vscode如何撤销覆盖的less对应的css文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode如何撤销覆盖的less对应的css文件相关的知识,希望对你有一定的参考价值。
我在我案例页面创建了一个less后缀的文件,对应的css文件名字和案例里边的一样,才发现一个问题把我案例的index.css文件给覆盖掉了,我案例做的都白瞎了,,,,,,,,,,,怎么样吧原来案例的css文件给找回来啊.撤销都不管用啊.https://zh.wikihow.com/%E6%81%A2%E5%A4%8D%E8%A2%AB%E8%A6%86%E7%9B%96%E7%9A%84%E6%96%87%E4%BB%B6如何恢复被覆盖的文件
这个不知道管不管用,搞不来啊....整不明白..求大神帮助
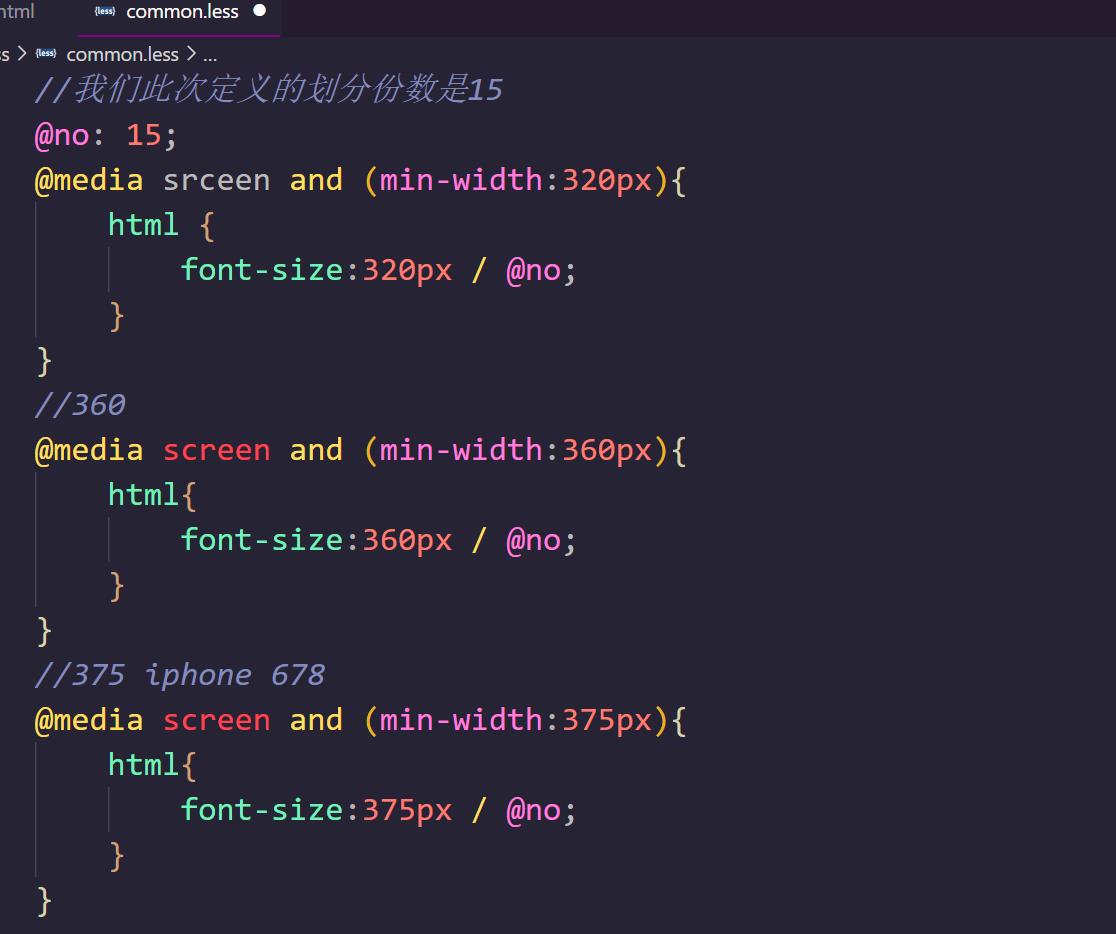
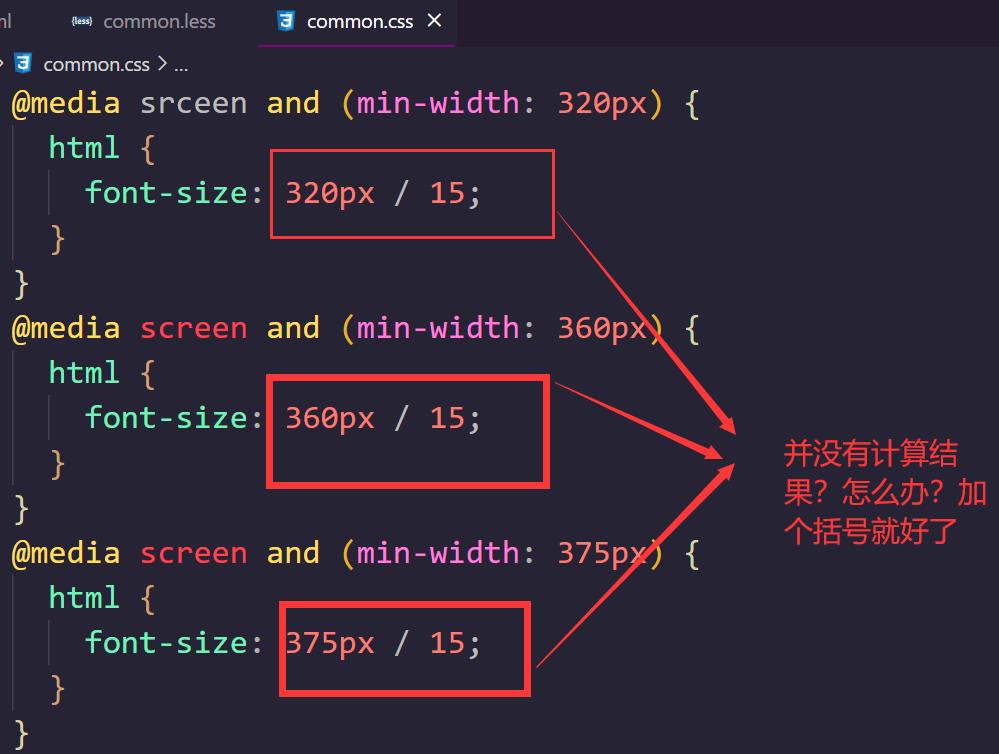
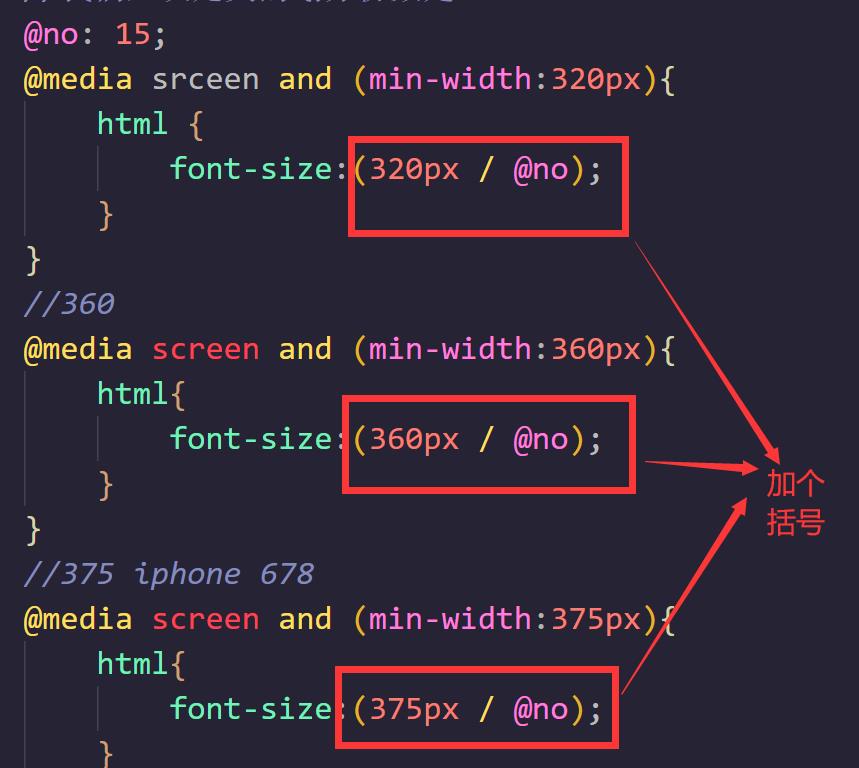
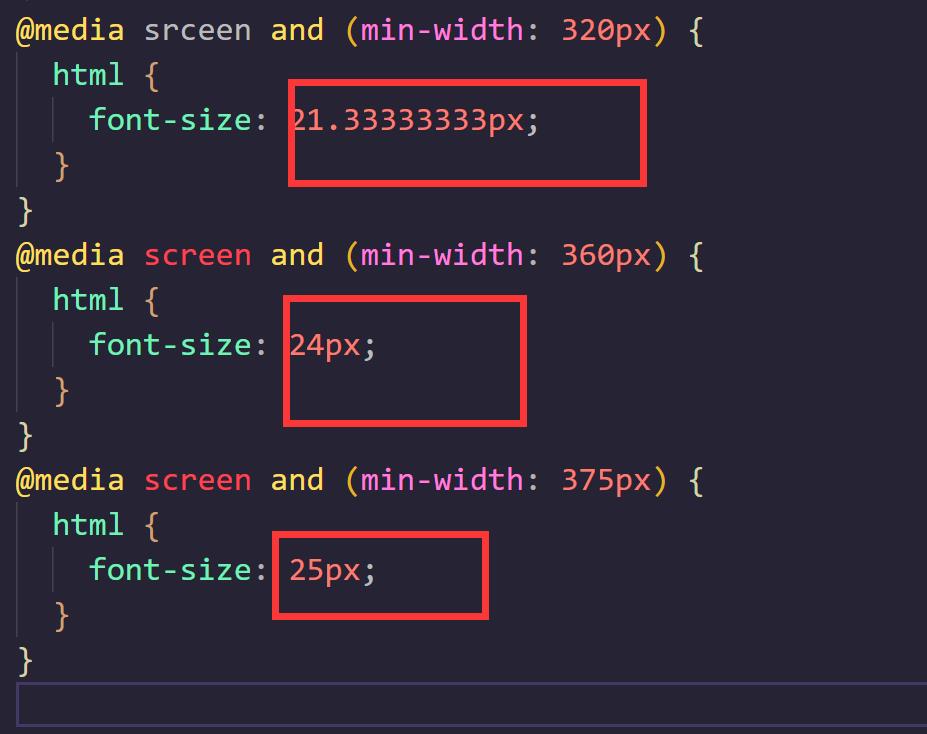
解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题
以上是关于vscode如何撤销覆盖的less对应的css文件的主要内容,如果未能解决你的问题,请参考以下文章