轻松拿下
Posted 卡卡西最近怎么样
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了轻松拿下相关的知识,希望对你有一定的参考价值。
hello大家好呀!此篇文章带领大家熟练掌握 jQuery 的属性方面的操作,包括固有属性的获取与设置,自定义属性的获取与设置等等,走进 jQuery 的更深层次阶段
文章目录:
一:固有属性的设置与获取 prop
什么是固有属性?固有属性即标签本身具有的属性,例如 a 标签的 href 属性,input 标签的 type 属性,这些就叫做元素的固有属性,此版块我们要学会获取与设置其固有属性。
1.1 固有属性的获取
element.prop('属性名')
<body>
<input type="text">
<script>
console.log($('input').prop('type'));
</script>
</body>1.2 固有属性的设置
element.prop('属性名','属性值')
<body>
<input type="text">
<script>
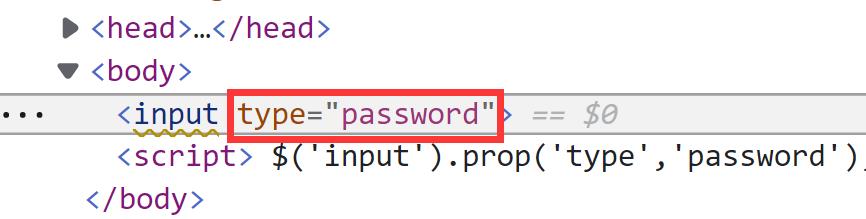
$('input').prop('type','password');
</script>
</body>input 标签的固有属性 type 的值设置为了 password
二:自定义属性的设置与获取 attr
在原生 JS 版块我们使用过自定义属性,在点击导航切换页面时我们给排列的五个 div 依次设置了自定义属性 index,我们使用的是 setAttribute 设置定义属性,和 getAttribute 获取设置好的自定义属性值,在 jQuery 领域,我们也有同样效果的获取和设置自定义属性的方法。
2.1 自定义属性的设置
element.attr('属性名','属性值')
<body>
<div></div>
<script>
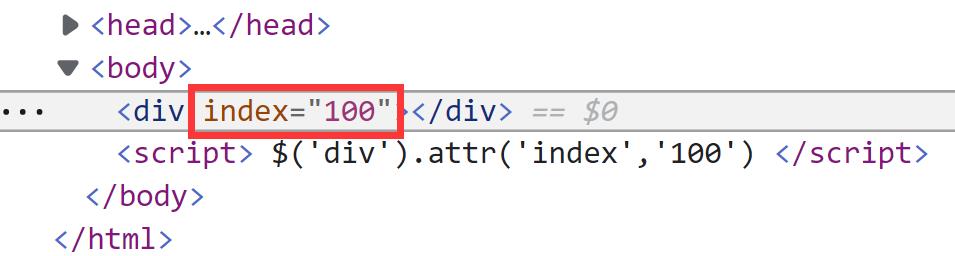
$('div').attr('index','100')
</script>
</body>设置了自定义属性 index 值为100,如果元素本身就有自定义属性,那么更改自定义属性值也用此方法,将第二个参数改为想要设置的值即可
2.2 自定义属性的获取
element.attr('属性名')
<body>
<div index="1"></div>
<script>
console.log($('div').attr('index'));
</script>
</body>三:数据缓存 data
还有一个获取设置属性值的办法为数据缓存 data,这个里面的数据即属性值,不会显示在控制台的元素标签里(不会改变 DOM 结构),而是存放在元素的内存中,但是当页面刷新,元素内存中的数据将被删除
3.1 数据缓存的形式设置属性 和 获取性值
设置属性:element.data('属性名','属性值')
获取属性值:element.data('属性名')
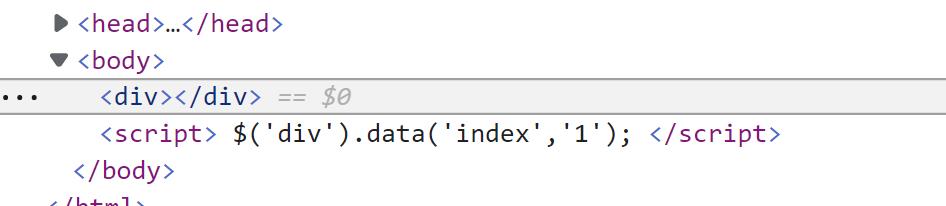
<body>
<div></div>
<script>
$('div').data('index','1');
</script>
</body>可以发现我们虽然添加了自定义的属性 index,但是结构中并没有显示,这就是因为数据存放在了元素内存中,没有改变 DOM 结构
但是如果我们获取是可以得到这个属性值的
<body> <div></div> <script> $('div').data('index','1'); console.log($('div').data('index')); </script> </body>
3.2 数据缓存获取 H5 标准的自定义书属性
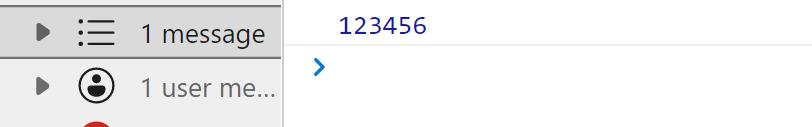
我们知道 H5 标准下的自定义属性前面有个 ‘ data- ’,在这里使用data获取H5标准的自定义属性时不需要加 data-,并且得到的是一个 数字型 的值
<body>
<div data-index="123456"></div>
<script>
console.log($('div').data('index'));
</script>
</body>
【注意!!不需要加 data- 前缀,并且此处获取的值为数字型】
超酷炫的转场动画?CSS 轻松拿下!
以上是关于轻松拿下的主要内容,如果未能解决你的问题,请参考以下文章