html怎么实现鼠标放在文字上显示文字(附带代码)?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html怎么实现鼠标放在文字上显示文字(附带代码)?相关的知识,希望对你有一定的参考价值。
html怎么实现鼠标放在文字上显示文字
实现鼠标悬停显示文字,html中使用title属性就可实现显示文字的效果,这个属性还是比较实用的,你可以参考下<a href="#" title="这里是显示的文字">hello</a>
当鼠标悬停在 hello上一会就会有文字 "这里是显示的文字" 显示。 参考技术A < html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" >
< title > 非常不错的一款连接提示信息显示效果 </ title >
</ head >< body >
<!-- 将以下代码加入HTML的<Body></Body>之间 -->
< script language ="javascript" >
function openUser(id)
var Win = window.open("dispuser.asp?name="+id,"openScript");
function openScript(url, width, height)
var Win = window.open(url,"openScript",'width=' + width + ',height=' + height + ',resizable=1,scrollbars=yes,menubar=no,status=yes' );
function openDis(bid,rid,id)
self.location="dispbbs.asp?boardid="+bid+"&RootID="+rid+"&id="+id
function PopWindow()
openScript('messanger.asp?action=newmsg',420,320);
var nn = !!document.layers;
var ie = !!document.all;
if (nn)
netscape.security.PrivilegeManager.enablePrivilege("UniversalSystemClipboardAccess");
var fr=new java.awt.Frame();
var Zwischenablage = fr.getToolkit().getSystemClipboard();
function submitonce(theform)
//if IE 4+ or NS 6+
if (document.all||document.getElementById)
//screen thru every element in the form, and hunt down "submit" and "reset"
for (i=0;i<theform.length;i++)
var tempobj=theform.elements[i]
if(tempobj.type.toLowerCase()=="submit"||tempobj.type.toLowerCase()=="reset")
//disable em
tempobj.disabled=true
</ script >
< script Language ="JavaScript" >
//***********默认设置定义.*********************
tPopWait=50;//停留tWait豪秒后显示提示。
tPopShow=2000;//显示tShow豪秒后关闭提示
showPopStep=20;
popOpacity=99;
//***************内部变量定义*****************
sPop=null;
curShow=null;
tFadeOut=null;
tFadeIn=null;
tFadeWaiting=null;
document.write("<style type='text/css'id='defaultPopStyle'>");
document.write(".cPopText background-color: #FFFFFF;color:#000000; border: 1px #000000 solid;font-color: font-size: 10px; padding-right: 4px; padding-left: 4px; height: 20px; padding-top: 2px; padding-bottom: 2px; filter: Alpha(Opacity=0)");
document.write("</style>");
document.write("<div id='dypopLayer' style='position:absolute;z-index:1000;' class='cPopText'></div>");
function showPopupText()
var o=event.srcElement;
MouseX=event.x;
MouseY=event.y;
if(o.alt!=null && o.alt!="")o.dypop=o.alt;o.alt="";
if(o.title!=null && o.title!="")o.dypop=o.title;o.title="";
if(o.dypop!=sPop)
sPop=o.dypop;
clearTimeout(curShow);
clearTimeout(tFadeOut);
clearTimeout(tFadeIn);
clearTimeout(tFadeWaiting);
if(sPop==null || sPop=="")
dypopLayer.innerHTML="";
dypopLayer.style.filter="Alpha()";
dypopLayer.filters.Alpha.opacity=0;
