VSCode插件开发全攻略代码片段设置自定义欢迎页
Posted liuxianan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode插件开发全攻略代码片段设置自定义欢迎页相关的知识,希望对你有一定的参考价值。
更多文章请戳VSCode插件开发全攻略系列目录导航。
代码片段
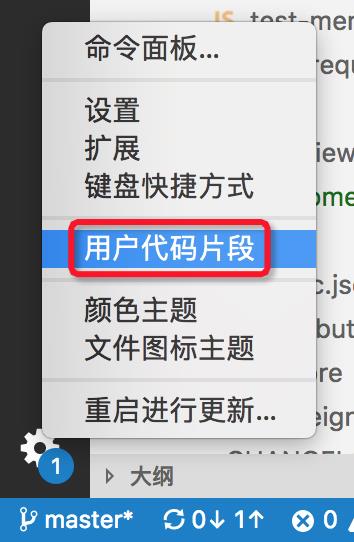
代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码。平时大家也可以直接在vscode中创建属于自己的snippets:

创建代码片段
那么如何在扩展中创建snippets呢?
package.json文件新增如下:
"contributes": {
"snippets": [
{
// 代码片段作用于那种语言
"language": "javascript",
// 片段文件路径
"path": "./snippets/javascript.json"
}
]
}然后创建一个snippets/javascript.json文件,我们这里先简单点,比如创建一个for循环:
{
"for循环": {
"prefix": "for",
"body": [
"for (const ${2:item} of ${1:array}) {",
" $0",
"}"
],
"description": "for循环"
}
}解释如下:
for循环:snippets的名字;prefix:输入什么单词触发代码片段;body:一个数组,存放代码片段的内容,每一行一个字符串;description:片段的描述;${1:xxx}占位符,数字表示光标聚焦的顺序,1表示默认光标落在这里,按下回车或者tab跳到2的位置,以此类推,xxx表示此位置的默认值,可省略,比如直接写$3;
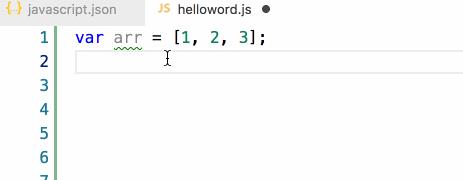
效果如下:

示例:ajax
为加深印象我们再来一个ajax的例子:
{
"ajax": {
"prefix": "ajax",
"body": [
"$.ajax({",
" url: '$1',",
" method: '${2:POST}',",
" datatype: 'json',",
" success: data => {",
" $3;",
" },",
" error: err => {",
" $4;",
" }",
"})"
],
"description": "ajax模块"
}
}效果(图片是直接偷来的,懒得自己截了):

使用TextMate/Sublime Snippets
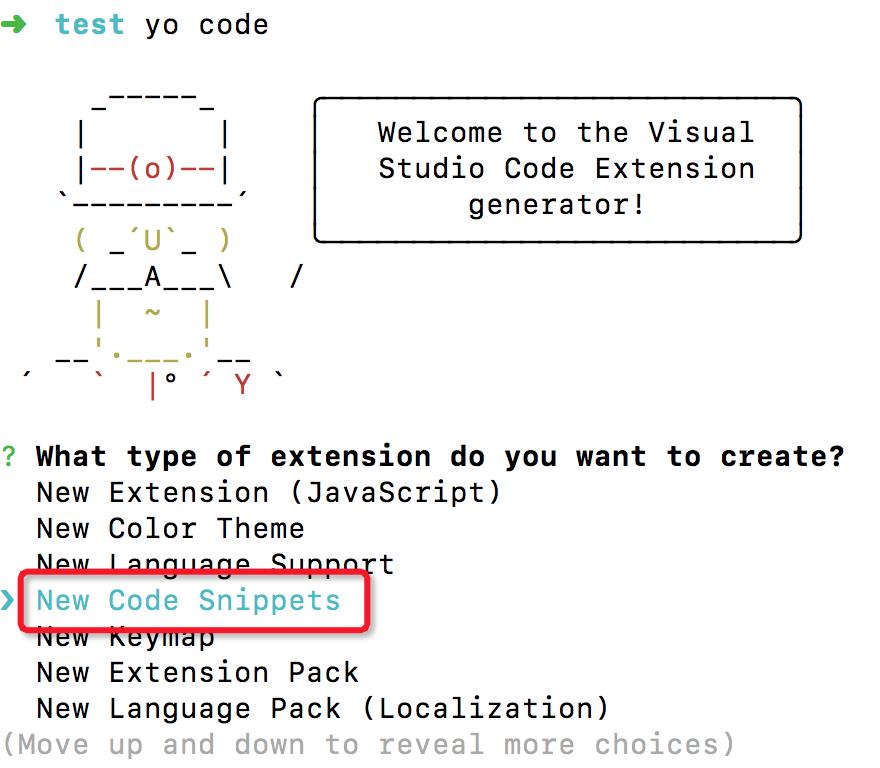
利用HelloWorld章节中讲到的yo code生成器可以直接将TextMate代码段(.tmSnippets)转换成VScode的Snippets,生成器有一个选项New Code Snippets选项,可让您指向包含多个.tmSnippets文件的文件夹。此外,生成器还支持Sublime片段(.sublime-snippets)。

