div 中的字体如何用CSS控制居下
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div 中的字体如何用CSS控制居下相关的知识,希望对你有一定的参考价值。
在层中输入文字后...发现层中的字体都是居上的~~~怎么让文字居与层的最低端~~~~
div 中的字体如何用CSS控制居下的方法:1、用margin-top 或者padding-top 设置。
代码:
<div class="text"></div>
.text width:??px; height:??px; margin-top:10px; //这里用margin或padding 都行。
2、设置行高,line-height 属性
如:line-height:30px; 数字越大行高越高 行与行的距离越大。
代码:
<div class="text"></div>
.text width:??px; height:??px;line-height:??px; 参考技术A 有2种方法:
1、用margin-top 或者padding-top 设置,把字挤下来
如:margin-top:10px; 或者 padding-top:10px; //前者为外侧上部分填充10像素,后者为对内侧上部分填充10像素。这样就把你的字挤下来了。
html中: <div class="text"></div>
css中:
.text width:??px; height:??px; margin-top:10px; //这里就像上面说的,用margin或padding 都行
2、设置行高 line-height 属性
line-height:30px; 数字越大行高越高 行与行的距离越大
在CSS中的属性为:
.text width:??px; height:??px;line-height:??px;
请尝试!纯手打!
参考资料:经验!
参考技术B 可以给里面的字外面加一个P标签,然后通过css的margin或者padding属性来进行布局;当然,除此之外,还有一个属性方式就是给div一个line-height属性;这个属性是控制内容显示的垂直位置,当line-height=div的高的时候,里面的内容是上下居中的;
注意:直接用line-height属性的时候,不能让里面内容出现换行 参考技术C 一般都用line-height,line-height和div一样高就是垂直居中,line-height要是再写大的话就居下了。你试试就明白 参考技术D 父层加上这三句
position: absolute;
left: 0px;
bottom: 0px;
如何用js通过下拉菜单来实现div的隐藏和显示
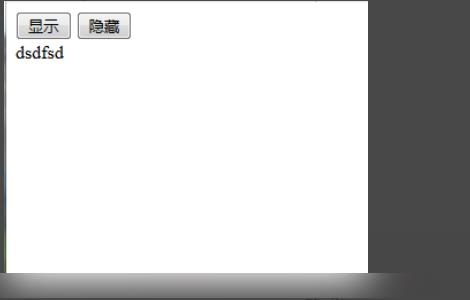
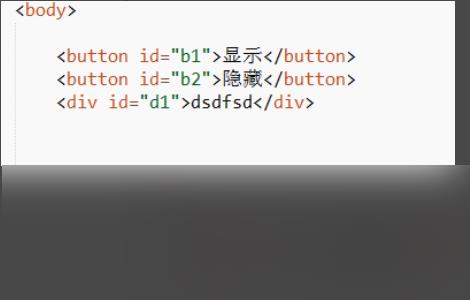
参考技术A1、首先写出架构,两个 buttod (按钮)。

2、下面是一个 div 存放文本和在后面的被js控制。

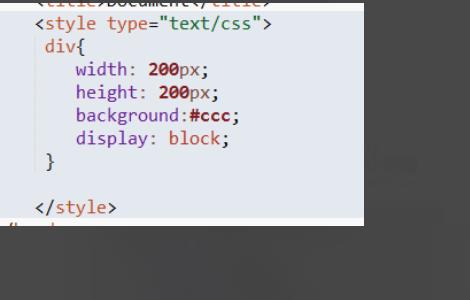
3、先用 css 选择器 为 div 控制属性。

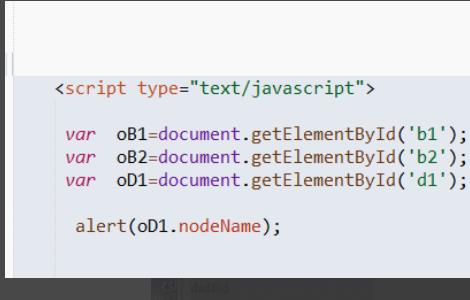
4、然后写出 script 标签,可以写在外部,然后在引用。

5、然后我们用 js 设置变量,这样我们才可以控制变量来控制元素。

6、这里用 alert 测试一次我们是否选对了元素。

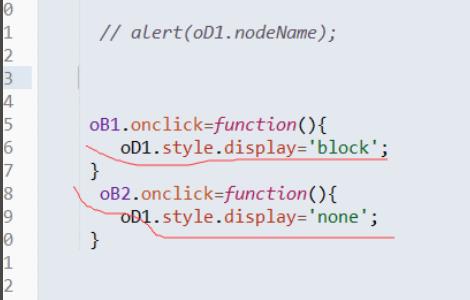
7、然后通过 onclick 事件来控制这个 div。

以上是关于div 中的字体如何用CSS控制居下的主要内容,如果未能解决你的问题,请参考以下文章