如何使文字在div中水平和垂直居中的css代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使文字在div中水平和垂直居中的css代码相关的知识,希望对你有一定的参考价值。
可以用“text-align”属性和“line-height”属性。
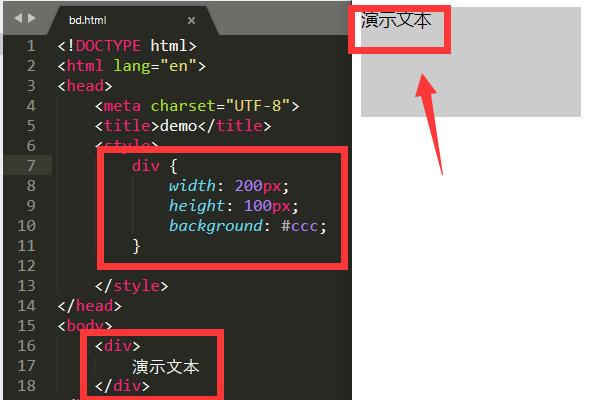
1、新建html文件,在body标签中添加div标签,在div标签输入文字,这里以“演示文本”为例,给div标签设置宽度、高度和背景色属性,属性值分别为200、100和灰色,这时“演示文本”默认位置为div盒子的左上方:

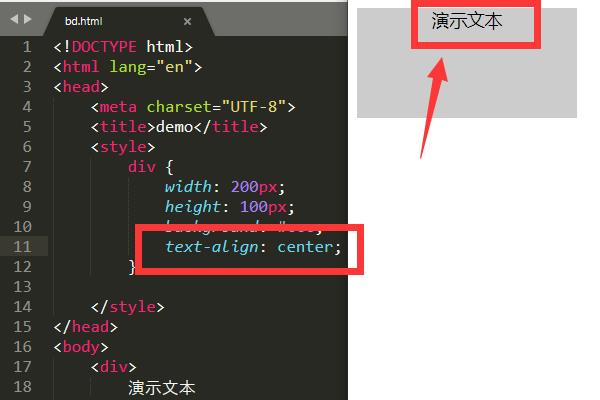
2、这时给div标签添加上“text-align”属性,属性值为“center”,这时文字将会在div容器中水平居中:

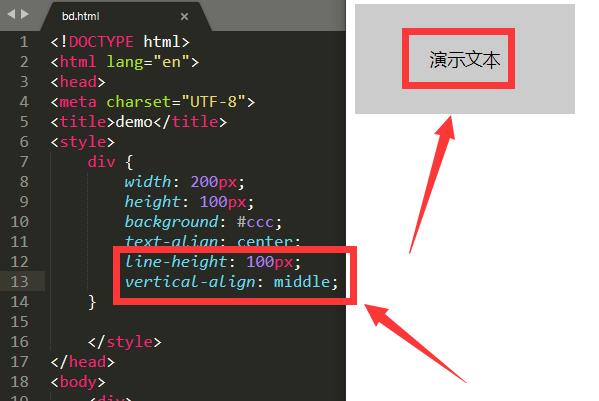
3、这时给div标签添加行高“ling-height”属性,属性值为高度的值“100px”,再添加“vertical-align”属性,属性值为“middle”,这时文字将会水平垂直都居中:

水平位置居中可以使用CSS属性text-align来控制
text-align:center; //文本居中如果需要文字垂直位置居中解决方法一般使用设置文字的行高和父级元素高度一致的办法来做
例如
<style>.a
width:500px;
height:80px;
text-align:center;
line-height:80px;
</style>
<div class="a">
文字文字文字文字
</div>本回答被提问者采纳 参考技术B text-align: center;水平
line-height:div的高度;垂直 参考技术C text-align: center;
vertical-align: middle;
在 HTML 中水平和垂直居中内容?
【中文标题】在 HTML 中水平和垂直居中内容?【英文标题】:Center content horizontally and vertically in HTML? 【发布时间】:2011-09-04 18:43:49 【问题描述】:我有一个包含网页所有内容的表格,我想在浏览器窗口内水平和垂直居中该表格。它的内容区域比普通浏览器小得多,所以应该没有问题。
非常感谢任何帮助。
【问题讨论】:
如果您使用table 来设计网页,您应该考虑重新编写代码。您应该避免将所有内容放在表格中。这是不好的做法。 ***.com/questions/83073/…
【参考方案1】:
将此代码添加到 html 文件顶部的 HEAD 标记中:
<style>
table
align: center;
vertical-align:middle;
</style>
【讨论】:
忘了说我是菜鸟,如何全面实施? 稍后我来桌时如何实现? 你能解释一下你的意思吗?【参考方案2】:如果你想让你的桌子居中。你可以使用margin-left:auto;
如果你想在表格中居中你的文本,你可以使用text-align:center;
【讨论】:
以上是关于如何使文字在div中水平和垂直居中的css代码的主要内容,如果未能解决你的问题,请参考以下文章
css布局问题 两个div我想让小div在大div中水平和垂直都居中