css如何设置能让一个div元素覆盖在div元素上后下面的div元素中的文字不显示出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css如何设置能让一个div元素覆盖在div元素上后下面的div元素中的文字不显示出来相关的知识,希望对你有一定的参考价值。
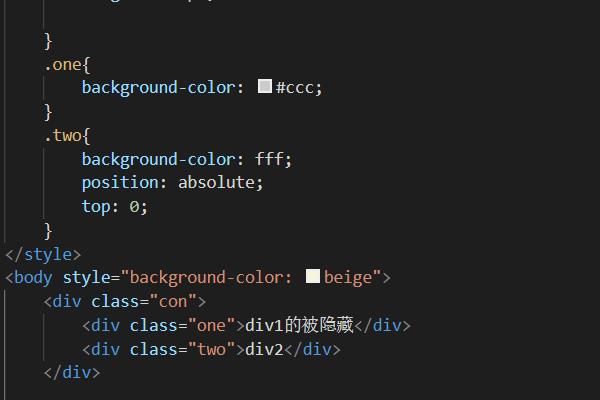
假设上面div的class为two,下面div的class为one。
1、下面的div文字的颜色设置成transparent。
.one
color:transparent;
2、给上面的div设置背景色。
.two
background-color: fff;

扩展资料:
两个div重合的方法:
父级元素绝对定位,子级元素相对定位。通过left、right、top、bottom实现子级在父级内任意定位
假设父级元素的class为con,子级元素的class为two。
.con
position: relative;
.two
position: absolute;
top:0;
参考技术A <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div style="height:50px; width:300px; background-color:#CCC;">div1中的文字将会被div2覆盖</div>
<div style="height:50px; width:300px; background-color:#0C9; ">div2</div>
<br />
你要的是不是把上面转化为下面这个效果<br />
<div style="height:50px; width:300px; background-color:#999; position:absolute">div1</div>
<div style="height:50px; width:300px; background-color:#0C9; position:relative">div2</div>
</body>
</html>
效果图:

通过你的表述,我只能这么理解
本回答被提问者和网友采纳 参考技术B 用position:relative; z-index:1定位,背景设置颜色(白色)追问应该是要绝对定位
参考技术C 上面的div加个背景把下面的遮挡住追问还要设置为绝对定位以及z-index
追答是的
参考技术D 给个背景颜色#ffffff,或者设置不透明如何让两个div重叠?
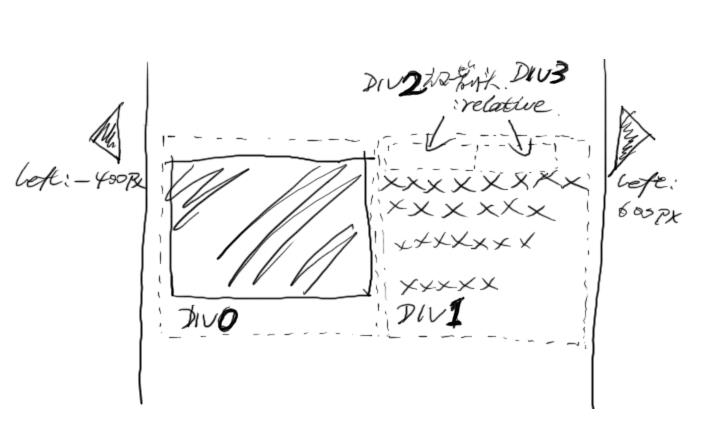
如图为一个页面,在DIV1内部添加DIV2DIV3(都指定relative属性),用以在页面上显示两个箭头图片,左箭头为DIV2,右箭头为DIV3,用top和left令他们偏移到相对位置。问题来了,DIV1中的内容被DIV2DIV3挤到下面,移动距离为DIV2DIV3的高度之和。如何能让EIV1的内容不被挤压呢?让他们重叠?该怎么写代码?谢谢!

1css样式 2.新建css规则


3.用dw设置定位absolute,然后就可以拖动了

4.防止重叠要取消掉
参考技术A absolute + z-index 实现重叠不过没明白,是让div1的内容自然流动到 div2 div3后面么
相对定位依然是块元素,后面的内容肯定会流动到其下方,试一下
div2 div3 换成span div1的内容放到span中,共3个span在DIV1中,然后尝试display:inline-block;position:relative;top:0;left:0;这几个属性,我是过可以但不知道是否是你想要的效果本回答被提问者和网友采纳 参考技术B 你试着设置下DIV的宽度高度,你用了浮动没有?你可以在DIV里加代码,比如:<div Position:absolute></div>这是代码是定位,你写了只有然后可以直接拖动DIV的位置,高度会自己设置 参考技术C top设置为负值你试试 参考技术D 加上Position属性,position:absolute
以上是关于css如何设置能让一个div元素覆盖在div元素上后下面的div元素中的文字不显示出来的主要内容,如果未能解决你的问题,请参考以下文章