html如何实现鼠标悬停显示文字,鼠标移走文字消失。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html如何实现鼠标悬停显示文字,鼠标移走文字消失。相关的知识,希望对你有一定的参考价值。
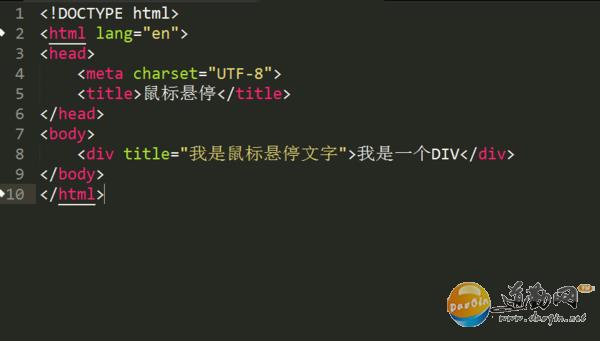
参考技术A首先html布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标悬停</title>
</head>
<body>
<div title="我是鼠标悬停文字">我是一个DIV</div>
</body>
</html>

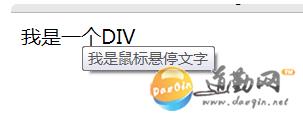
悬停文字的问题 , 不用加CSS 给它加个title属性就可以了 , 浏览器会默认有这个样式的,最终显示的图片是

css里面,可以把文字显示属性设置为block,然后在鼠标hover时把visiability属性设置为可见,鼠标out时设置visiability设置为不可见就可以了。
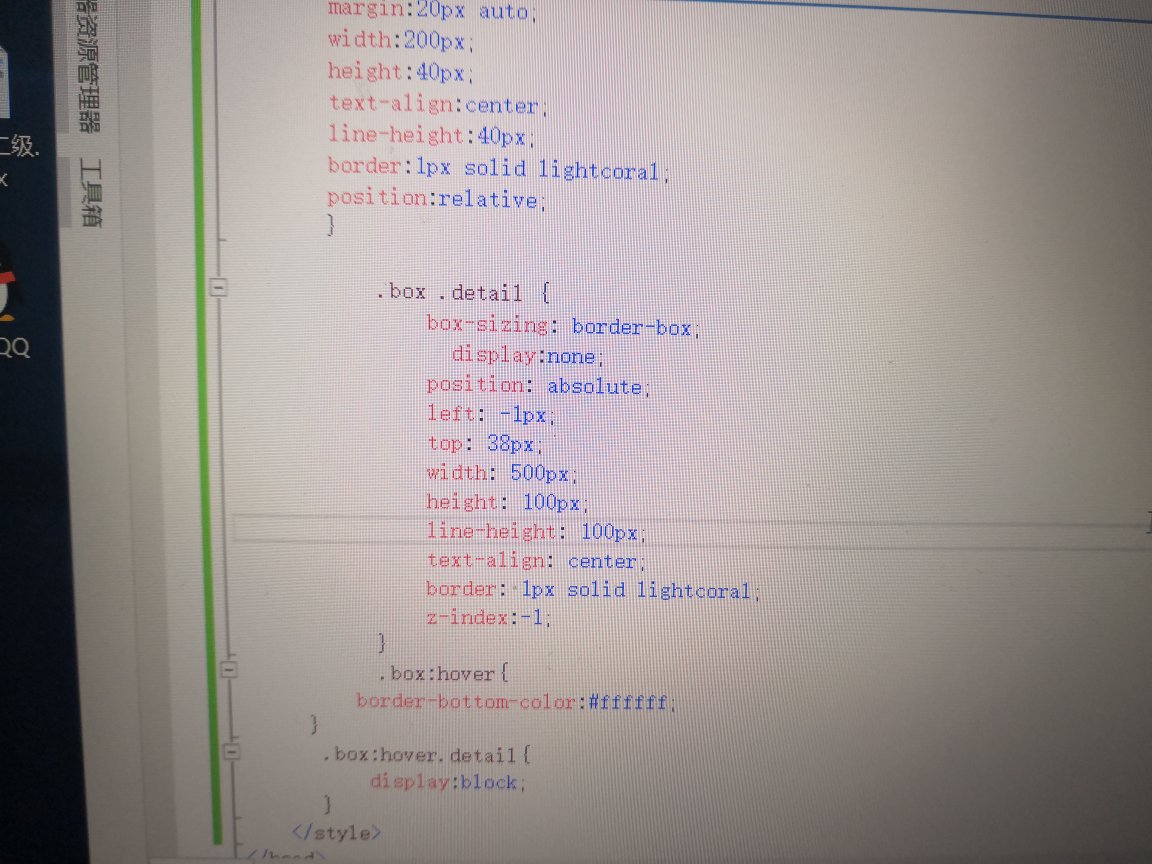
为啥用css中伪类hover实现(鼠标悬停显示文字,鼠标移走文字消失)的效果失败(脚本没有错)?
图三是没有设置display显示属性,图一是添加之后,图二是添加之后的效果,并没有显示隐藏内容

