div中如何设置文字居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div中如何设置文字居中相关的知识,希望对你有一定的参考价值。
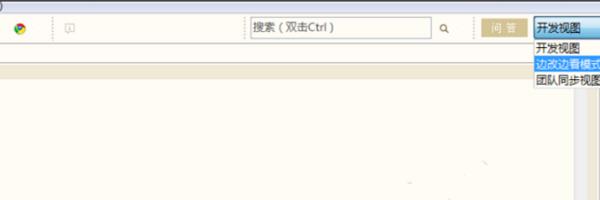
1、可以用text-align属性设置。首先打开hbuilder编辑器,新建一个html文件,先切换到边改边看模式:

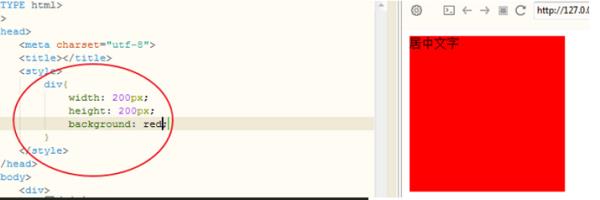
2、写一个div出来,同时在内部加上一些文字,使用css增加属性,使得div的区域看得清楚:

3、接下来就使用text-align的center属性将文字横向居中,同时设置行高,使这行文字实际占用的高度和div高度相同,就产生了居中效果:

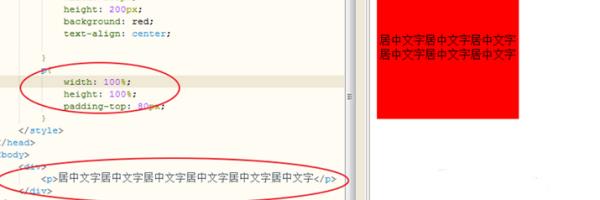
4、如果是多行文字,需要配合行内标签p和它的padding属性来完成居中,以上就是css设置div文字居中的演示:

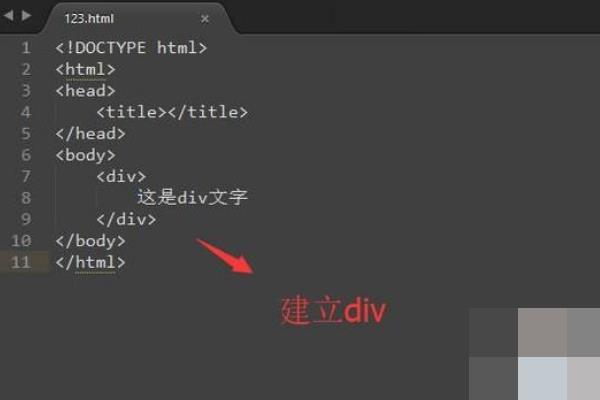
1、首先打开Sublime Text软件,新建一个HTML页面,

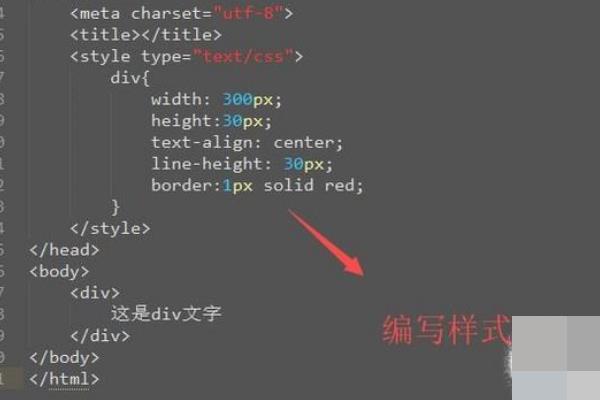
2、然后我们在html页面中加入div标签,并且在div标签中加入一些文字,

3、接下来我们给div标签编写CSS样式,这里主要是text-align和line-height两个属性,

4、最后我们运行页面程序,你就会在页面中看到div中的文字水平垂直都居中了

文字居中。
此处是垂直居中,关键代码height:105px;line-height:105px;两个值要相等。
<div style=' height:105px;line-height:105px;overflow:hidden;border:1px solid #FF0099;' >居中</div>文字横向居中,关键代码text-align:center
以上是关于div中如何设置文字居中的主要内容,如果未能解决你的问题,请参考以下文章