else
if(o.dyclass!=null) popStyle=o.dyclass
else popStyle="cPopText";
curShow=setTimeout("showIt()",tPopWait);
function showIt()
dypopLayer.className=popStyle;
dypopLayer.innerHTML=sPop;
popWidth=dypopLayer.clientWidth;
popHeight=dypopLayer.clientHeight;
if(MouseX+12+popWidth>document.body.clientWidth) popLeftAdjust=-popWidth-24
else popLeftAdjust=0;
if(MouseY+12+popHeight>document.body.clientHeight) popTopAdjust=-popHeight-24
else popTopAdjust=0;
dypopLayer.style.left=MouseX+12+document.body.scrollLeft+popLeftAdjust;
dypopLayer.style.top=MouseY+12+document.body.scrollTop+popTopAdjust;
dypopLayer.style.filter="Alpha(Opacity=0)";
fadeOut();
function fadeOut()
if(dypopLayer.filters.Alpha.opacity<popOpacity)
dypopLayer.filters.Alpha.opacity+=showPopStep;
tFadeOut=setTimeout("fadeOut()",1);
else
dypopLayer.filters.Alpha.opacity=popOpacity;
tFadeWaiting=setTimeout("fadeIn()",tPopShow);
function fadeIn()
if(dypopLayer.filters.Alpha.opacity>0)
dypopLayer.filters.Alpha.opacity-=1;
tFadeIn=setTimeout("fadeIn()",1);
document.onmouseover=showPopupText;
</ script >
< style type ='text/css'id='defaultPopStyle' >
A:visitedTEXT-DECORATION: none;Color:#000000
A:activeTEXT-DECORATION: none;Color:#000000
A:hoverTEXT-DECORATION: underline;Color:#000000
A:linktext-decoration: none;Color:#000000
.tLINE-HEIGHT: 1.4
BODYFONT-FAMILY: "宋体"; FONT-SIZE: 12px;
SCROLLBAR-HIGHLIGHT-COLOR: #9BDBDB;
SCROLLBAR-SHADOW-COLOR: #9BDBDB;
SCROLLBAR-3DLIGHT-COLOR: #9BDBDB;
SCROLLBAR-TRACK-COLOR: #FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR: #9BDBDB;
scrollbar-Base-Color: #9BDBDB;
Color:#000000
td, p, div, brFONT-FAMILY: "宋体"; FONT-SIZE: 12px;Color:#000000;
FORMFONT-FAMILY: "宋体"; FONT-SIZE: 12px
OPTIONFONT-FAMILY: "宋体"; FONT-SIZE: 12px
INPUTBORDER-TOP-WIDTH: 1px; PADDING-RIGHT: 1px; PADDING-LEFT: 1px; BORDER-LEFT-WIDTH: 1px; FONT-SIZE: 9pt; BORDER-LEFT-COLOR: #cccccc; BORDER-BOTTOM-WIDTH: 1px; BORDER-BOTTOM-COLOR: #cccccc; PADDING-BOTTOM: 1px; BORDER-TOP-COLOR: #cccccc; PADDING-TOP: 1px; HEIGHT: 18px; BORDER-RIGHT-WIDTH: 1px; BORDER-RIGHT-COLOR: #cccccc; font-family: "宋体"; font-size: 12px
textarea border-width: 1; border-color: #000000; background-color: #efefef; font-family: "宋体"; font-size: 12px; font-style: bold;
select border-width: 1; border-color: #000000; background-color: #eeeeee; font-family: "宋体"; font-size: 12px; font-style: bold;
</ style >
< a href ="#" title ="几千个网页特效<BR>网页美容专家<BR>轻轻松松为你的网页作美容<BR>欢迎您的光临 :)<BR>" > 网页特效 </ a >
</ body ></ html >
html如何实现鼠标悬停显示文字,鼠标移走文字消失。
最简单的做法,给标签增加title属性,并赋上要显示的内容,也就是添加title属性即可。
代码:
<div title="全部内容">部分内容</div>
注:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。