设置
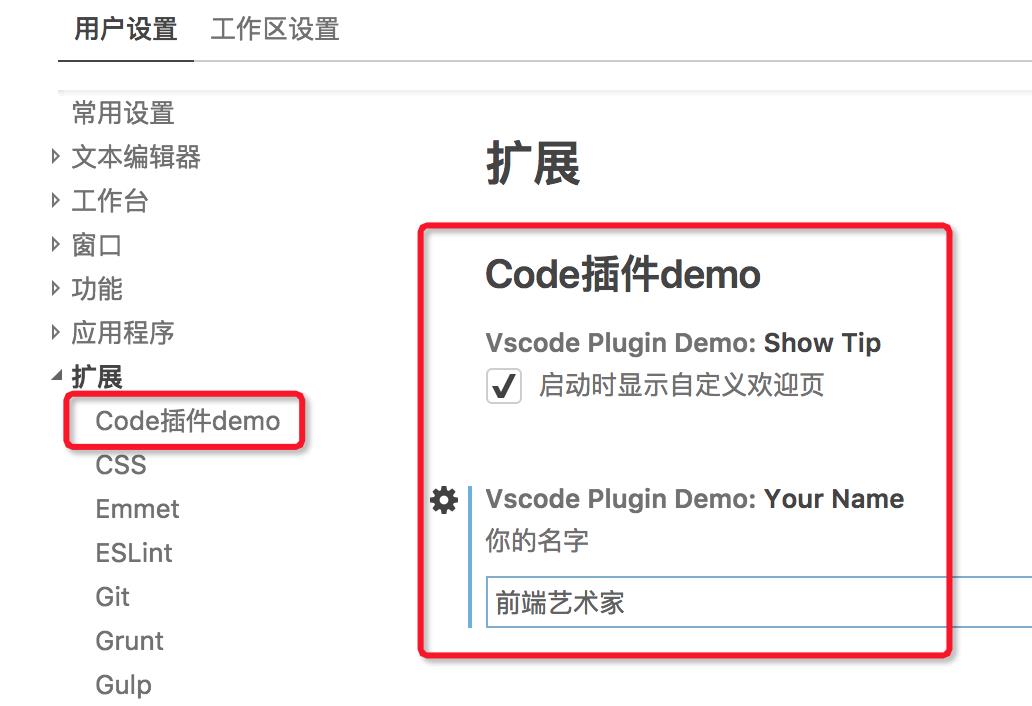
每一个插件可以创建一个属于自己的专属设置项,这个配置项会出现在系统设置的扩展下面,效果如下:

