转换(旋转)transform
Posted 敲不完的代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转换(旋转)transform相关的知识,希望对你有一定的参考价值。
div
{
transform:rotate(180deg);
-ms-transform:rotate(180deg); /* IE 9 */
-moz-transform:rotate(180deg); /* Firefox */
-webkit-transform:rotate(180deg); /* Safari 和 Chrome */
-o-transform:rotate(180deg); /* Opera */
}
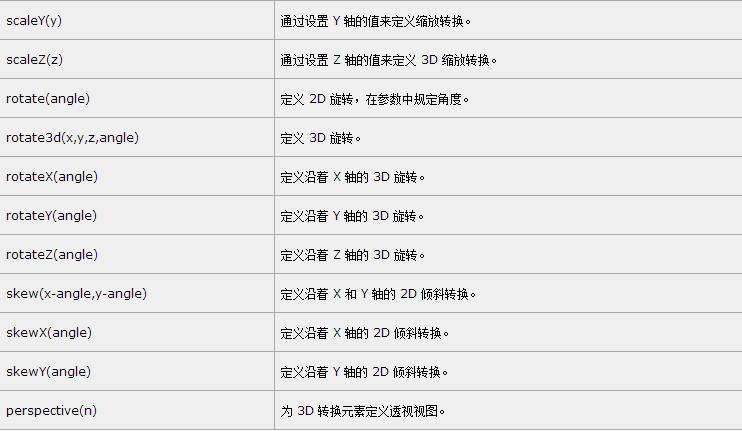
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
语法:transform:none|rotate(-8deg)...


也可以增加 keyframes 效果
@-webkit-keyframes spin {
from { -webkit-transform: rotate(0deg); }
to { -webkit-transform: rotate(360deg); }
}
@-moz-keyframes spin {
from { -moz-transform: rotate(0deg); }
to { -moz-transform: rotate(360deg); }
}
@-ms-keyframes spin {
from { -ms-transform: rotate(0deg); }
to { -ms-transform: rotate(360deg); }
}
@-o-keyframes spin {
from { -o-transform: rotate(0deg); }
to { -o-transform: rotate(360deg); }
}
以上是关于转换(旋转)transform的主要内容,如果未能解决你的问题,请参考以下文章