为啥用css中伪类hover实现(鼠标悬停显示文字,鼠标移走文字消失)的效果失败(脚本没有错)?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥用css中伪类hover实现(鼠标悬停显示文字,鼠标移走文字消失)的效果失败(脚本没有错)?相关的知识,希望对你有一定的参考价值。
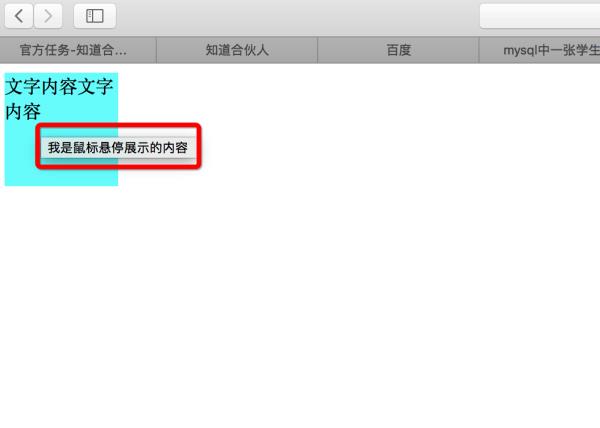
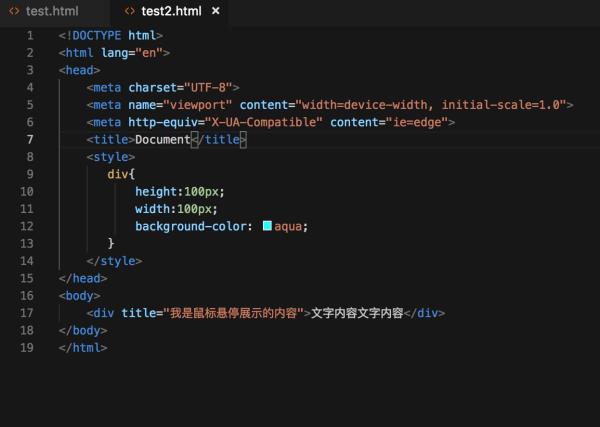
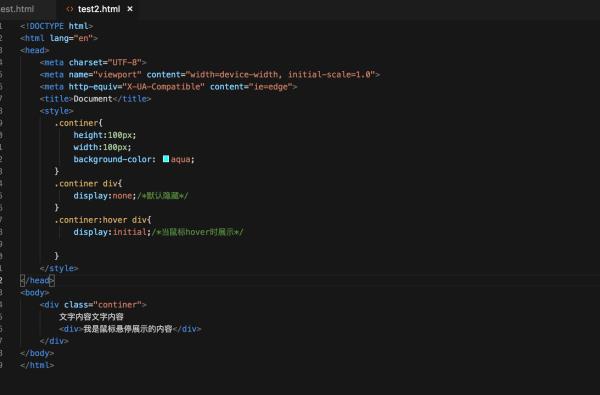
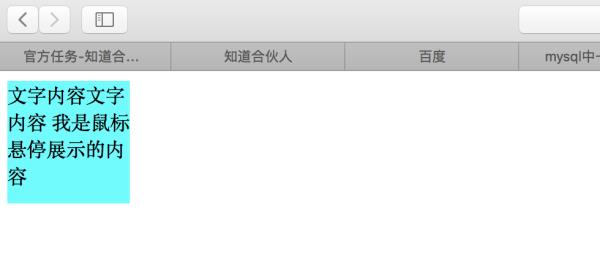
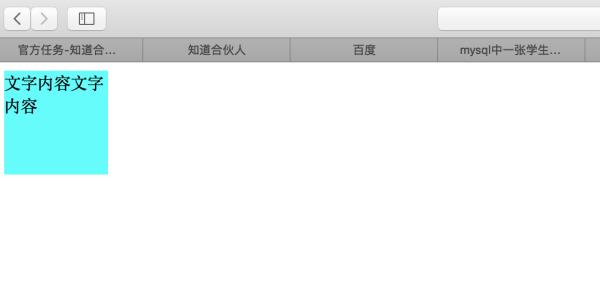
图三是没有设置display显示属性,图一是添加之后,图二是添加之后的效果,并没有显示隐藏内容

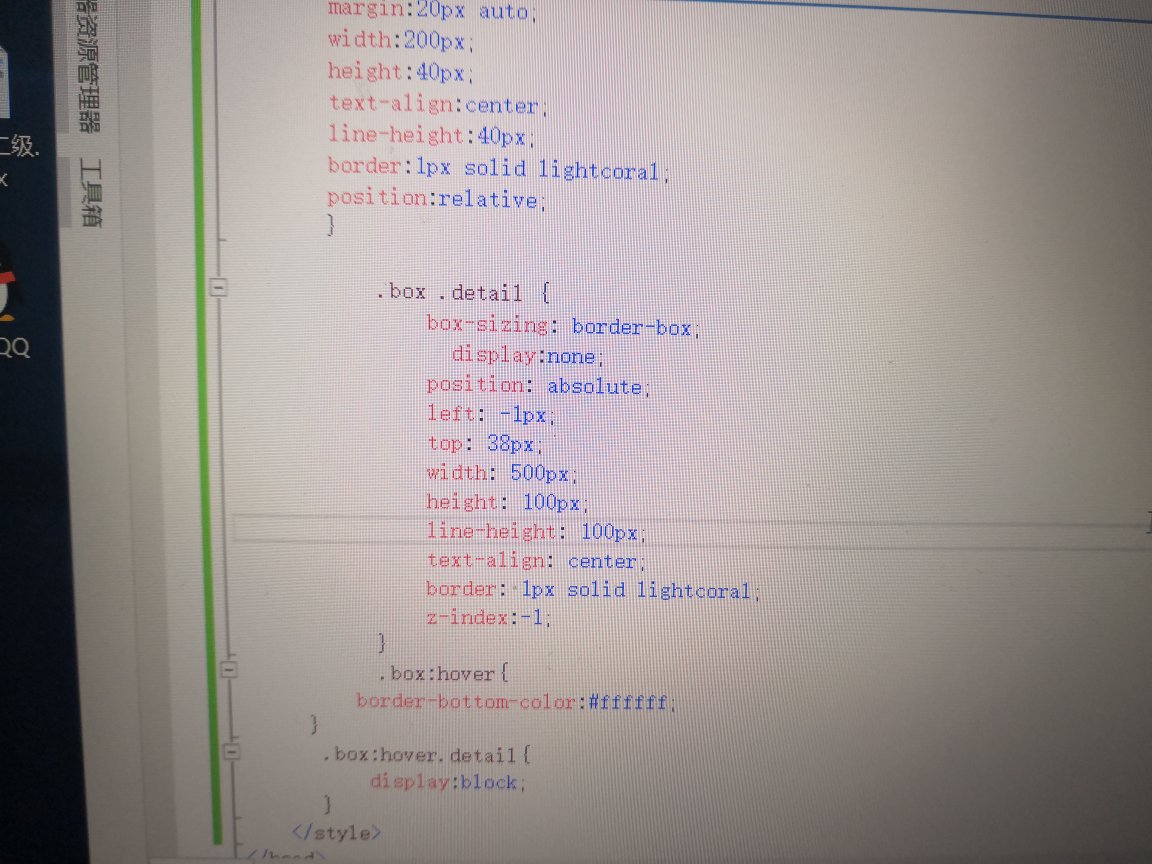
应该是.box:hover .detail,也就是说,你写的.box:hover.detailhover后面少了一个空格。追问
谢谢,真的是这样呢,感谢感谢
