Vscode 使用less自动生成css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vscode 使用less自动生成css相关的知识,希望对你有一定的参考价值。
参考技术A 第一,在扩展包搜索 less ,找到 easy less第二,安装完记得重启
第三,ctrl+, 快捷键打开设置,也可以在 文件 > 首选项 > 设置
第四,搜 less.complie ,点击less,拉倒最底下,找到 setting.json
第五,在json配置中加入,less.compile(less配置)
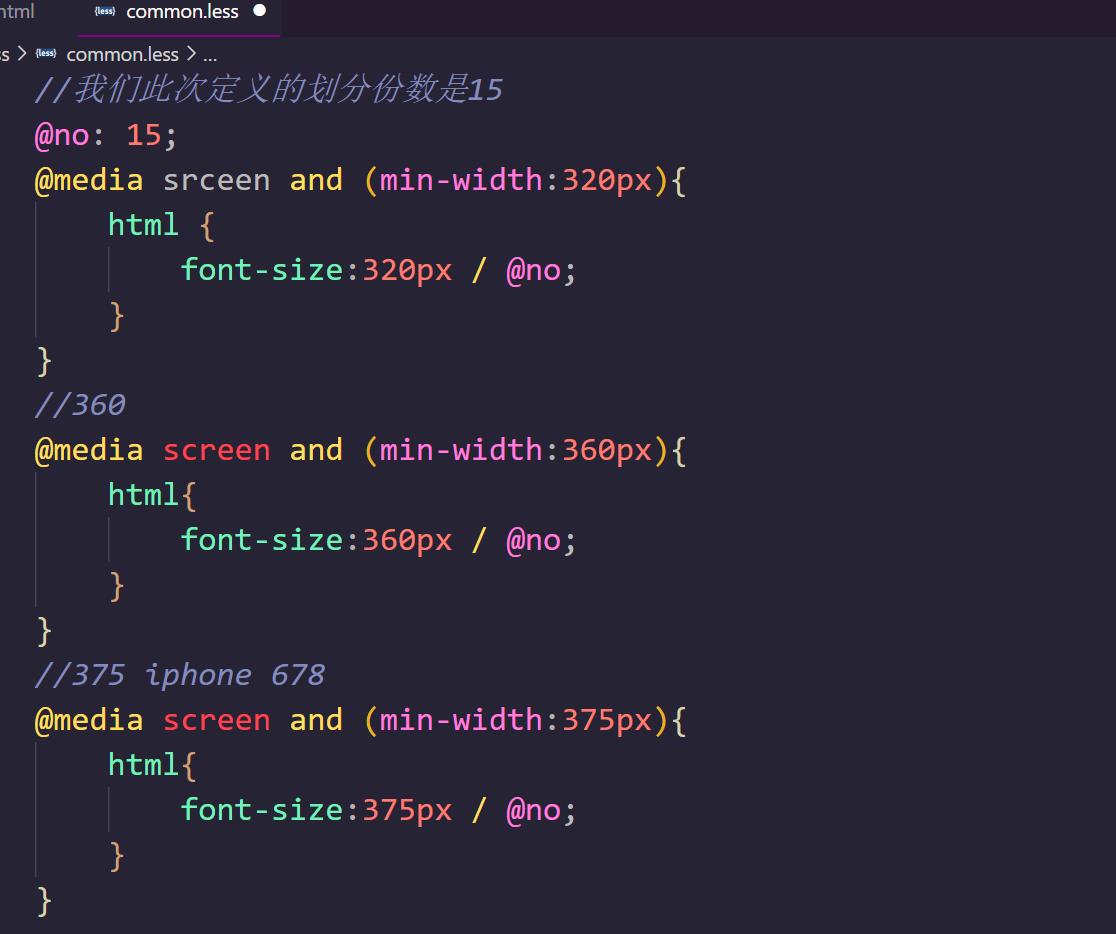
