在网页制作中如何控制DIV居中显示,用CSS怎么控制背景图片大小?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在网页制作中如何控制DIV居中显示,用CSS怎么控制背景图片大小?相关的知识,希望对你有一定的参考价值。
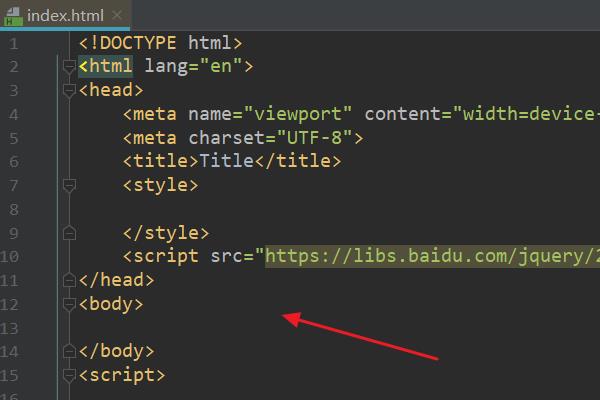
参考技术A1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<style>标签中,输入css代码:
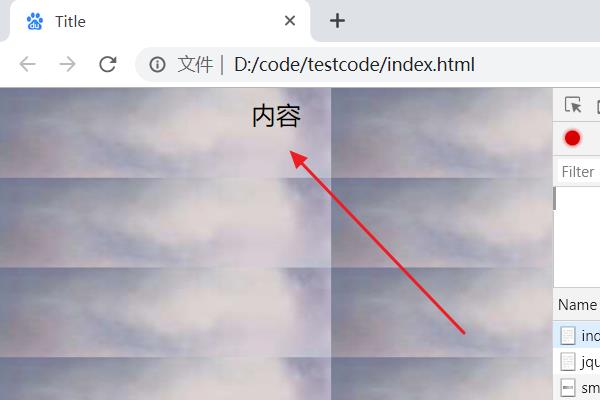
body text-align: center;background: url(small2.png); background-size: 60%;

3、浏览器运行index.html页面,此时成功通过css控制了div居中显示,背景图片的大小为60%。

css 里面怎么让一个DIV居中 ?
第一种方式:设置body 居中。在CSS中的代码是(bodytext-align:center;)
第二种方式:用盒子模型,首先设置一个Div ,这个DIV的宽度为100%,然后在这个DIV居中,那么在这个DIV中加的内容就居中显示,代码如下:
<div class="div1">
<div class="div2"></div>
</div>
CSS 样式代码:
<style type="text/css">
.div1text-align:center;width:100%;
.div2width:980px;background:red; //为了看清效果,加了背景颜色
</style>
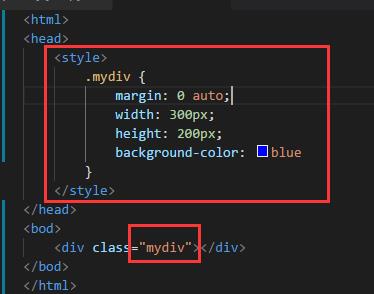
第三种方式:margin:0 auto;
通常的方法为:先设置div的宽度,然后使用如下样式:
1margin: 10px auto; /* 上下边距10px,左右边距自动以达到左右居中的目的*/以下为示例:
HTML代码中给出div
123 <div class="outer"> <div class="content"></div></div>添加样式
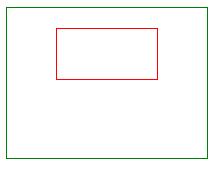
1234567 /*外层边框*/div.outerwidth:200px;height:150px;border:1px solid green;div.content width:100px;height:50px; /*设置大小*/ margin:20px auto; /*设置左右边距自动以使其居中*/ border:1px solid red;显示效果

通过css样式表可以实现,如下图:

效果如下:

知识拓展:
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
参考技术B 你是要水平居中还是垂直居中?水平居中:
<style>
.juzhongmargin:0px auto; width:500px;
</style>
<div class=juzhong></div>
垂直居中:
<style>
#mid
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -150px;
width:300px;
height:300px;
border:1px solid red;
</style>
<div id=mid></div>
注意,其中margin:-150px 0 0 -150px;
第一个150是高度的一半,第四个150是宽度的一半本回答被提问者采纳 参考技术C 设置 CSS : margin:0 auto;
但是要记得 DTD 声明 , 否则IE下可能不起作用 :
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> 参考技术D margin:auto;就能居中了
以上是关于在网页制作中如何控制DIV居中显示,用CSS怎么控制背景图片大小?的主要内容,如果未能解决你的问题,请参考以下文章