参考技术A css鼠标移上事件本来就是一次性的 你说的这种效果可以用js写追问可是这个效果用display就可以实现呢,我不想用js那么相对复杂的方法。
大哥,我的问题是,我用这个实习不成功,是哪里错了呢,我看其他人用这个方法是可以点击反复显示的,不是一次性
本回答被提问者和网友采纳 参考技术B你好,这个可以用css伪类实现的,可能是你逻辑思路有点偏差,你可以参考css的二级导航
追问请问你能看出来我哪个地方错了吗
参考技术C 有html代码吗?追问有的
你好


麻烦您帮我看看那个地方出问题,我看了很久实在不明白错在哪
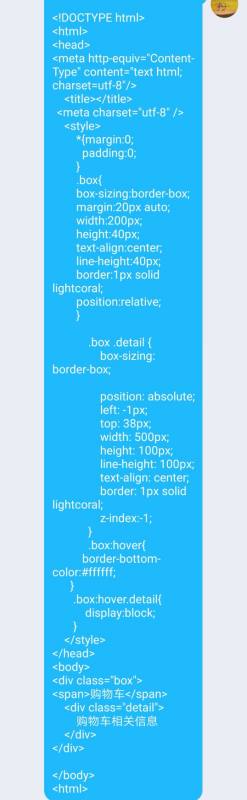
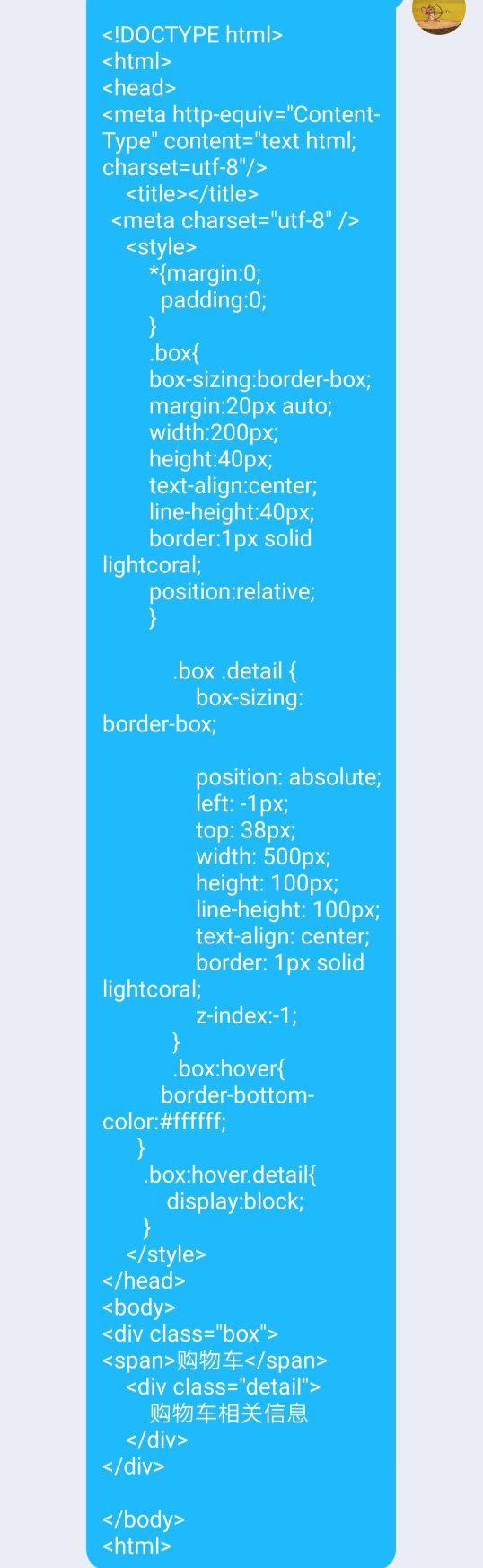
具体的代码太长发送失败,只能发图片给你,还请多多包涵
html如何实现鼠标悬停显示文字,鼠标移走文字消失。
参考技术A1、方法一,利用html特性,每个标签都有一个title属性。当鼠标hover在该标签内容上时,浏览器展示出该标签的title内容,让鼠标移走,内容消失,如下:
div
height:100px;
width:100px;
background-color: aqua;
<div title="我是鼠标悬停展示的内容">文字内容文字内容</div>


2、方法二,利用css的伪类hover,以及显示隐藏属性display,来实现如下:
.continer
height:100px;
width:100px;
background-color: aqua;
.continer div
display:none;/*默认隐藏*/
.continer:hover div
display:initial;/*当鼠标hover时展示*/
<div class="continer">
文字内容文字内容
<div>我是鼠标悬停展示的内容</div>
</div>



扩展资料:
1、鼠标悬停会触发的一系列:
1)css伪类,:hover为鼠标悬停时触发的伪类,可利用该伪类实现,背景色,颜色,字体,边框,动画,过渡效果等元素属性的变化。
2)js当鼠标悬停,会触发mouseover事件。可在事件回调函数中处理对应的逻辑。
2、关于html标签title属性的作用:多用来完全展示hover的元素的内容,有些页面标题等内容过多会加省略号,而无法看到全部内容,会用到title。
以上是关于为啥用css中伪类hover实现(鼠标悬停显示文字,鼠标移走文字消失)的效果失败(脚本没有错)?的主要内容,如果未能解决你的问题,请参考以下文章