设置与获取自定义属性
Posted LikWin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置与获取自定义属性相关的知识,希望对你有一定的参考价值。
设置自定义属性:
setAttribute("name", "value");
获取自定义属性:
getAttribute("name");
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DEMO - Lik</title> </head> <body> <div></div> </body> <script> var oDiv = document.getElementsByTagName(\'div\')[0]; oDiv.setAttribute(\'lik\', \'smart\'); console.log(\'自定义属性 “lik” 的值为: \' + oDiv.getAttribute(\'lik\')); </script> </html>
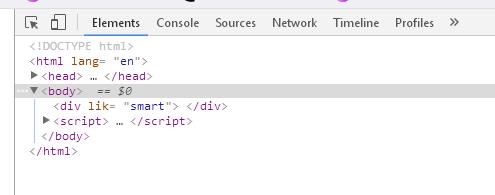
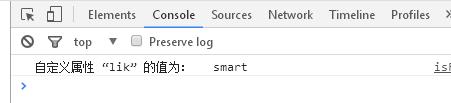
结果如下:


以上是关于设置与获取自定义属性的主要内容,如果未能解决你的问题,请参考以下文章