应该是.box:hover .detail,也就是说,你写的.box:hover.detailhover后面少了一个空格。追问
谢谢,真的是这样呢,感谢感谢
参考技术A css鼠标移上事件本来就是一次性的 你说的这种效果可以用js写追问可是这个效果用display就可以实现呢,我不想用js那么相对复杂的方法。
大哥,我的问题是,我用这个实习不成功,是哪里错了呢,我看其他人用这个方法是可以点击反复显示的,不是一次性
本回答被提问者和网友采纳 参考技术B你好,这个可以用css伪类实现的,可能是你逻辑思路有点偏差,你可以参考css的二级导航
追问请问你能看出来我哪个地方错了吗
参考技术C 有html代码吗?追问有的
你好


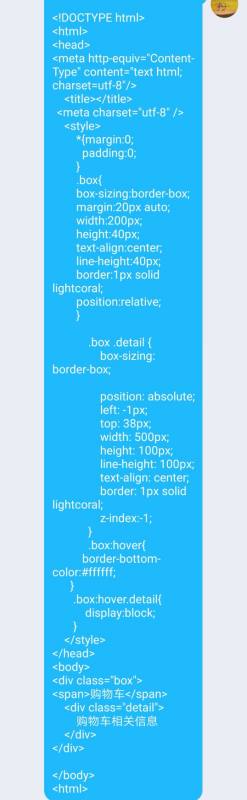
麻烦您帮我看看那个地方出问题,我看了很久实在不明白错在哪
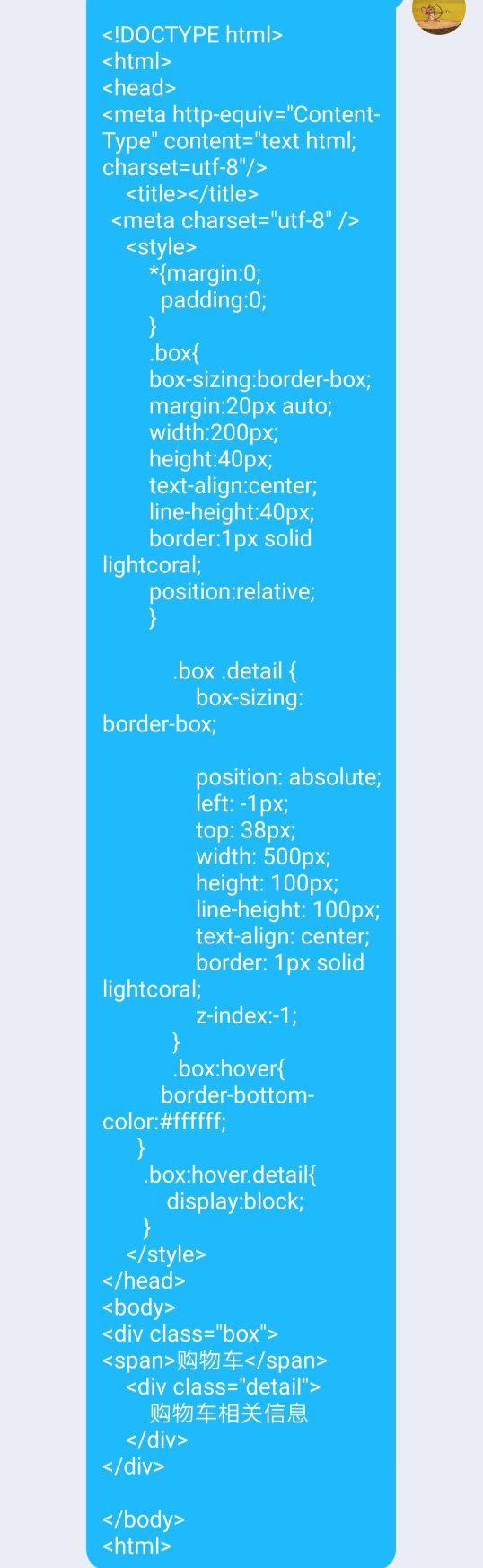
具体的代码太长发送失败,只能发图片给你,还请多多包涵
以上是关于html如何实现鼠标悬停显示文字,鼠标移走文字消失。的主要内容,如果未能解决你的问题,请参考以下文章