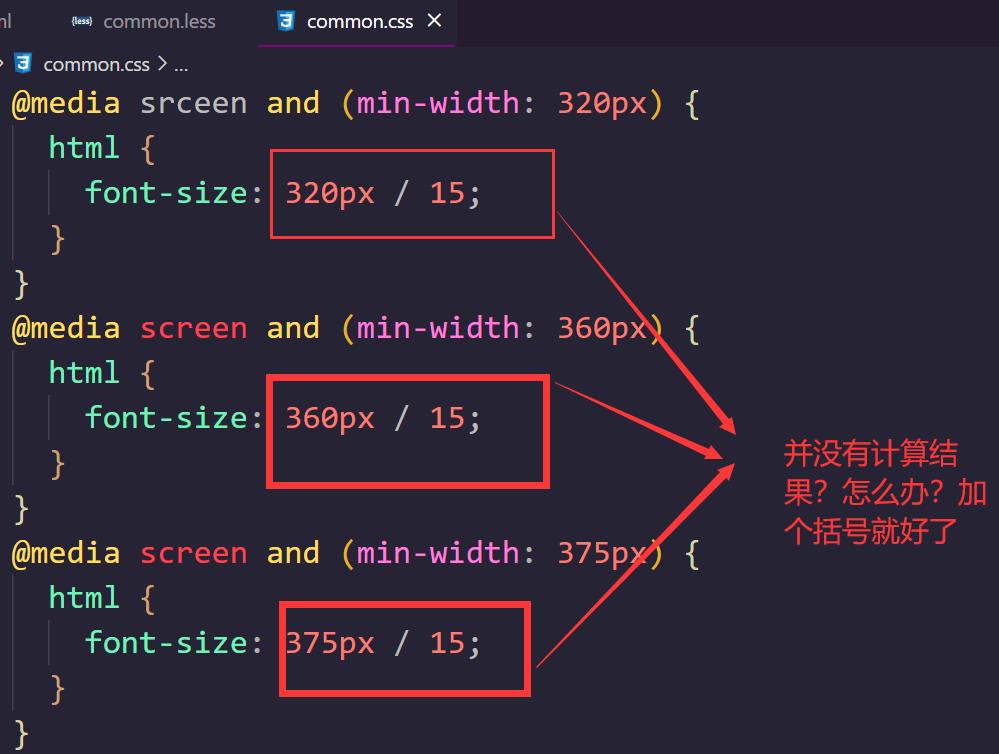
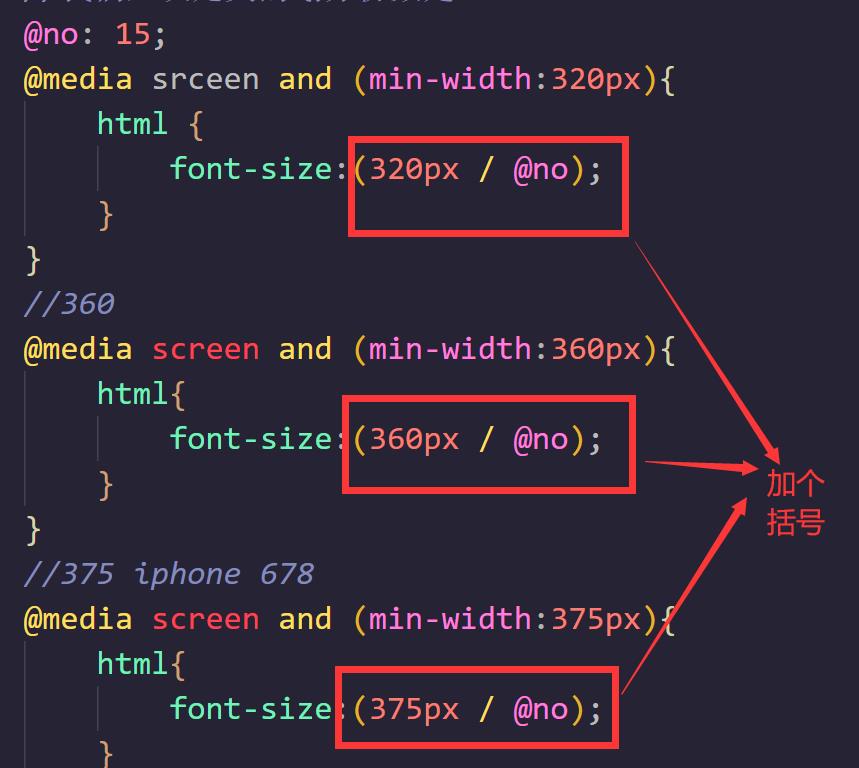
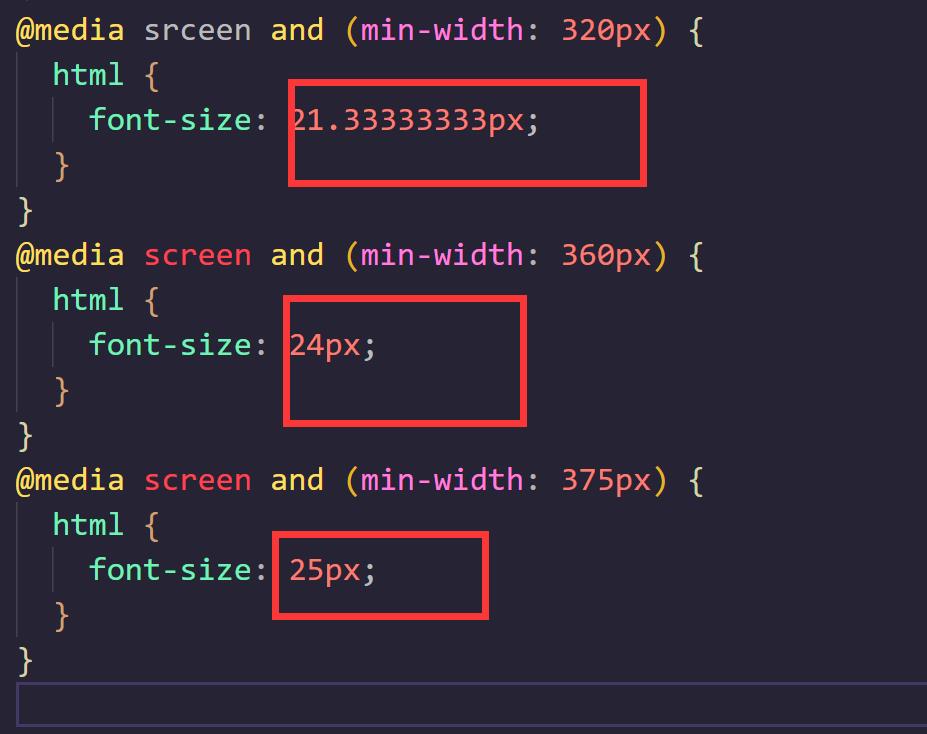
解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题
以上是关于Vscode 使用less自动生成css的主要内容,如果未能解决你的问题,请参考以下文章
解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题