配置configuration
配置如下:
"contributes": {
"configuration": {
"type": "object",
// 显示在配置页左侧
"title": "Code插件demo",
"properties": {
// 全局唯一的配置ID
"vscodePluginDemo.yourName": {
"type": "string",
"default": "guest",
"description": "你的名字"
},
"vscodePluginDemo.showTip": {
"type": "boolean",
"default": true,
"description": "启动时显示自定义欢迎页"
}
}
}
}比较简单,就不细讲了。
读取和修改设置
读取:
// 如果没有设置,返回undefined
const result = vscode.workspace.getConfiguration().get('vscodePluginDemo.yourName ');修改:
// 最后一个参数,为true时表示写入全局配置,为false或不传时则只写入工作区配置
vscode.workspace.getConfiguration().update('vscodePluginDemo.yourName', '前端艺术家', true);自定义欢迎页
下面结合设置和webview2个章节的知识我们来做一个非常简单的自定义欢迎页。
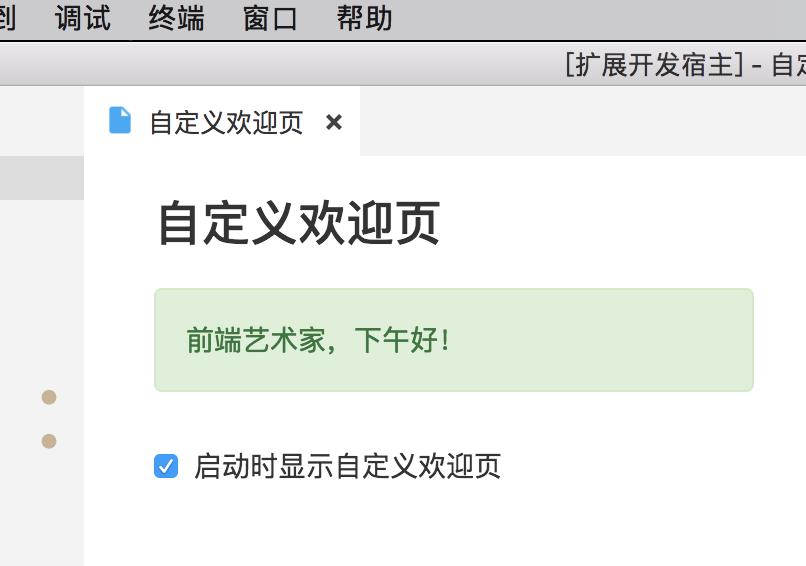
最终效果如下:

要实现欢迎页,肯定要保证插件在VSCode一打开就在运行,所以activationEvents必须设置成*。
然后创建一个新的打开欢迎页命令:
context.subscriptions.push(vscode.commands.registerCommand('extension.demo.showWelcome', function (uri) {
const panel = vscode.window.createWebviewPanel(
'testWelcome', // viewType
"自定义欢迎页", // 视图标题
vscode.ViewColumn.One, // 显示在编辑器的哪个部位
{
enableScripts: true, // 启用JS,默认禁用
}
);
let global = { panel};
panel.webview.html = getWebViewContent(context, 'src/view/custom-welcome.html');
panel.webview.onDidReceiveMessage(message => {
if (messageHandler[message.cmd]) {
messageHandler[message.cmd](global, message);
} else {
util.showError(`未找到名为 ${message.cmd} 回调方法!`);
}
}, undefined, context.subscriptions);
}));然后在全局的active方法里面加入以下代码:
const key = 'vscodePluginDemo.showTip';
// 如果设置里面开启了欢迎页显示,启动欢迎页
if (vscode.workspace.getConfiguration().get(key)) {
vscode.commands.executeCommand('extension.demo.showWelcome');
}在欢迎页我们加一个选项控制:
<div class="checkbox">
<label>
<input type="checkbox" v-model="show"> 启动时显示自定义欢迎页
</label>
</div>然后监听show:
watch: {
show(nv, ov) {
callVscode({cmd: 'setConfig', key: 'vscodePluginDemo.showTip', value: nv}, null);
}
}代码很简单,也没啥太多可以讲的。修改复选框的值后可以去设置里面看一下值是否跟着变了。
参考资料
以上是关于VSCode插件开发全攻略代码片段设置自定义欢迎页的主要内容,如果未能解决你的问题,请参考以下文章