扩展资料:
HTML的title属性的用法
1、HTML的title属性,当光标移动到该标签时,信息提示框内的内容
</body>
<hr>
<p title="HTML的标签真多啊!">属性选择器</p>
</body>
2、设置标签样式时指定 属性css样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--页面内容关键字-->
<meta name="keywords" content="页面内容关键字">
<title>css:是层叠样式表</title>
<!--外部样式-->
<link rel="stylesheet" type="text/css" href="css1.css">
<style type="text/css">
/*有tittle属性*/
[title]
color: darkmagenta;
/*指定tittle属性值*/
[title=t]
color: red;
</style>
</head>
<body>
<hr>
<p title="HTML的标签真多啊!">属性选择器</p>
<hr>
<p title="t">属性选择器指定属性值</p>
</body>
</html>
参考资料来源:HTML-百度百科
参考技术A1、方法一,利用html特性,每个标签都有一个title属性。当鼠标hover在该标签内容上时,浏览器展示出该标签的title内容,让鼠标移走,内容消失,如下:
div
height:100px;
width:100px;
background-color: aqua;
<div title="我是鼠标悬停展示的内容">文字内容文字内容</div>


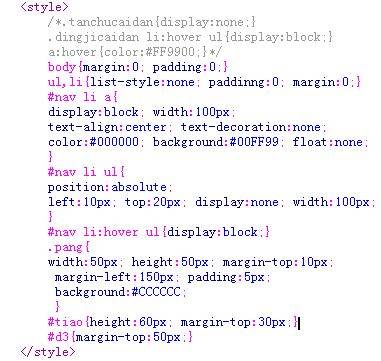
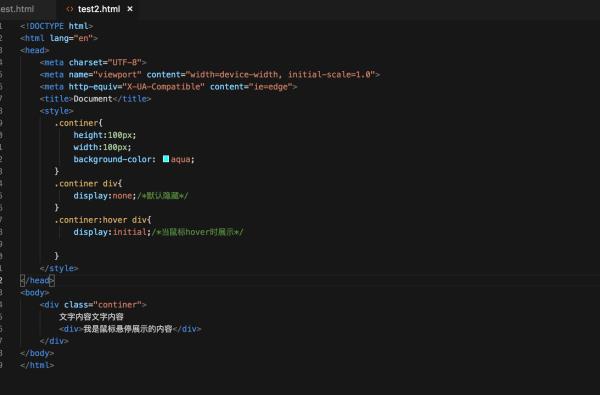
2、方法二,利用css的伪类hover,以及显示隐藏属性display,来实现如下:
.continer
height:100px;
width:100px;
background-color: aqua;
.continer div
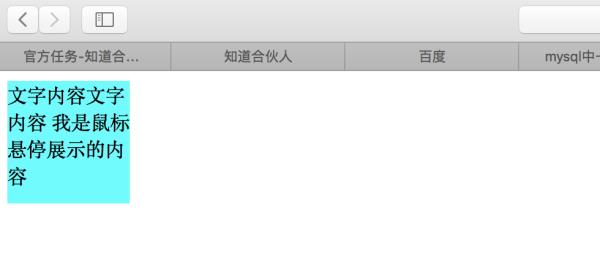
display:none;/*默认隐藏*/
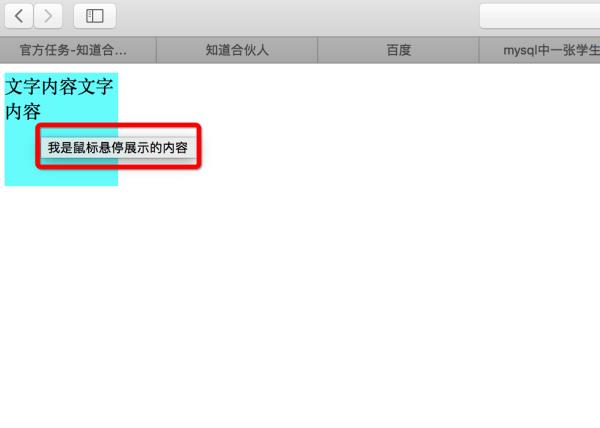
.continer:hover div
display:initial;/*当鼠标hover时展示*/
<div class="continer">
文字内容文字内容
<div>我是鼠标悬停展示的内容</div>
</div>



扩展资料:
1、鼠标悬停会触发的一系列:
1)css伪类,:hover为鼠标悬停时触发的伪类,可利用该伪类实现,背景色,颜色,字体,边框,动画,过渡效果等元素属性的变化。
2)js当鼠标悬停,会触发mouseover事件。可在事件回调函数中处理对应的逻辑。
2、关于html标签title属性的作用:多用来完全展示hover的元素的内容,有些页面标题等内容过多会加省略号,而无法看到全部内容,会用到title。
参考技术B通过css伪类中的“hover”来实现。
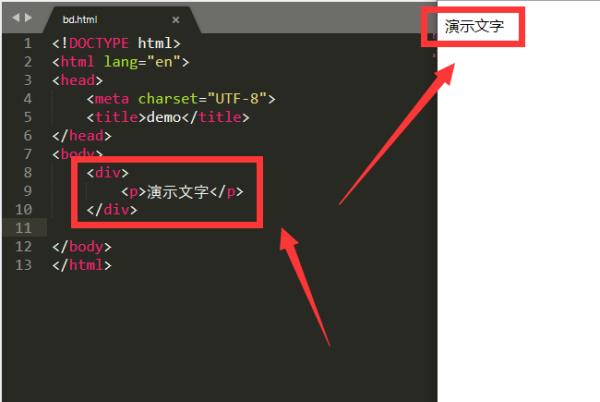
1、新建html文件,在body标签中添加一个div标签,div标签里面嵌套一个p标签,然后添加p标签内容,这里以“演示文本”为例:

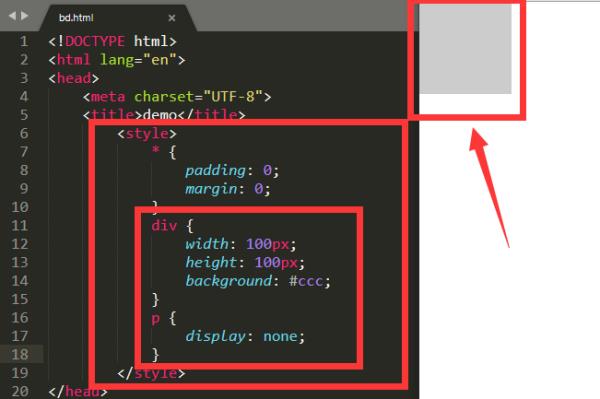
2、在head标签中添加style标签,然后在style标签中给p标签设置预先显示样式,预先是先不显示的,所以给p标签设置的属性代码是“p display: none; ”;再给div设置宽和高,这里为了演示方便,为div设置一个灰色的背景色,代码为“div width: 100px; height: 100px; background: #ccc; ”:

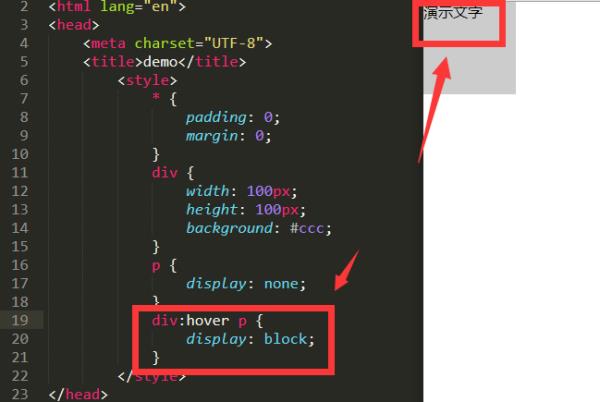
3、给div标签添加hover伪类,然后打出一个空格,再设置此时p标签的显示样式。代码为“div:hover p display: block; ”,这段代码的意思是,当鼠标放在div上时,将p标签的显示状态从隐藏改成显示,此时p标签中的文字就会显示出来:

4、当鼠标从div移走时,文字就会消失:

一、html如何实现鼠标悬停显示文字:
(1)首先HTML布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标悬停</title>
</head>
<body>
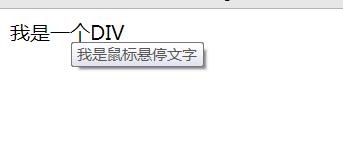
<div title="我是鼠标悬停文字">我是一个DIV</div>
</body>
</html>
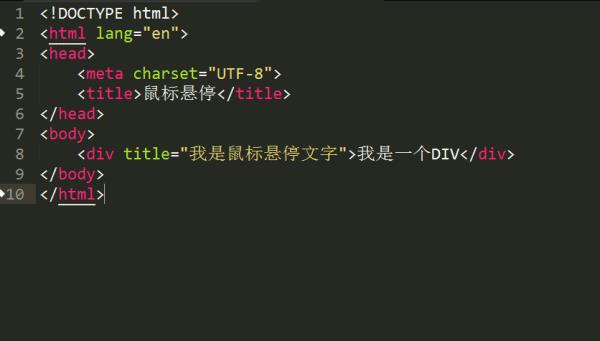
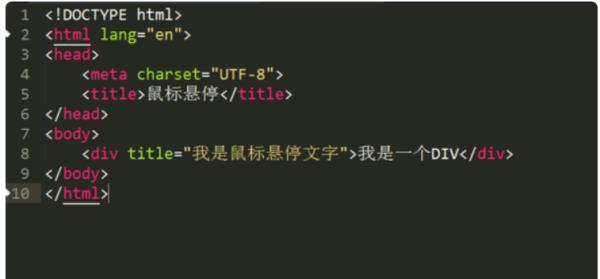
(2)代码图片显示:

(3)CSS样式图片显示:
悬停文字的问题 , 不用加CSS 给它加个title属性就可以了 , 浏览器会默认有这个样式的,最终显示的图片是:

一、实现鼠标悬停显示文字,html中使用title属性就可实现显示文字的效果,<a href="#" title="这里是显示的文字">hello</a>,当鼠标悬停在 hello上一回就会有文字 "这里是显示的文字" 显示。
二、步骤如下
首先HTML布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标悬停</title>
</head>
<body>
<div title="我是鼠标悬停文字">我是一个DIV</div>
</body>
</html>

扩展资料
鼠标悬停显示文字需要注意事项
1、图片上方的空白处是否属于图片的占位
2、触发显示文字的那个容器的占位是不是在这里的空白处
参考资料 百度百科 HTML
以上是关于html怎么实现鼠标放在文字上显示文字(附带代码)?的主要内容,如果未能解决你的问题,请参考以下文章