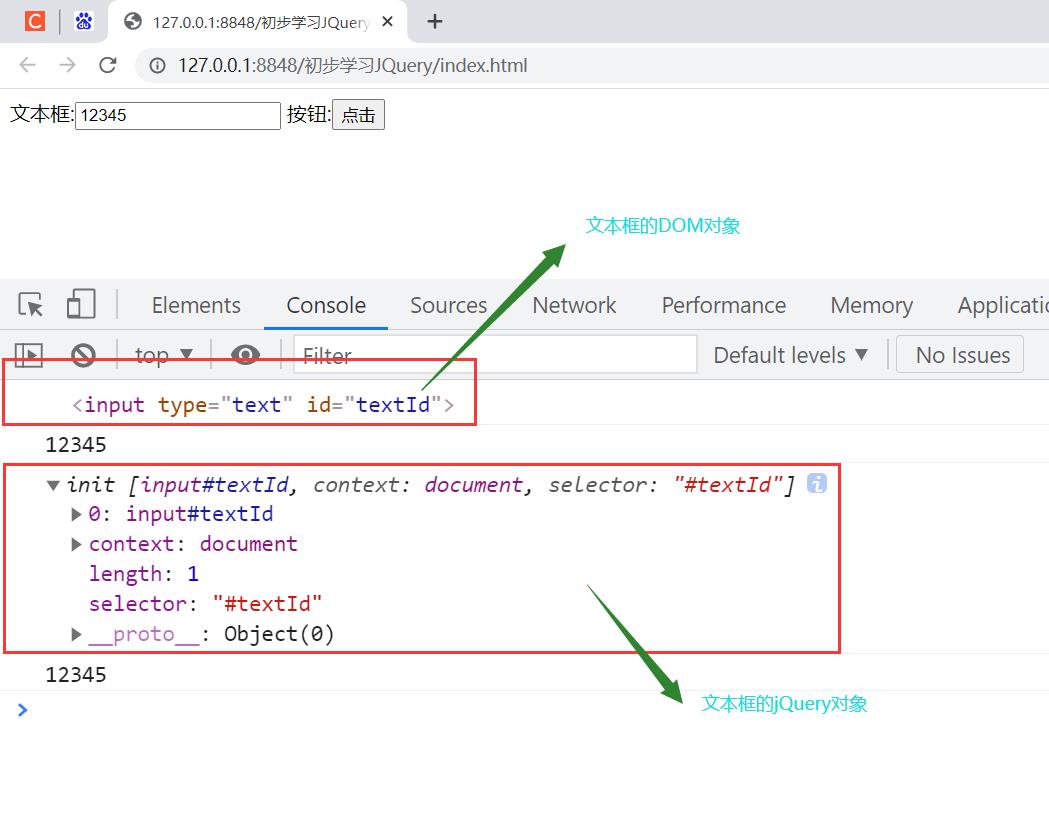
效果:

注意这里获取jQuery对象时(
var textobj1=$("#textId")),也可以使用
var textobj1=jQuery("#textId");因为这里的$符号是jQuery中的一个方法简写.
在获取文本框中的内容时,jQuery对象和DOM对象的获取值的方法不一样;
jQuery对象获取内容值时,使用的是封装的方法;
例如:textobj1.val()
而在DOM对象获取内容时,使用的是value属性;
例如:textobj0.value
所以说;jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法。
DOM对象转为jQuery对象
DOM对象转jQuery对象,实际上只要将DOM对象包装到jQuery对象的语法中就可以了.
var jQuery对象 = $(DOM对象); 这样就转为jQuery对象了;
转换后就可以使用jQuery的方法
例如:将获取到的文本框DOM对象转为jQuery对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--搭建部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function demo(){
//获取文本框的DOM对象;
var textobj0=document.getElementById("textId");
//将DOM对象转为jQuery对象;
var textobj1=$(textobj0);
//在控制台输出转换后的jQuery对象;
console.log(textobj1)
//在控制台输出文本框的内容;
console.log(textobj1.val());
}
</script>
</head>
<body>
<spqn>文本框:<input type="text" id="textId" /></spqn>
<spqn>按钮:<input type="button" value="点击" onclick="demo()"/></spqn>
</body>
</html>
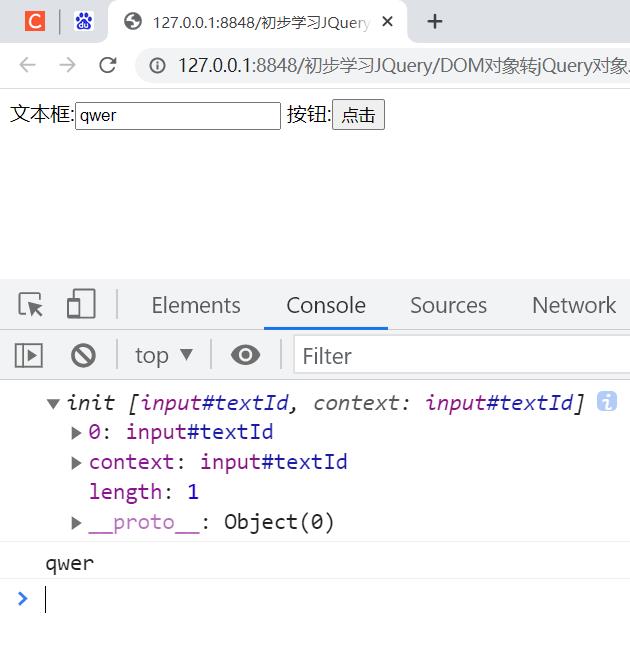
效果:

