css3—转换transform
Posted web前端网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3—转换transform相关的知识,希望对你有一定的参考价值。
点击上方「web前端网页设计」一键关注,更多网页设计 UI设计 html div css HTML5+CSS3、javascript、JQuery,php、mysql、帝国CMS建站教程尽在掌握。

使用转换可以对元素进行移动、缩放、旋转、拉伸等,说到底也就是让某个元素改变形状、大小和位置。
transform主要包括:移动translate、旋转rotate、扭曲(倾斜)skew、缩放scale以及矩阵变形matrix等。
语法:
transform: none | translate( ) ? rotate( ) ? skew( ) ? scale( ) ? matrix( )
none表示不变换,后面变换函数可以连同使用,空格隔开。
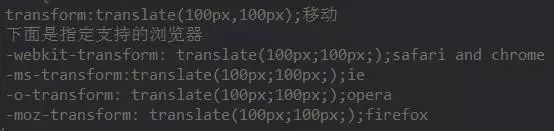
1、移动translate(x,y)
包括translateX、translateY,表示向x、y轴移动。

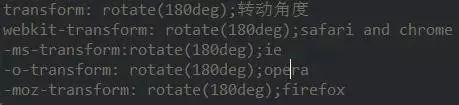
2、旋转rotate(度数)
通过一个度数来对元素进行旋转,正数是顺时针,负数是逆时针。

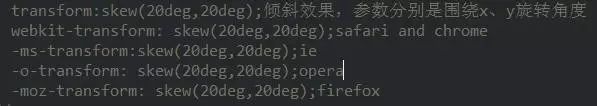
3、倾斜skew(x轴度数,y轴度数)
按x轴和y轴根据给出的度数进行扭曲变形。包括skewX()和skewY()。

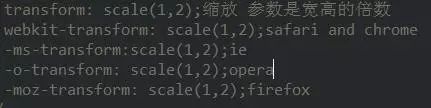
4、缩放scale(sx,sy)
按照给出的倍数s对x轴和y轴进行缩放或者放大。以1为标准,少于1就是缩放,否则就是放大。如果第二个参数没有给出,那么就是和第一个参数一样的值。包括scaleX()和scaleY()等。

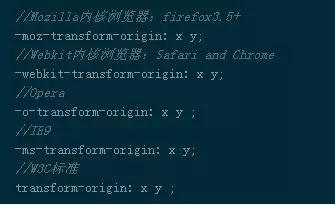
5、transform-origin(X,Y)属性
元素默认的基点是中心位置,在进行transform动作之前使用transform-origin改变元素的基点。
x取值可以是:left,right、center、百分比、px、em等,y取值:top、bottom、center、百分比、px、em等。

声明:本文章来自互联网分享如涉及到版权问题请联系客服处理谢谢!
点击“阅读全文”,加入交流学习群
以上是关于css3—转换transform的主要内容,如果未能解决你的问题,请参考以下文章