如何使用css设置文字在网页中显示居中?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用css设置文字在网页中显示居中?相关的知识,希望对你有一定的参考价值。
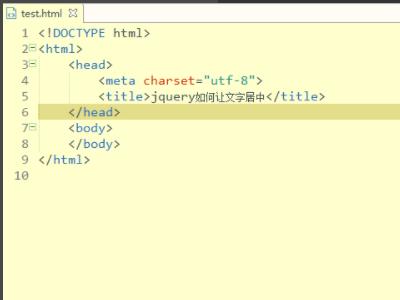
1、打开编辑器,新建test.html,用于学习今天的内容。

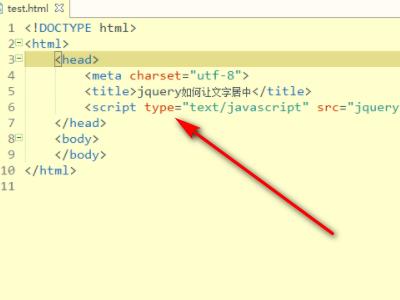
2、接下来需要在head标签下方引入jquery.min.js插件,如下图所示。

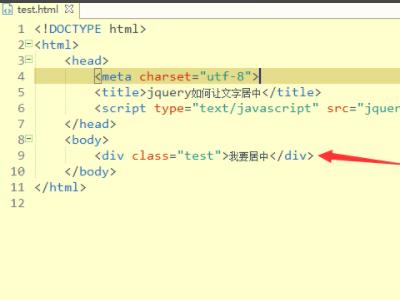
3、在页面的body标签里,新建一个div,名称为test。

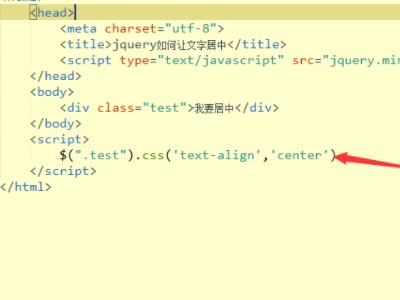
4、在body标签下方写上<script></script>,用来存放js代码。通过class定位到div,通过css()方法让文字居中。

5、在浏览器中打开test.html,可以在文字在页面中间显示。

给文字添加个html标签,然后给这个标签添加css属性,代码如下:
<div style="text-align:center">蓝叶lanye.org</div>
css如何设置图片居中偏下
如何将背景图片在页面中贴底部边并居中呢
你需要用到background-position这个属性,用以规定背景图片的位置。让图片居中偏下的代码为:
background-positon:center bottom; 或 background-positon:bottom;全部的位置代码如下:
background-position: left; 代表背景图横向(X轴)靠左,纵向(Y轴)居中。(9点钟位置)
background-position: right; 代表背景图横向(X轴)靠右,纵向(Y轴)居中。(3点钟位置)
background-position: top; 代表背景图横向(X轴)居中,纵向(Y轴)靠上。(12点钟位置)
background-position: bottom; 代表背景图横向(X轴)居中,纵向(Y轴)靠下。(6点钟位置)
background-position: center; 代表背景图横向(X轴)居中,纵向(Y轴)居中。(绝对居中)
background-position: left top; 代表背景图横向(X轴)靠左,纵向(Y轴)靠上。(10点钟位置)
background-position: left bottom; 代表背景图横向(X轴)靠左,纵向(Y轴)靠下。(7点钟位置)
background-position: right top; 代表背景图横向(X轴)靠右,纵向(Y轴)靠上。(1点钟位置)
background-position: right bottom; 代表背景图横向(X轴)靠右,纵向(Y轴)靠下。(5点钟位置)
全部的位置代码如下:
background-position: left; 代表背景图横向(X轴)靠左,纵向(Y轴)居中。(9点钟位置)
background-position: right; 代表背景图横向(X轴)靠右,纵向(Y轴)居中。(3点钟位置)
background-position: top; 代表背景图横向(X轴)居中,纵向(Y轴)靠上。(12点钟位置)
background-position: bottom; 代表背景图横向(X轴)居中,纵向(Y轴)靠下。(6点钟位置)
background-position: center; 代表背景图横向(X轴)居中,纵向(Y轴)居中。(绝对居中)
background-position: left top; 代表背景图横向(X轴)靠左,纵向(Y轴)靠上。(10点钟位置)
background-position: left bottom; 代表背景图横向(X轴)靠左,纵向(Y轴)靠下。(7点钟位置)
background-position: right top; 代表背景图横向(X轴)靠右,纵向(Y轴)靠上。(1点钟位置)
background-position: right bottom; 代表背景图横向(X轴)靠右,纵向(Y轴)靠下。(5点钟位置) 参考技术B position:absolute;bottom:0px;left:45%; 参考技术C background:..............center bottom no-repeat;前面是url路径
以上是关于如何使用css设置文字在网页中显示居中?的主要内容,如果未能解决你的问题,请参考以下文章