jQuery对象转为DOM对象
注意;jQuery对象是个数组对象;里面是DOM对象;那么在取指定的DOM对象时就要用到数组的索引下标;(即index ,是从零开始的).
jQuery对象转DOM对象时;有两种处理方式:
- 方式1:直接通过索引index来取得指定的标签的DOM对象;然后使用DOM对象的方法.
var DOM对象=jQuery对象[index索引];
- 方式2:使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
var DOM对象 =jQuery对象 . get(index);
案例:
使用方法 1:将文本框的jQuery对象转DOM对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--搭建部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//方式1:直接通过索引index来取得指定的标签的DOM对象;然后使用DOM对象的方法.
function demo(){
//获取文本框的jQuery对象;
var Stextobj=$("#textId");
//jQuery对象转为DOM对象;
var Dtextobj=Stextobj[0];
//控制台输出DOM对象;
console.log(Dtextobj);
//在控制台获取文本框的内容;
console.log(Dtextobj.value);
}
</script>
</head>
<body>
<spqn>文本框:<input type="text" id="textId" /></spqn>
<spqn>按钮:<input type="button" value="点击" onclick="demo()"/></spqn>
</body>
</html>
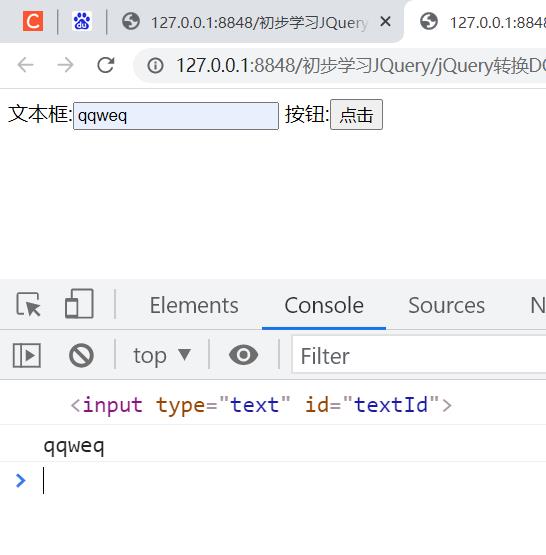
效果:

案例:
使用方法 2:将文本框的jQuery对象转DOM对象;
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--搭建部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function demo(){
//方式2:使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象;
//获取文本框的jQuery对象;
var Stextobj=$("#textId");
//jQuery对象转为DOM对象;
var Dtextobj=Stextobj.get(0);
//控制台输出DOM对象;
console.log(Dtextobj);
//在控制台获取文本框的内容;
console.log(Dtextobj.value);
}
</script>
</head>
<body>
<spqn>文本框:<input type="text" id="textId" /></spqn>
<spqn>按钮:<input type="button" value="点击" onclick="demo()"/></spqn>
</body>
</html>
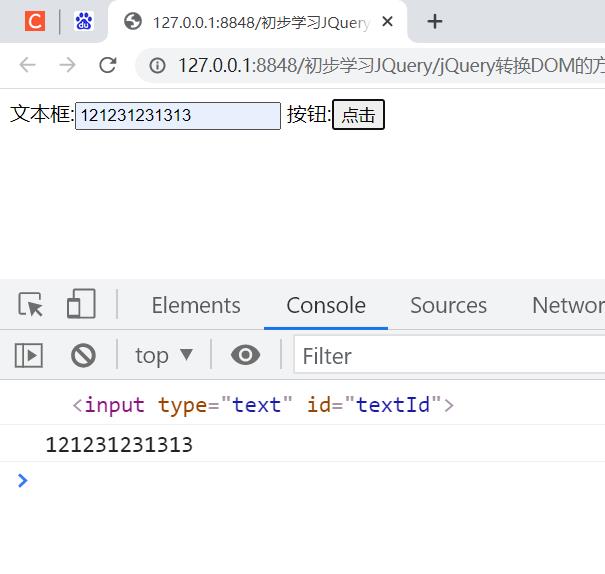
效果:

以上是关于jQuery ---[jQuery概述,jQuery对象与DOM对象的区别和相互转换]的主要内容,如果未能解决你的问题,请参考以下文章