使用vscode自动编译less
Posted luguankun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vscode自动编译less相关的知识,希望对你有一定的参考价值。
1.到应用商店安装easyless插件
2.在setting.json中添加配置
"less.compile": "compress": false, "sourceMap": false, "out": "$workspaceRoot\\\\css\\\\", // 这里是代表编译后生成的css文件所放的位置
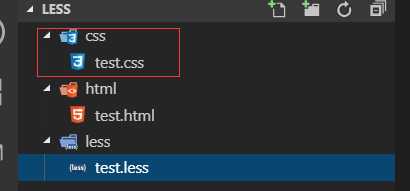
3.保存less文件后,重新打开vscode,编译好的css文件就会在指定文件夹下

以上是关于使用vscode自动编译less的主要内容,如果未能解决你的问题,请参考以下文章