css怎么设置图片定点旋转?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css怎么设置图片定点旋转?相关的知识,希望对你有一定的参考价值。
我想问问css怎么设置图片定点旋转,鼠标移上去时做到下面的效果。

使用CSS3 transform 属性设置元素旋转。
定义和用法
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法:transform: none|transform-functions;
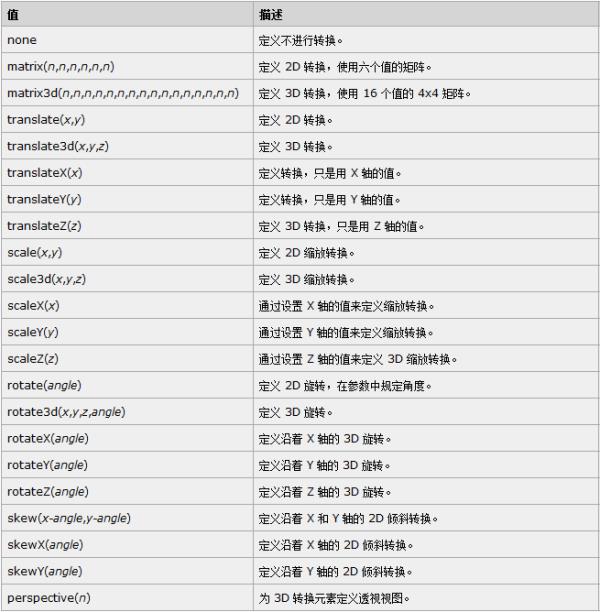
可能值

实例 旋转 div 元素:
divtransform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
-o-transform:rotate(7deg); /* Opera */
浏览器支持
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。
参考技术A 以某个中心点旋转图片var num=0;
function draw()
num+=1;
if(num==60)
num=1;
cxt.clearRect(0,0,canvas.width,canvas.height);
cxt.save();
//将坐标原点平移到当前图片所在的位置,width,height分别为图片的坐标,这个可以根据自己的需要进行更改
cxt.translate(width,height);
//将坐标原点平移到要中心点,这里是以图片的底部为中心点进行旋转13,62为图片本身的中心点
cxt.translate(13,62);
//每次旋转6度
cxt.rotate(num*(Math.PI/30));
cxt.translate(-13,-62);
//因为是以图片的底部作为中心点,所以这时候的图片位置在画布的原点上
cxt.drawImage(aimg,0,0);
cxt.restore();
参考技术B css搞定,然后选个时间:、
img:hover
-webkit-transform-origin:0 0;
-moz-transform-origin:0 0;
-o-transform-origin:0 0;
-webkit-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-o-transform:rotate(90deg);
html:
<img src="图片路径" /> 参考技术C 这个需要使用css3 了
img:hover
-webkit-transform:rotate(90deg);
-o-transform:rotate(90deg);
-moz-transfomr:rotate(90deg);
<img src="图片路径" />
不适用于ie9以下浏览器追问
这个我知道,但是它是图片整体旋转,我需要的是他固定的点不动,图片向下掉掉下来,你能想象那种效果吗?,就是图片上面两个角被钉子固定在墙上!去掉其中一个钉子,图片向下旋转90度!我要的就是这种效果
追答img:hover
-webkit-transform-origin:0 0;
-moz-transform-origin:0 0;
-o-transform-origin:0 0;
-webkit-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-o-transform:rotate(90deg);
可以选择旋转点为左上角。。。。。。
以上是关于css怎么设置图片定点旋转?的主要内容,如果未能解决你的问题,请参考以下文章